Si eres dueño de una tienda online, no importa que seas un principiante o un vendedor experimentado, siempre que estás en la web estás consumiendo contenido que te permite mejorar.
Internet está lleno de publicaciones que sencillamente te piden cosas como: ¡Ejecuta un test en este CTA! O, ¡en ese encabezado! Sin embargo, es importante ser conscientes de que los tests A/B que se programan y ejecutan bien son los de mejor rendimiento.
En este post hablaremos de los 20 elementos sobre los que debes ejecutar tests A/B para que tu tienda de eCommerce incremente la conversión.
Descarga gratis: Guía de A/B testing
A/B testing
El A/B testing o split testing es la forma científica de llegar a la verdad, o al menos la mejor opción dadas una serie de circunstancias.
Realizar A/B testing en la web es probar dos versiones de una web y comprobar cuál le gusta más a tus visitantes y produce más ventas o conversiones.
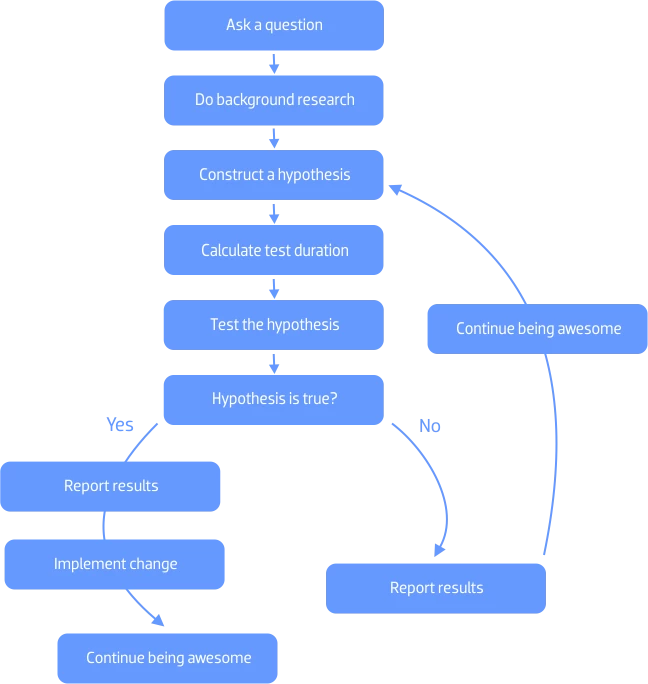
Es como un experimento de laboratorio. Debes seguir un método científico para obtener resultados relevantes.

A/B testing en eCommerce
Quizá seas el dueño de una empresa de éxito considerable de la que obtienes un beneficio importante.
Sin embargo, con una inversión publicitaria y conversión de rentabilidad mediocre te sientes algo escéptico con tu embudo de conversión.
Pero ser escéptico no sirve de nada, ¡darle una oportunidad al A/B testing sí!
Es muy probable que aunque conozcas tus puntos débiles, no sepas por donde empezar a ejecutar tests de eCommerce.
Recuerda, el A/B testing no es ningún truco de magia.
Es como ir al gimnasio con regularidad para conseguir resultados. Hay que ser constante ejecutando tests A/B para optimizar tu web y conseguir resultados.
¡Debes realizar hipótesis, hacer tests, experimentar, y repetir sin parar!
¿Dónde podemos aplicar el A/B testing en eCommerce?
Hay un número infinito de elementos que analizar, pero hay 20 parámetros que deberías probar si quieres solucionar los problemas de tu página de eCommerce.
1. Envío gratuito
El secreto está en no cobrar nunca el envío a los clientes.
Haz una prueba con un producto de envío gratuito y otro sin él y compara la conversión. En la variante de envío gratuito puedes incluir el importe del envío en el precio base del producto, mientras, estudia la variante sin envío gratuito.
Puedes realizar otra prueba estableciendo un valor límite para los envíos gratuitos y así sabrás las mejores prácticas para lograr tus objetivos de conversión.
¡No olvides destacarlo poniéndolo en NEGRITA!

