Ob Sie nun ein erfahrener Vermarkter oder ein Neuling mit einem Online-Shop sind, Sie konsumieren jeden Moment Inhalte im Internet, um Ihr Spiel zu verbessern.
Das Internet ist voll von Beiträgen, in denen Sie einfach aufgefordert werden, diesen CTA oder diese Überschrift zu testen! Es ist jedoch wichtig zu wissen, dass die besten A/B-Tests diejenigen sind, die gut geplant und durchgeführt werden.
In diesem Beitrag stellen wir Ihnen die 20 Elemente vor, die Sie für Ihren eCommerce-Shop A/B-testen müssen, um die Konversionsrate zu erhöhen.
Kostenlos herunterladen: A/B-Testing-Leitfaden
A/B-Tests
A/B-Tests oder Split-Tests sind die wissenschaftliche Methode, um die Wahrheit oder zumindest die beste Option unter bestimmten Bedingungen herauszufinden.
A/B-Tests für Websites bedeuten im Wesentlichen, dass Sie zwei Versionen einer Webseite testen, um zu sehen, welche Version bei Ihren Besuchern besser ankommt und Ihnen mehr Verkäufe oder Konversionen einbringt.
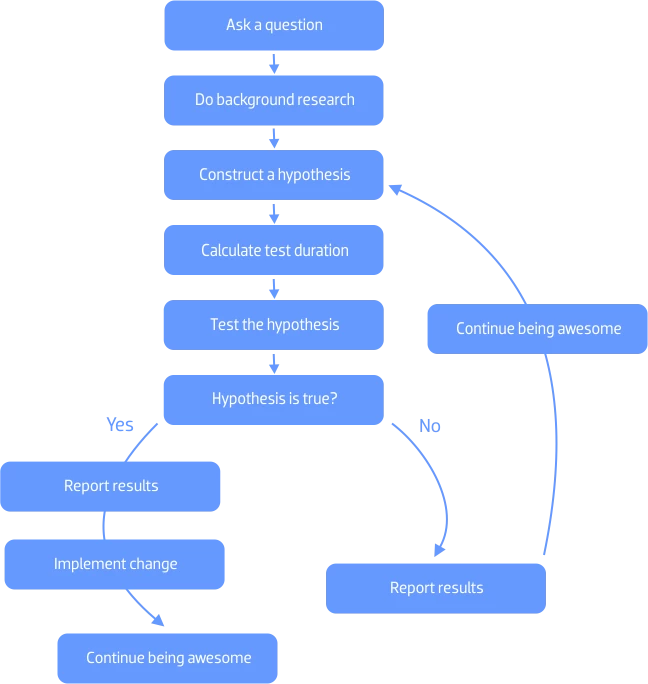
Es ist nichts anderes als ein Laborexperiment. Um aussagekräftige Ergebnisse zu erhalten, müssen Sie die wissenschaftliche Methode anwenden.
.

A/B-Tests im eCommerce
Vielleicht führen Sie ein einigermaßen erfolgreiches Unternehmen und erzielen damit ein ordentliches Einkommen.
Sie sind jedoch immer noch skeptisch, was Ihren Konversionstrichter, die mittelmäßige Rendite Ihrer Werbeausgaben und die Konversionen angeht.
Aber Skeptiker helfen nicht weiter; ein Versuch mit A/B-Tests könnte es sein!
Die Wahrscheinlichkeit ist groß, dass Sie zwar wissen, wo Sie Fehler machen, sich aber nicht entscheiden können, wo Sie mit dem Testen des E-Commerce beginnen sollen.
Denken Sie daran: A/B-Tests sind keine Zauberei!
Es ist so, als würden Sie regelmäßig ins Fitnessstudio gehen, um Ergebnisse zu erzielen. Sie sollten konsequent genug sein, um die gewünschten Ergebnisse zu erzielen, wenn Sie A/B-Tests zur Conversion-Optimierung Ihrer Website durchführen.
Sie müssen konsequent Hypothesen aufstellen, testen, experimentieren und wiederholen!
Wo verwenden Sie A/B-Tests im eCommerce?
Die Zahl der Elemente, die Sie testen können, ist endlos, aber hier sind 20 Testideen, die Sie für Ihre eCommerce-Website ausprobieren sollten, um das Chaos zu beseitigen:
1. Kostenloser Versand
Das Geheimnis ist, dass Sie Ihren Kunden niemals Versandkosten in Rechnung stellen sollten.
Führen Sie einen Test durch, um die Konversionen zu vergleichen, indem Sie Ihr Produkt mit und ohne kostenlosen Versand testen. Für die Variante mit kostenlosem Versand können Sie den Versandbetrag in den Grundpreis Ihres Produkts einbeziehen, während Sie die Kontrolle ohne kostenlosen Versand beibehalten.
In ähnlicher Weise können Sie einen weiteren Test durchführen, indem Sie einen Schwellenwert für den kostenlosen Versand festlegen und so weiter, um festzustellen, was für Ihre Konversionsziele am besten funktioniert.
Vergessen Sie auch nicht, dies in FETT auf Ihrer Website anzuzeigen!

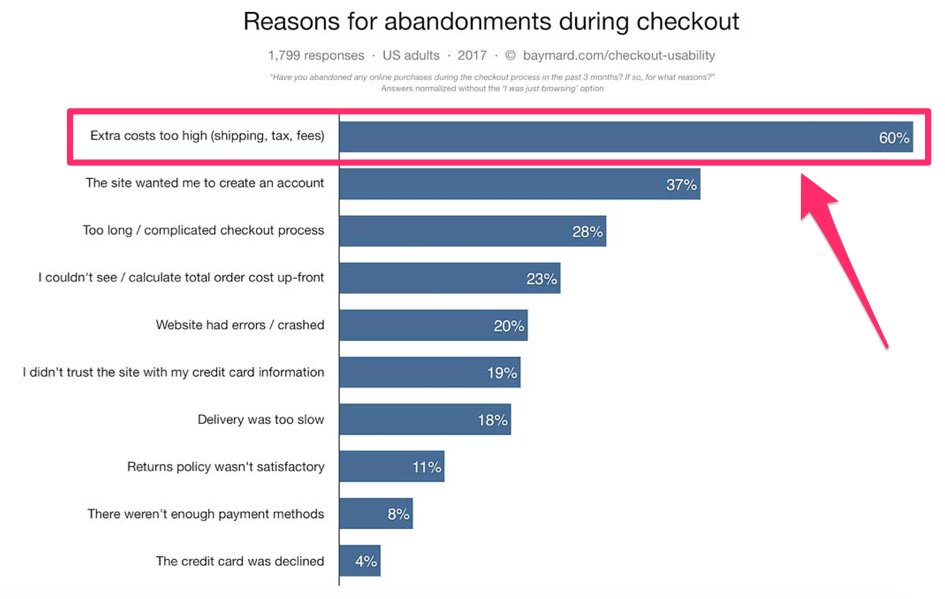
Bildquelle: Baymard
Zusätzliche Kosten an der Kasse, einschließlich der Versandkosten, stehen ganz oben auf der Liste der Gründe, die für die höchste Abbruchrate im Warenkorb verantwortlich sind.
2. Heldenbilder über Karussells
Man sagt, dass ein Kunde heutzutage eine Werbung schon aus einer Meile Entfernung riechen kann! Das typische Verhalten von Internetnutzern hat das menschliche Unterbewusstsein darauf trainiert, alles zu übersehen, was wie Werbung aussieht.
Karussells sind zwar keine Werbung, aber sie wirken wie Anzeigen, die nicht fesseln und die Nutzer frustrieren.
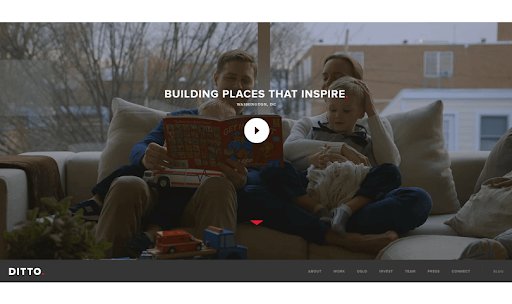
Eine bessere Alternative sind hochauflösende Hero-Bilder, die zu Ihrem Unternehmen passen.
Ein Hero-Image oder ein Hero-Header ist nichts anderes als ein Begriff aus dem Website-Design, der häufig für bannergroße Bilder verwendet wird, die Ihre Benutzer sehen können, und für Hintergrundvideos, die sie Ihre Geschichte erleben lassen. Sie werden ganz vorne auf der Landing Page platziert.
Interessanterweise haben Sie jetzt eine weitere Möglichkeit, ein Helden-Hintergrundvideo auch gegen ein Bild zu testen.