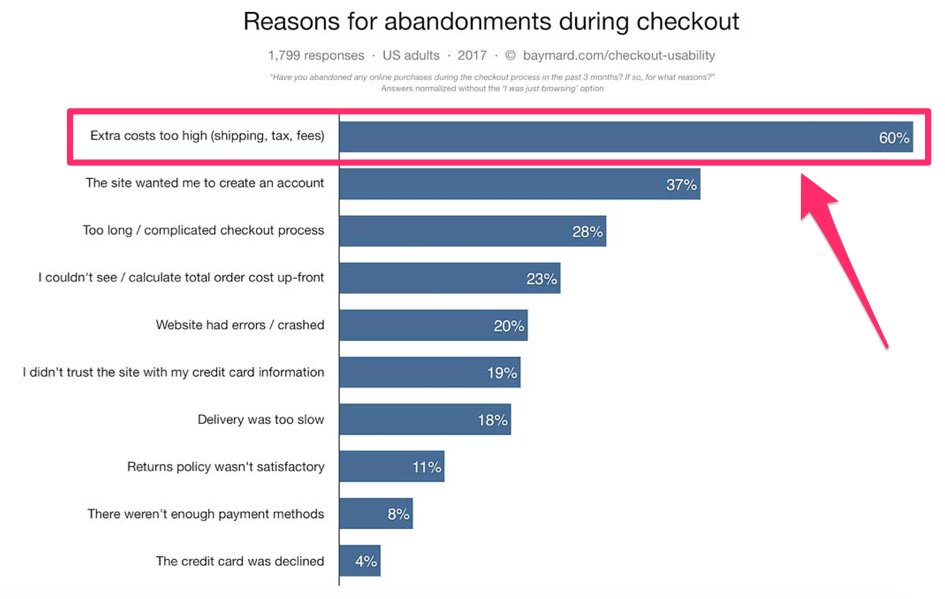
Fuente de la imagen: Baymard
Los costes extra al final de la compra, incluyendo los gastos de envío, son una de las principales razones de una tasa elevada de abandono del carrito.
2. Hero images en carruseles
¡Dicen que un cliente puede oler un anuncio a kilómetros! El comportamiento habitual de un usuario web ha entrenado al subconsciente humano para ignorar todo aquello que parezca un anuncio.
Los carruseles parecen anuncios sin atractivo que acaban por frustrar a los usuarios.
Las hero images de alta resolución son una alternativa mejor que está en consonancia con tu negocio.
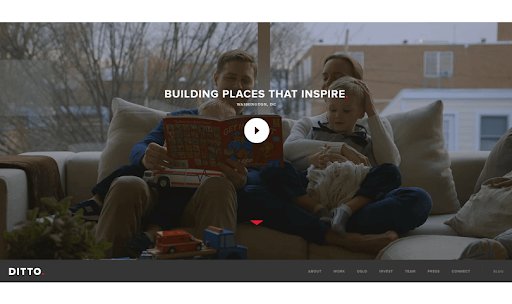
Una hero image o encabezado es simplemente un término de diseño web que se utiliza mucho para imágenes del tamaño de un anuncio que el usuario puede ver, o vídeos de fondo que les permiten vivir una experiencia. Se colocan al inicio de la página de destino.
Curiosamente, ahora también tienes otra forma de probar si te funciona mejor tener de fondo un vídeo o imagen hero.

3. Llamada a la acción (CTA)
Tamaño:
El botón CTA no solo debe estar muy bien situado, sino que también debería ser grande, estar resaltado y ser fácil de encontrar.
Puedes probar con distintos tamaños para ver cuál es el que más se ajusta en función de las conversiones que busques.
También existe la posibilidad de que aparezcan dos CTAs en la misma página. En este caso, lo más lógico es que el botón CTA secundario sea más pequeño. Aquí tienes el ejemplo de Wufoo.com:

Texto:
También puedes hacer un test al botón CTA por el texto. Además de escribir descripciones y textos de productos optimizados para SEO, tu botón CTA apela a la comprensión de la psique humana. Pero dependerá de tu objetivo de negocio, como por ejemplo «Comprar ya», «Probar ahora», «Prueba gratis», etc.
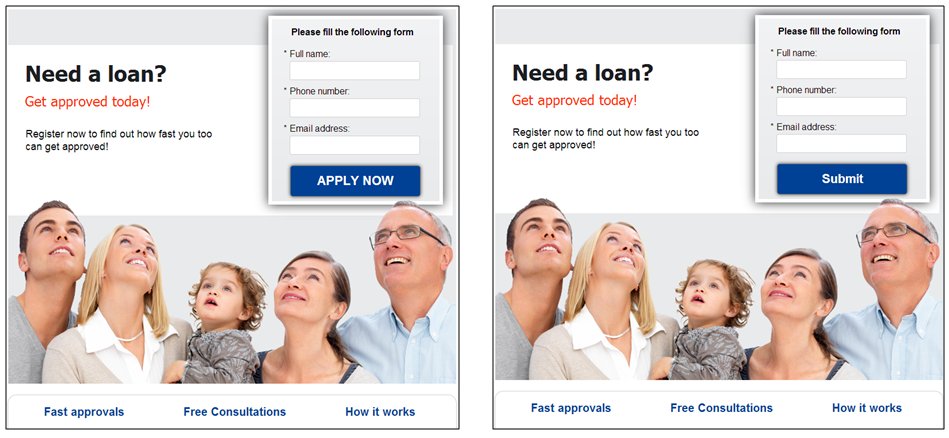
Aquí te enseñamos el caso de una página de destino en la que el público objetivo es gente que necesita un préstamo.