3. Call-to-Action (CTA)
Größe:
Die CTA-Schaltfläche sollte auffällig, fett und leicht zu finden sein und außerdem geschickt auf Ihrer Website platziert werden.
Wie groß sie sein sollte, um die gewünschten Konversionen zu erzielen, können Sie herausfinden, indem Sie mit verschiedenen Größen experimentieren.
Außerdem kann es vorkommen, dass es sich um zwei Call-to-Actions auf derselben Seite handelt. In solchen Fällen ist es sinnvoll, die Größe der Schaltfläche Ihrer zweiten Call-to-Action zu verringern. Hier ist ein Beispiel von Wufoo.com:

Phrasierung:
In ähnlicher Weise können Sie die CTA-Schaltfläche auf ihre Formulierung testen. Neben dem Schreiben von SEO-optimierten Produktbeschreibungen und Texten appelliert Ihre CTA-Schaltfläche an das Verständnis der menschlichen Psyche. Sicherlich hängt es von Ihrem Geschäftsziel ab, wie z.B. jetzt kaufen, jetzt ausprobieren, kostenlose Testversion, usw.
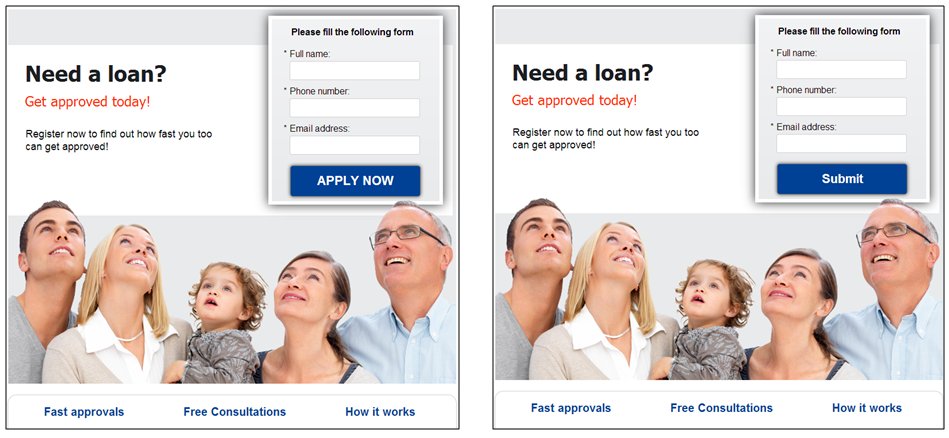
Hier ist ein Beispiel einer Landing Page, deren Zielgruppe Menschen sind, die einen Kredit benötigen.

Sie überprüften die Wirksamkeit der Phrasen in ihren beiden Varianten als ‚Bewerben‘, was in der Hypothese implizierte, dass der Interessent abgelehnt werden könnte, und ‚Einreichen‘, was zuverlässiger und einladender klang.
Farbe:
Ihr CTA muss auffallen. Punkt.
Visuelle Anziehungskraft, Ästhetik, Design Ihrer Website – alles ist umsonst, wenn Sie Ihre Geschäftsziele damit nicht erreichen können.
Das letzte, was Sie anstreben sollten, ist, dass Ihre CTA mit dem Thema der Website und Ihrer Vorliebe für eine Lieblingsfarbe harmoniert.
Verwirrt? Macht nichts.
Lassen Sie Ihre Vorurteile beiseite und machen Sie einen Test, um herauszufinden, welche Farbe für Ihren CTA geeignet ist.
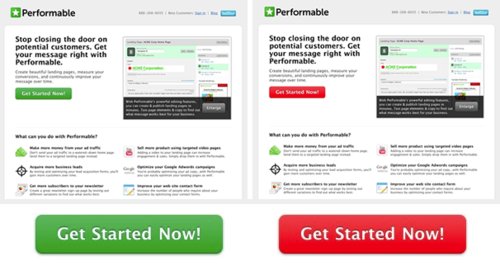
Hier ist ein Beispiel, bei dem eine rote Taste gegen eine grüne getestet wurde.

Grün wird immer mit „gut“ assoziiert, und Rot bedeutet Gefahr oder Vermeidung. Aber die Ergebnisse dieses Tests waren überraschend.
Die rot gefärbte Variante des CTA erhielt 21% mehr Klicks als die grüne Variante.
Platzierung:
Normalerweise wird die CTA Above-the-fold auf Ihrer Website platziert. Aber wie gesagt, halten Sie sich nicht nur an die besten Praktiken.
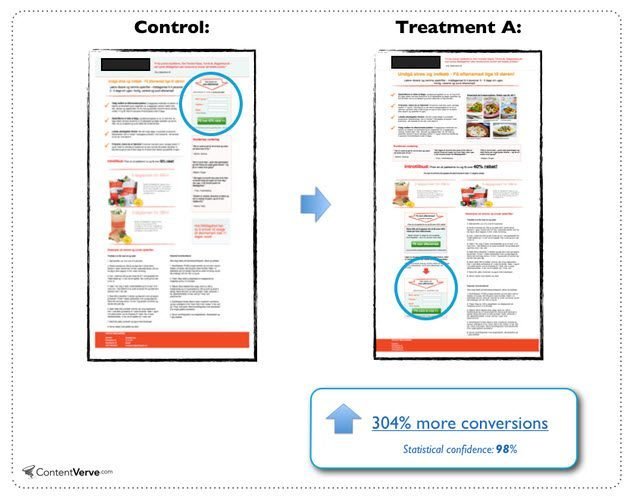
Eine Studie von ContentVerve hat ergeben, dass die Verlegung der CTAs below-the-fold die Konversion um 304% erhöht.