Se utilizan dos variaciones para comprobar la efectividad del texto. La primera «Solicitar ahora», que en la hipótesis implica que hay una posibilidad de que su solicitud sea denegada; frente «Enviar», que suena más amable y fiable.
Color:
Tu CTA tiene que destacar. Y punto.
Para cumplir con los objetivos de tu web tienes que estar dispuesto a ayudarte de la apariencia visual, la estética, el diseño, etc.
Tu último objetivo a conseguir es que tu CTA combine con la temática de tu web y centrarte en un color que te guste.
¿Confuso? No hay problema.
Olvida tus preferencias y haz un test para descubrir que color le iría bien a tu CTA.
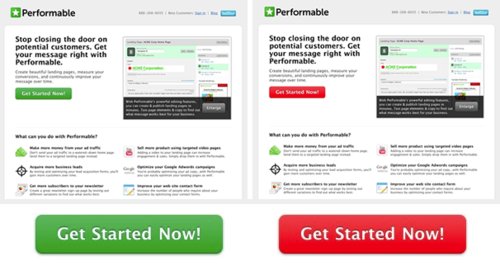
Aquí tienes un ejemplo de un test de un botón en rojo frente a uno en verde.

Normalmente, el verde se asocia a palabras como «adelante», mientras que el rojo implica peligro o indica «prohibido». Pero los resultados de esta prueba fueron sorprendentes.
La variación del CTA de color rojo tuvo un 21 % más de clics que el verde.
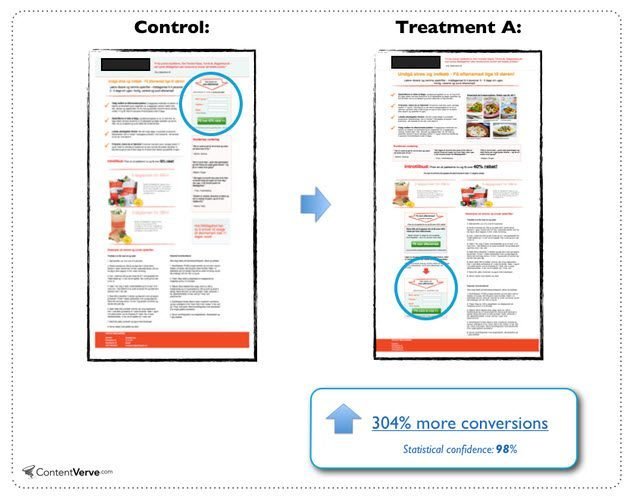
Ubicación:
Lo más habitual es que el CTA esté colocado en la parte superior de tu página web. Pero como ya has visto, hacer solo lo que se recomienda no es lo mejor.
ContentVerve realizó un estudio y descubrió que desplazando la CTA a la parte inferior de la página aumentaban la conversión un 304 %.

Hay que ser conscientes también de que el botón CTA solo tiene sentido para páginas de destino extensas. Esto solo se aplicaría en la versión de escritorio, ya que muchos negocios se están pasando a la optimización de webs para móviles.
Basándote en el flujo natural de tu página de destino, prueba a colocar tu CTA arriba, abajo, a la izquierda, a la derecha. Pruébalo todo.
Haz test de dos en dos hasta que encuentres el mejor.
4. Fotos humanas
Lo que los clientes ven tiene que parecer real.
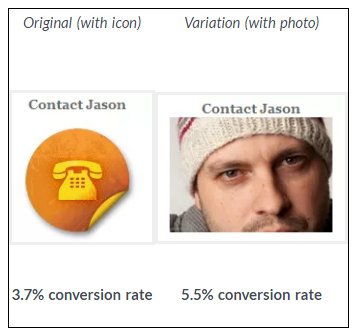
Utilizar imágenes humanas de alta calidad en tu web como elemento de diseño puede aumentar las ventas y transformar tu negocio eCommerce. Jason Thompson llevó a cabo un test A/B para comprobar si al sustituir en su página el icono «Contacto» con su propia foto contactaba con él más gente.
Este es el aspecto del control y la variación:

Sin embargo, las fotos humanas no siempre son la solución.
Al final, la mejor solución es ejecutar en tu web de eCommerce un test A/B con fotos y sin fotos.
5. El texto del encabezado
La página de destino de tu web eCommerce tiene que incitar a los visitantes a que realicen las acciones que a ti te interesen.
Si nos centramos en los objetivos que te has marcado, el texto puede motivarles a actuar.
Ejecutar un test A/B al texto del encabezado puede ayudarte a descubrir cuál es la mejor frase para aumentar tu tasa de conversión.
Tras añadir la palabra ‘suplemento’ al encabezado de su página de destino, Movexa, una compañía farmacéutica, aumentó sus ventas un 89 %.

6. Página del producto
El diseño de tu página de producto es clave en tu negocio eCommerce, ya que se traduce directamente en dinero.
Cualquier error puede costarte dinero, lo cual es algo que nunca debería ocurrir.
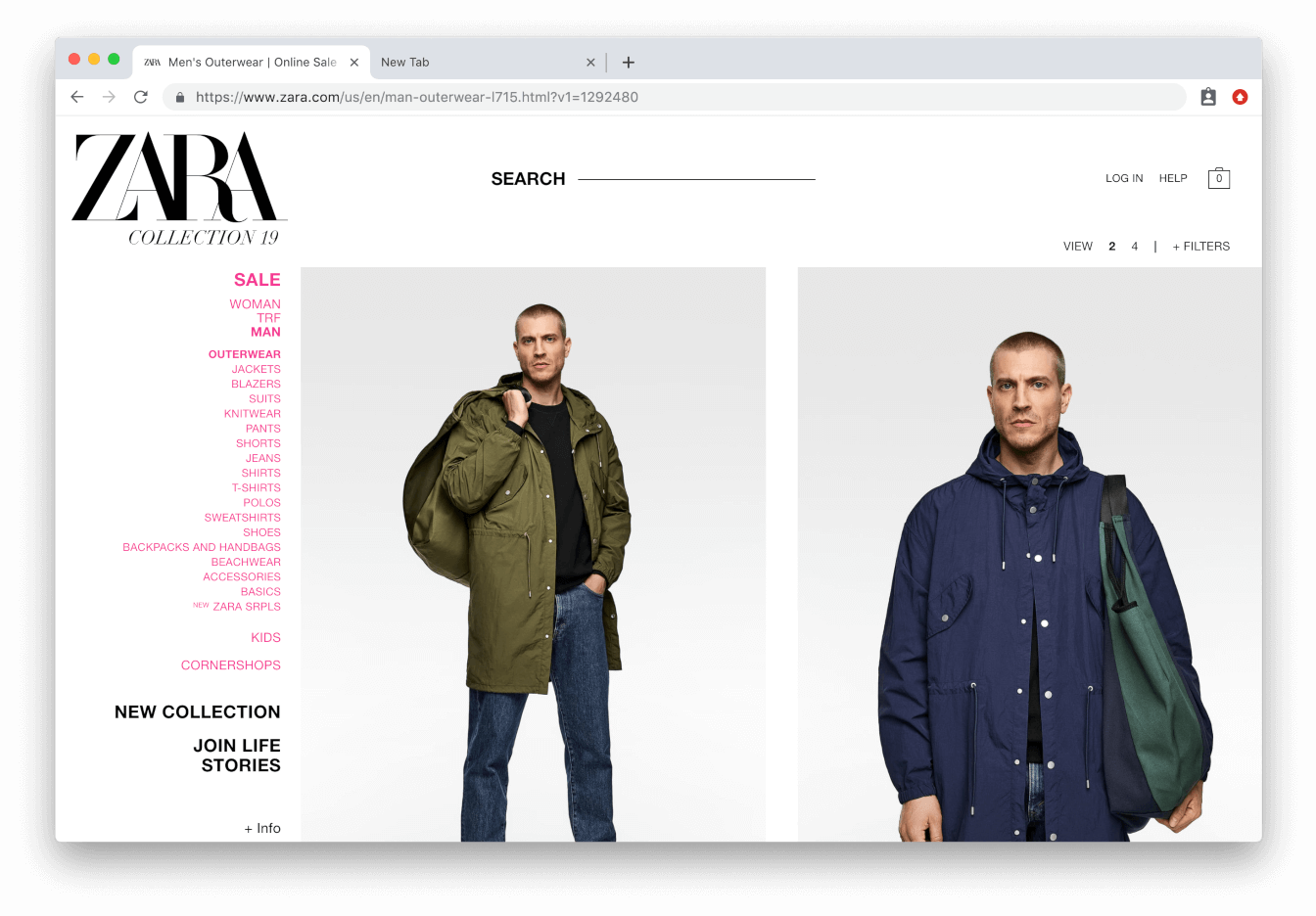
¡Para que tus productos tengan su mejor aspecto en tus páginas de categoría debes utilizar imágenes de alta calidad! Puedes probar a exponer las imágenes de tus productos de diferentes maneras, en una mostrando un estilo de vida en una página de categoría de producto, en otra una imagen aislada del producto sobre un fondo blanco.
Zara es un claro ejemplo de llevar esto al extremo, ya que utiliza en sus páginas de categoría del producto imágenes extragrandes.