Beachten Sie auch, dass diese CTA-Schaltflächen für lange Landing Pages sinnvoll sind. Da die meisten Unternehmen jetzt auf mobil-optimierte Websites umsteigen, gilt dies nur für die Desktop-Versionen.
Testen Sie Ihre CTA-Schaltfläche anhand des natürlichen Flows Ihrer Landing Page – oberhalb des Falzes, in der Mitte, links, rechts, versuchen Sie es überall.
Führen Sie einen Test für zwei durch, bis Sie den Gewinner gefunden haben.
4. Menschliche Fotos
Um Ihren Umsatz zu steigern, müssen Sie für Ihre Kunden realistisch erscheinen.
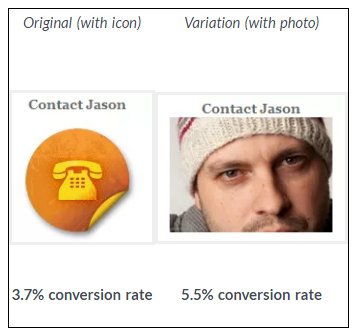
Die Verwendung von qualitativ hochwertigem Bildmaterial auf Ihrer Website als Designelement kann für Ihr eCommerce-Geschäft von großer Bedeutung sein. Jason Thompson hat zum Beispiel einen A/B-Test durchgeführt, um zu sehen, ob das Ersetzen eines Kontaktsymbols durch sein eigenes Foto auf seiner Seite dazu führen würde, dass mehr Menschen ihn kontaktieren.
Die Kontrolle und die Variation sahen wie folgt aus:

Menschliche Fotos sind jedoch kein Allheilmittel für alle Websites.
Am besten führen Sie A/B-Tests mit Fotos im Vergleich zu einer Kontrollgruppe ohne Fotos auf Ihrer eCommerce-Website durch.
5. Formulierung der Überschrift
Die Landing Page Ihrer eCommerce-Website gibt Ihnen Hinweise auf die Aktionen, die Sie von Ihren Besuchern erwarten.
Auf der Grundlage der von Ihnen gesetzten Geschäftsziele können Sie sie mit einer Formulierung zum Handeln auffordern.
Führen Sie A/B-Tests durch, um herauszufinden, welche Formulierung am effektivsten ist und zu hohen Konversionsraten führt.
Movexa, ein pharmazeutisches Unternehmen, steigerte beispielsweise seinen Umsatz um 89 %, nachdem es das Wort „Supplement“ in die Überschrift dieser Landing Page aufgenommen hatte.

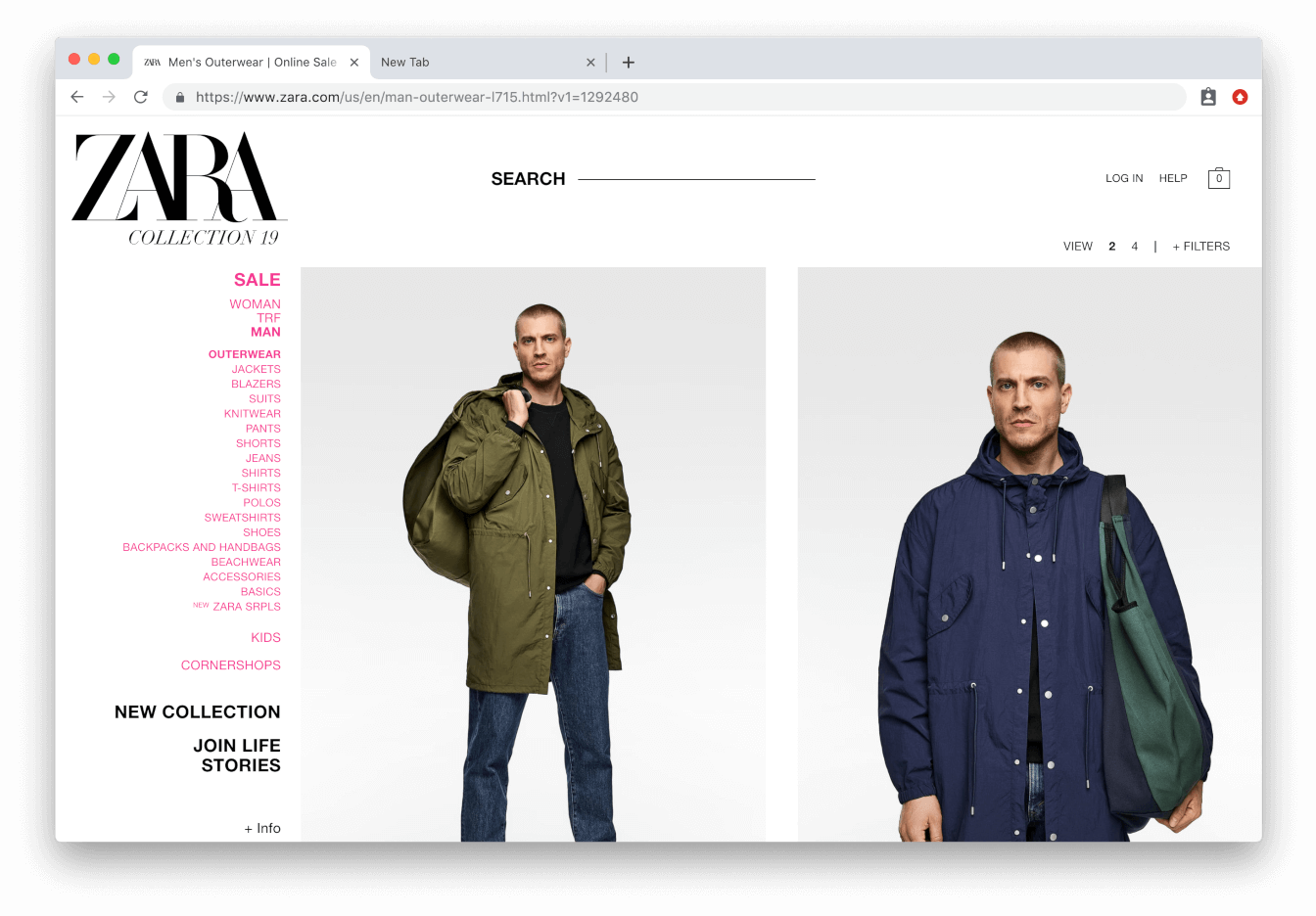
6. Produkt Seite
The design of your product page plays a crucial role in your eCommerce business as it directly translates into dollars.
Any mistake would cost you money, which obviously, you would never want.
You must use high-quality images to make your products look super on your category pages! You can experiment with how you display your product images, such as showing a lifestyle on a product category page against an isolated picture of the product against a white background.
For example, Zara takes this to the extreme by using extra-large images on their product category pages.

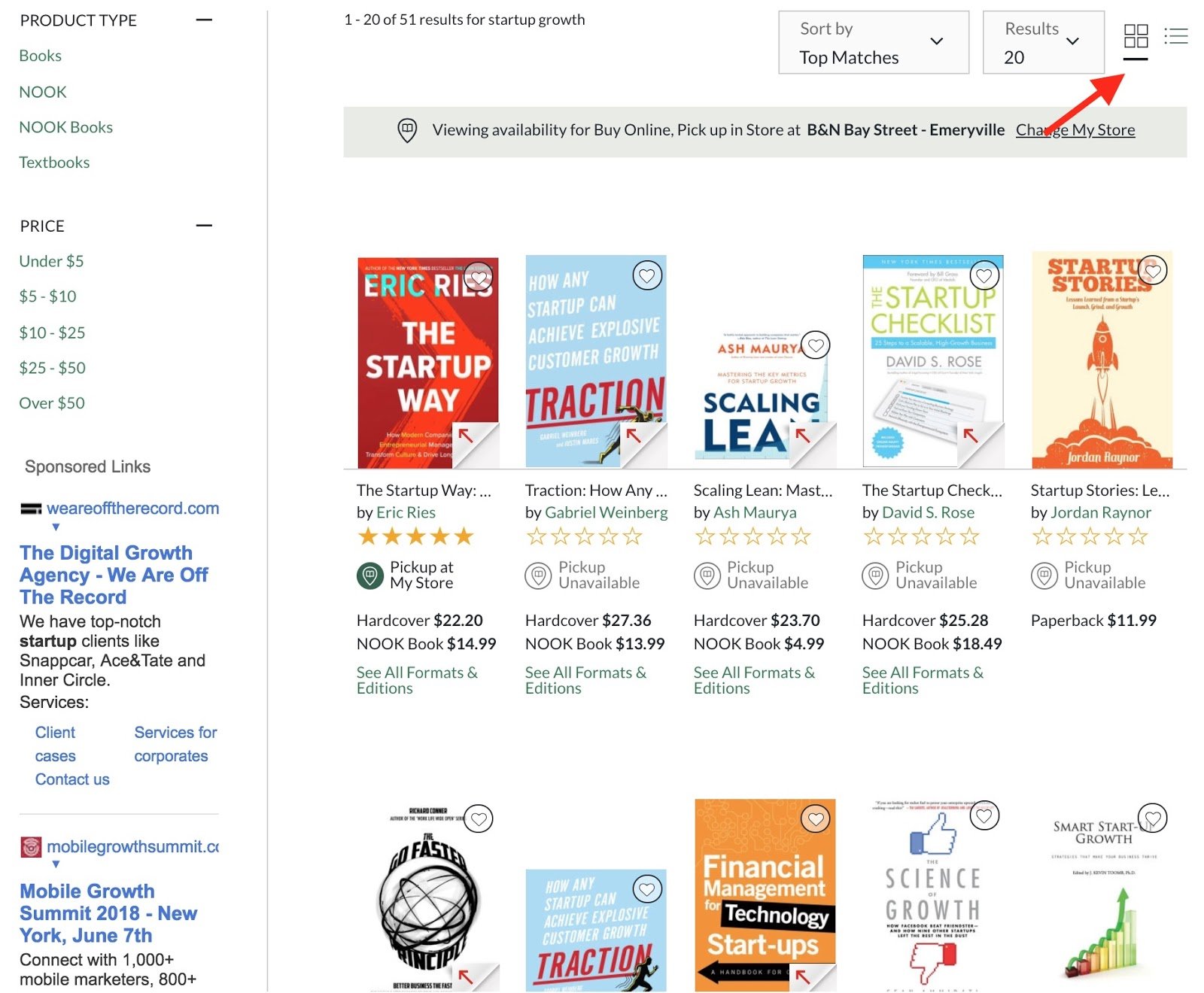
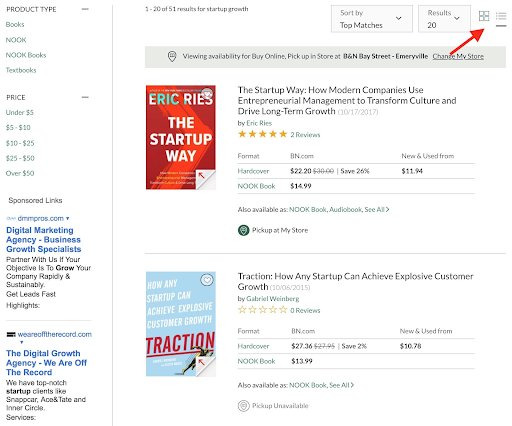
Sie können die Mosaikansicht gegen die Listenansicht testen.
Mosaik-Ansicht:
Mosaic view:

Bildquelle: Sumo
List view:

Es hängt ganz davon ab, was Ihre Kunden am liebsten sehen möchten. Testen Sie also und finden Sie den Gewinner!
7. Schriftgröße und Zeilenhöhe
Experimentieren Sie mit verschiedenen Schriftgrößen und Zeilenhöhen, um die Lesbarkeit Ihrer Inhalte zu verbessern. Wenn der Text auf Ihrer Homepage klobig und klein ist, wird sich keiner Ihrer Kunden die Zeit nehmen, ihn zu lesen.
Sonos hat sich zum Beispiel für ein ultra-minimalistisches Design und Layout für seine Website entschieden, aber das tut der Benutzerfreundlichkeit keinen Abbruch.

8. Personalisierung
Ein Besucher hat Ihre Seite verlassen, während er nach einer Tischlampe suchte. Sie können solche Besucher mit Cookies versehen und ihnen anbieten, aus Ihrer neuen Kollektion von Tischlampen zu wählen, wenn sie Ihre Seite erneut besuchen.
Jeder Aspekt der Personalisierung zur Verbesserung der Benutzererfahrung kann Ihnen helfen, die Konversionsrate zu erhöhen.
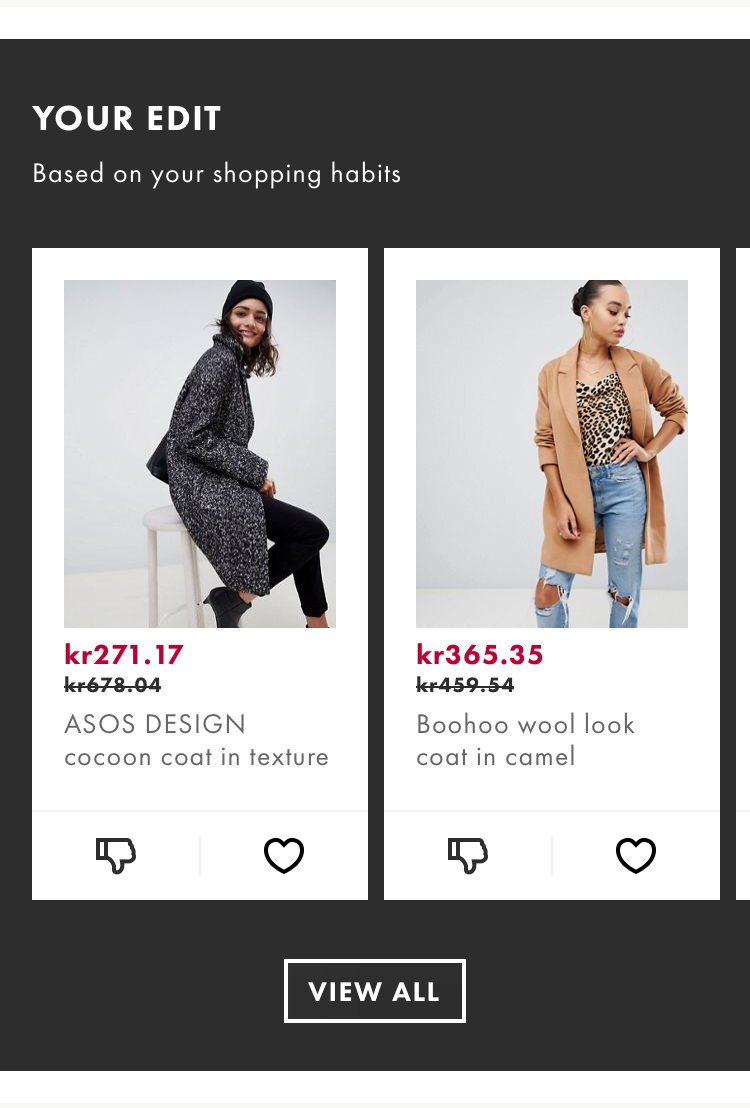
Hier ein Beispiel von ASOS, das die Personalisierung für Empfehlungen auf der Grundlage des bisherigen Einkaufsverhaltens seiner Kunden nutzt:

Bildquelle: ASOS
Sie müssen Ihre Seite mit und ohne Personalisierung testen, um zu sehen, wie sie sich auf Ihre Konversionen auswirkt.
9. Benachrichtigung für vorrätige Produkte
Wenn Ihr Produkt stark nachgefragt wird, betrachten Sie dies als Chance. Bieten Sie Ihren Besuchern die Möglichkeit einer Back-in-Stock-Benachrichtigung, d.h. Sie benachrichtigen sie, wenn das Produkt, das sie kaufen möchten, wieder in den Bestand aufgenommen wird.
Das hilft Ihnen nicht nur bei der Erfassung der E-Mail-Adressen, sondern sorgt auch dafür, dass Ihre Kunden nicht mit leeren Händen dastehen.
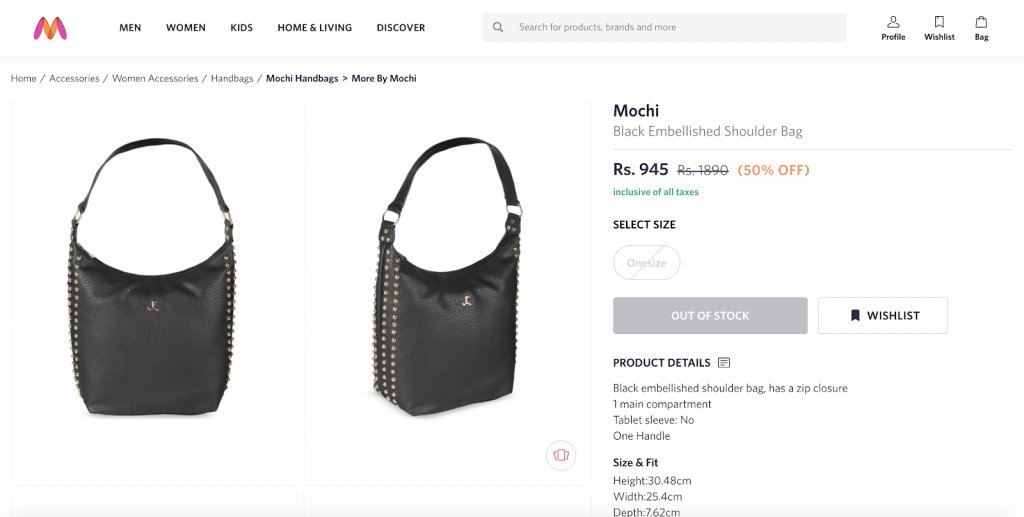
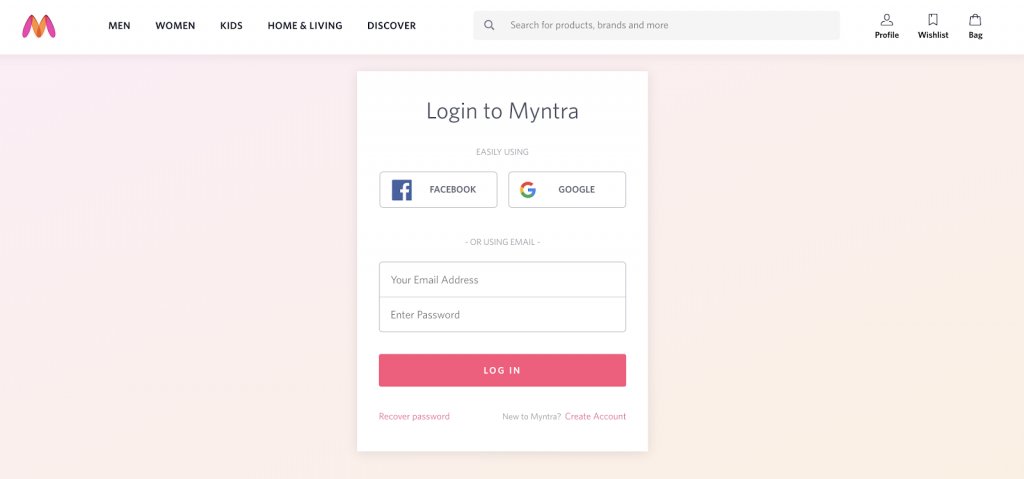
Ein Beispiel: Die indische Lifestyle-Marke Myntra bittet ihre Besucher, die ausverkauften Artikel, die sie in Zukunft kaufen möchten, auf ihre Wunschliste zu setzen.

Sobald die Besucher dies wünschen, werden sie auf die Anmeldeseite von Myntra weitergeleitet, die im Wesentlichen nach der E-Mail-Adresse fragt (siehe unten):

Sie können testen, wie sich das Angebot ausverkaufter Optionen auf Ihre Verkäufe auswirkt, indem Sie es mit Ihrer Kontrolle vergleichen, die Ihren potenziellen Kunden keinen handlungsrelevanten Hinweis gibt, wenn eine Ware in Ihrem Online-Shop ausverkauft ist.
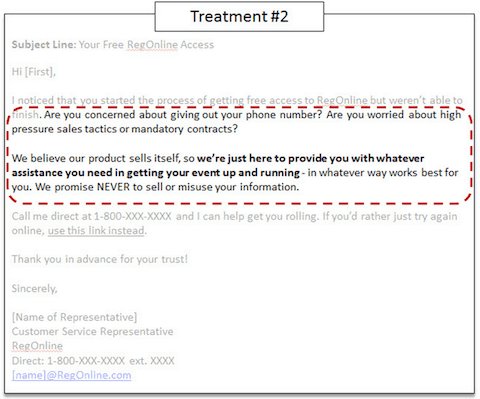
10. Helfen Sie Menschen, verkaufen Sie sie nicht
Sie müssen den Menschen nicht immer etwas verkaufen, um Geld zu verdienen. Es ist immer hilfreich, wenn Sie ein Gespräch beginnen, um ihnen zu helfen. Solche Interessenten werden mit größerer Wahrscheinlichkeit zu Kunden.
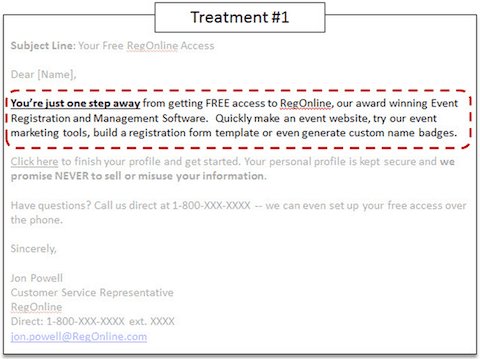
ActiveNetwork hat zum Beispiel beschlossen, die Art und Weise zu ändern, wie sie E-Mails für die Werbung für ihr Produkt verwenden. Anstatt den üblichen Verkaufston zu verwenden, wurde eine neue E-Mail-Vorlage mit einem unterstützenden Ton erstellt.
Schauen Sie sich den Unterschied an.
Verkaufsversion:

Bildquelle: MarketingExperiments
Unterstützende Version:

Bildquelle: MarketingExperiments
Letzteres steigerte die Leads um satte 349%.
Kostenlos herunterladen: A/B-Testing-Leitfaden
11. Expertentipp zu einem Artikel
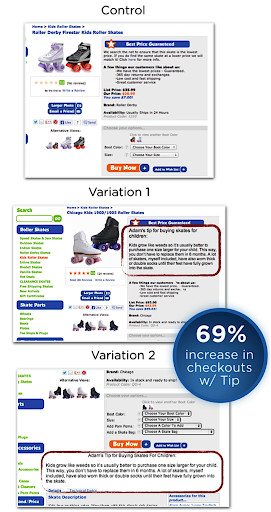
Ein warmes Kundenerlebnis ist etwas, womit eCommerce-Shops oft zu kämpfen haben. Ein Expertentipp auf der Produktseite hat ein enormes Potenzial, Ihren Umsatz zu steigern.
So bauen Sie nicht nur eine echte emotionale Bindung zu Ihrer Zielgruppe auf, sondern geben dem Kunden auch die Gewissheit, dass es sich lohnt, in Ihr Produkt zu investieren.
Als wir beispielsweise einen A/B-Test für die Produktseite von Roller Skate Nation durchführten, steigerte eine Expertenbewertung die Verkäufe um 69 %.
.

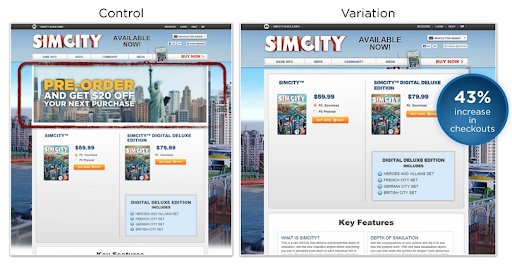
12. Werblicher Inhalt
Praktisch jeder liebt Rabatte. Sie sollten jedoch nicht auf die Theorie hereinfallen, dass Werbeinhalte immer zu Konversionen führen.
Werfen wir einen Blick auf diese Fallstudie auf der SimCity-Website:

Bildquelle:SimCity
Die Kontrolle war die ursprüngliche Landing Page mit Werbeinformationen am oberen Rand des Bildschirms, unterhalb der Menüleiste.
Das war doch ganz einfach, oder?
Wenn man davon ausgeht, muss ein solcher Anreiz gut genug für eine Umstellung sein.
Als sie jedoch von der Landing Page entfernt wurde, stieg die Zahl der Einkäufe um 43 %.
Dies ist ein Beweis für den Erfolg von einfachen Website-Designs, die die Konversionsrate erhöhen. Die Besucher waren nicht verwirrt, um die CTA-Schaltfläche in der Variation zu finden, was ironischerweise bei der Kontrolle mit dem Werbeinhalt unter der Menüleiste der Fall war.
Sie müssen jedoch durch Testen herausfinden, ob sich das Hinzufügen von Werbeinhalten für Ihr eCommerce-Geschäft lohnt.
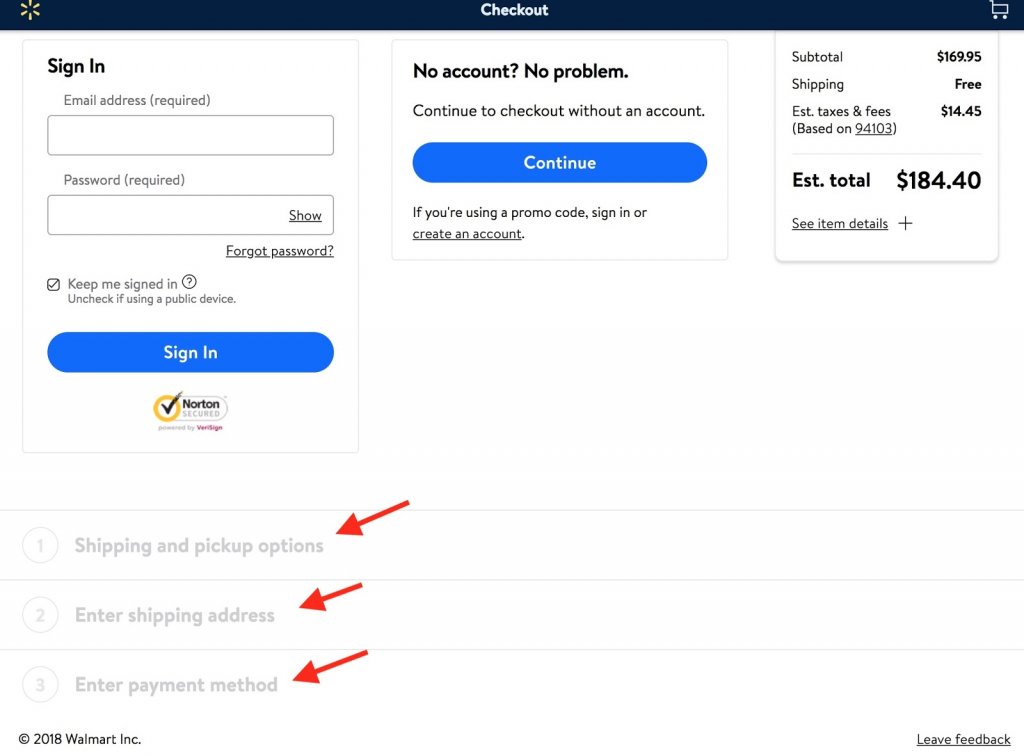
13. Einseitiges gegen mehrseitiges Layout
Wenn es um den Abbruch eines Einkaufswagens geht, kann die Bereitstellung der Kaufabwicklung auf einer einzigen Seite im Vergleich zu mehreren Seiten einen erheblichen Einfluss haben.
Auf dem Screenshot unten sehen Sie, wie Walmart einen bequemen Checkout-Fluss auf einer Seite erstellt.

Bildquelle: Designforfounders
Aber Sie sollten wissen, was der einfachste Weg für Ihre Kunden ist. Sorgen Sie dafür, dass sich Ihre Kunden nie wieder in der Mitte des Verkaufszyklus abmühen oder verloren fühlen.
14. Kundenbetreuung während des Einkaufs
Mangelnder Support ist einer der nachteiligen Faktoren für die Abbruchrate von Einkaufswagen.
Ihre Besucher haben einige Erwartungen an Sie, was Komfort und Service angeht.
Wie können Sie nun diese Art von Unterstützung leisten?
Wenn Sie noch keinen Live-Chat anbieten, sollten Sie damit experimentieren.
Sie können sicherlich ein oder zwei Monate lang in die Technologie investieren, z.B. in eine 30-tägige kostenlose Versandperiode, und sie mit der Kontrollgruppe ohne Live-Chat vergleichen, um den Anstieg der Verkäufe zu messen.
15. Menü Navigation
Am besten ist es, wenn Sie die Dinge einfach halten, sei es beim Design, beim Seitenlayout oder beim Navigationsmenü.
Ihr Besucher wird frustriert sein, wenn er das komplexe Navigationsmenü Ihrer Website betrachtet, das ihm den Weg zeigen soll.
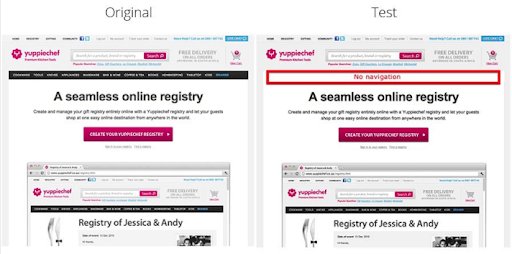
Hier ist ein Beispiel von Yeppiechef. Sie haben das Navigationsmenü auf ihrer Landing Page entfernt und es mit der Kontrollversion getestet.

Bildquelle: YeppieChef
Diese Designänderung führte zu einer Steigerung der Konversionsrate um 100%. Wenn es für sie funktioniert hat, könnte es auch für Sie funktionieren.
16. Produkt-Schnellansicht
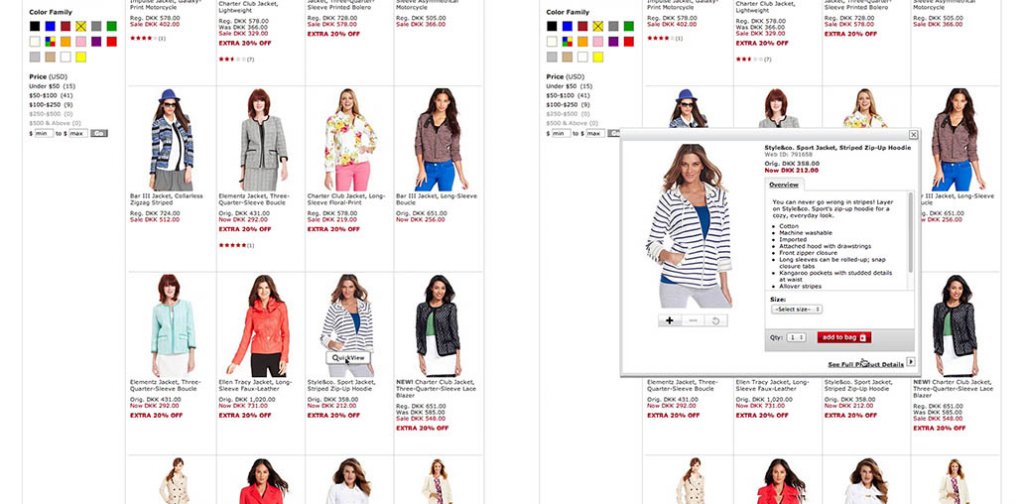
Damit Ihre potenziellen Kunden die zusätzlichen Produktbeschreibungen nicht suchen müssen, sollten Sie Ihre Website mit einer schnellen Produktansicht testen.
So können sie die Produkte auf einen Blick vergleichen und schneller eine Kaufentscheidung treffen.
Hier ist ein Beispiel, das die Seite auf der linken Seite ohne eine Schnellansicht zeigt, während auf der rechten Seite die Details des Produkts angezeigt werden, wenn der Besucher mit dem Mauszeiger auf ein bestimmtes Produkt fährt.

Bildquelle: Baymard
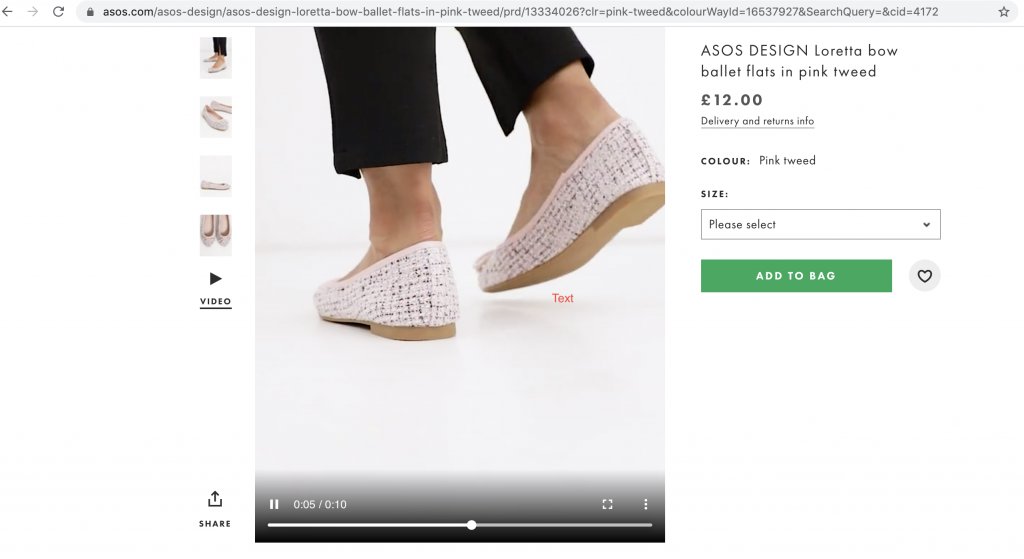
17. Produktvideos und 360°-Videos
Wir leben im Zeitalter der Videos. Auch Produktvideos werden schnell zu einer absoluten Notwendigkeit, die Sie auf Ihrer Produktseite einbinden sollten, um ein besseres Nutzererlebnis zu schaffen.
ASOS war zum Beispiel eines der ersten Unternehmen, das 360°-Produktvideos nutzte. Viele eCommerce-Unternehmen, die mit Bekleidung und Schuhen handeln, haben die Videofunktion übernommen.

Bildquelle: ASOS
Aber wie gesagt, folgen Sie nicht der Herdenmentalität. Bevor Sie eine Entscheidung treffen, müssen Sie testen, ob diese für Ihre Zielgruppe funktioniert.
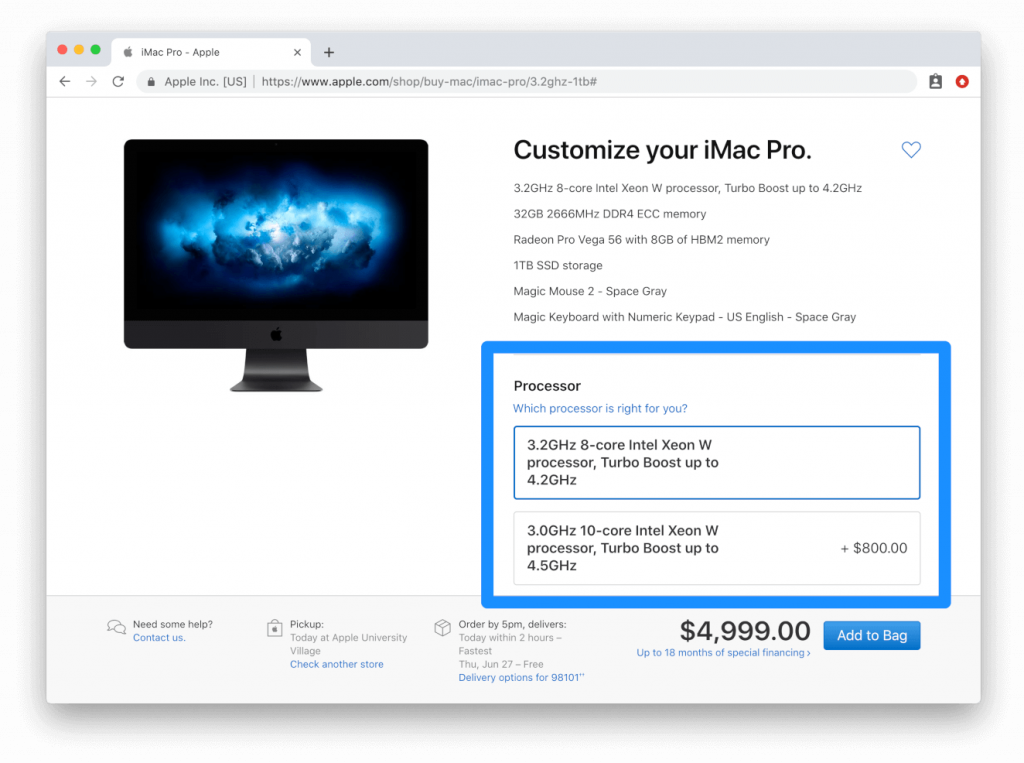
18. Testen Sie Upselling gegen Cross-Selling
Sie müssen Ihre Website für den Verkauf ergänzender Produkte gegenüber höherpreisigen Produkten testen. Apple zum Beispiel ist Experte im Upselling seiner Produkte, indem es seinen Kunden ein Upgrade ermöglicht.
Testen Sie, was auf Ihrer Website funktioniert.

Bildquelle: Apple.de
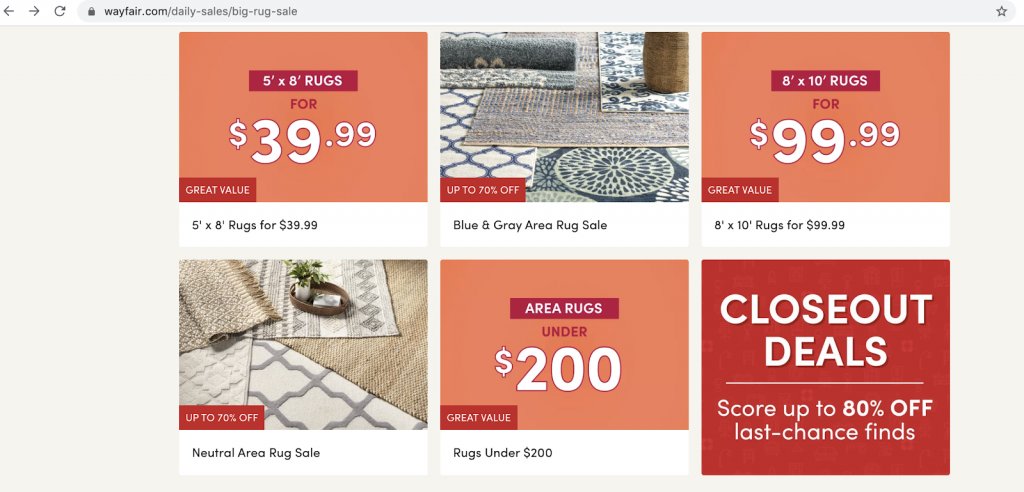
19. Einfügen von Tags in Vorschaubilder
Die Hervorhebung von „Bestseller“ oder „Neu“ als zusätzliche Orientierungshilfe kann den Verkauf auf Ihrer Website ankurbeln. Fügen Sie solche Hinweise bei Artikeln ein, die möglicherweise im Angebot sind.
Besucher werden zum Kauf motiviert, wenn sie Hinweise auf die Produkte sehen, die sie interessieren.
Hier ist ein Beispiel von Wayfair, das auf seiner Website häufig leuchtend rote Tags verwendet. Auf diese Weise weisen sie auf Preissenkungen und Rabatte auf ausgewählte Artikel hin.

Bildquelle: Wayfair
Diese Methode ist nicht nur schnell, sondern auch effektiv, um den Erfolg Ihrer Produktseite zu steigern.
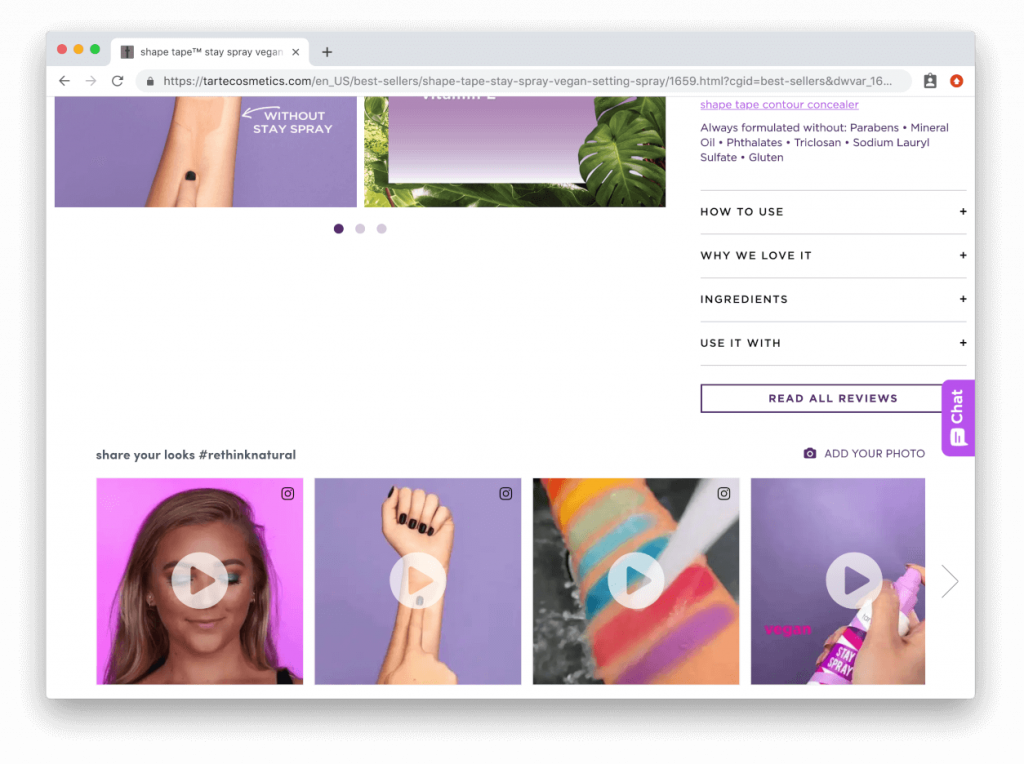
20. Sozialer Beweis durch nutzergenerierte Inhalte
In der letzten Phase des Verkaufszyklus, kurz vor dem Kauf, suchen Kunden nach einer Bestätigung, um sicher zu sein, dass sie das Richtige tun.
Am besten ist es, wenn Sie Ihre Website mit Erfahrungsberichten und Produktbewertungen Ihrer früheren Käufer versehen.
Indem Sie Ihren potenziellen Kunden zeigen, wie zufrieden Ihre Kunden mit dem jeweiligen Produkt sind, erhöhen Sie deren Motivation, einen Kauf zu tätigen.
Tarte zum Beispiel nutzt diese Funktion auf seinen Produktseiten, indem es Instagram-Posts mit dem Hashtag des Produkts anzeigt.

Sie erhalten eine kostenlose Werbung für Ihr hervorragendes Produkt, das Ihre Kunden gerne in den sozialen Medien zeigen.
Sie können z.B. Rezensionen mit nutzergenerierten Videos vergleichen und sehen, welches der Gewinner ist.
Aber welche Idee sollten Sie zuerst testen? Sehen Sie sich das Webinar an und lernen Sie praktische Techniken und Strategien für die Priorisierung von Hypothesen kennen.
Fazit
Es ist sicherlich eine lehrreiche Erfahrung, all diese Elemente zu testen und herauszufinden, welches davon auf Ihrer Landing Page besser konvertiert.
Seien Sie einfallsreich und kreativ bei A/B-Tests. Wenn Sie dem Herdentrieb oder den besten Praktiken folgen, kommen Sie nicht weit.
Führen Sie Ihren ersten A/B-Test durch. Führen Sie die Tests mit Blick auf Ihre Benutzer und mit einer klaren Vorstellung davon durch, was Sie erreichen wollen.
Legen Sie noch heute los.



![15 A/B-Testing-Ressourcen für 2026 [auch kostenlose!]](https://static.wingify.com/gcp/uploads/sites/3/2019/04/Feature-image_15-nützliche-AB-Testing-Tools-Ressourcen-2021-1.png?tr=h-600)