También puedes comparar la vista en mosaico o en lista.
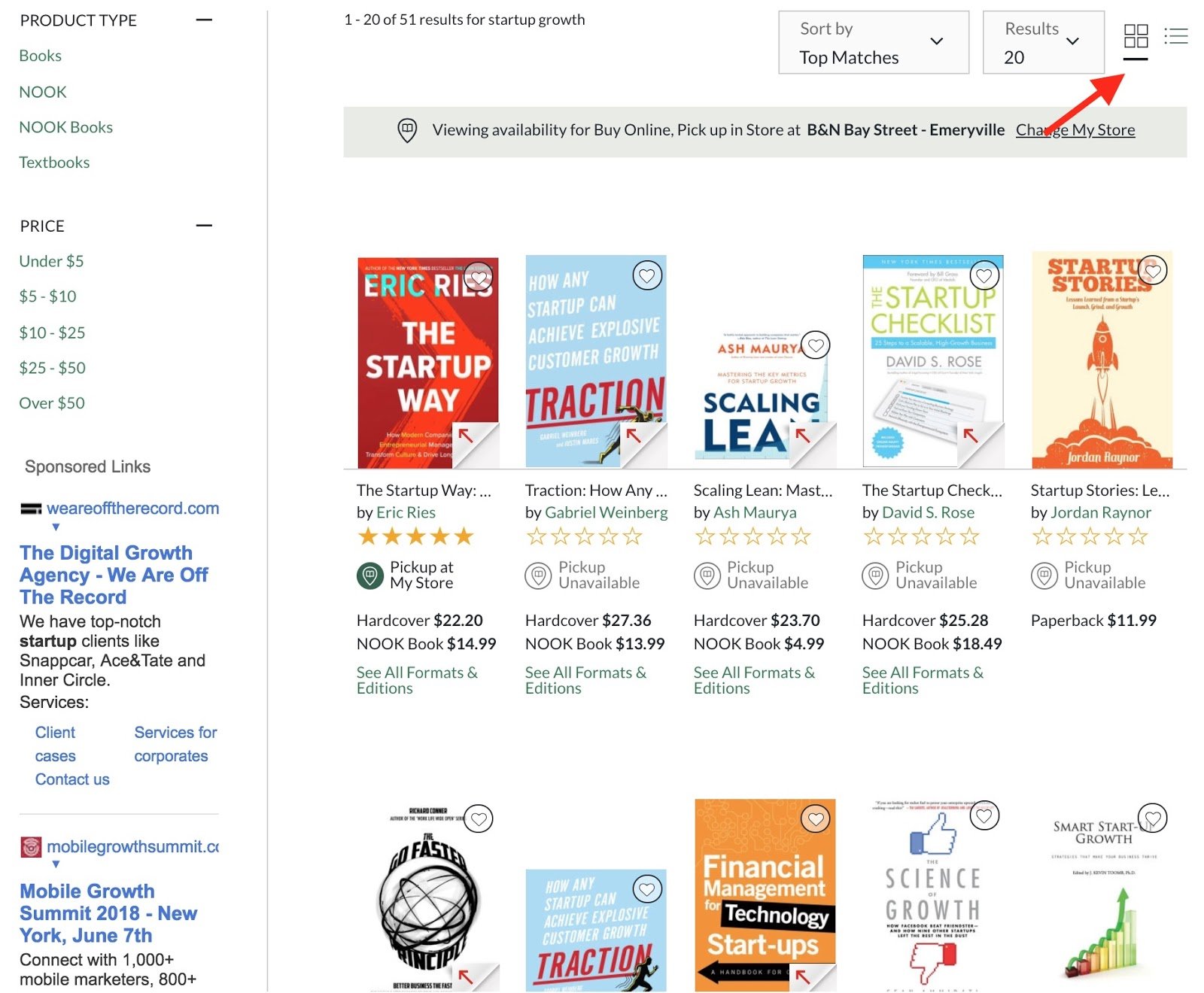
Vista en mosaico:

Fuente de la imagen: Sumo
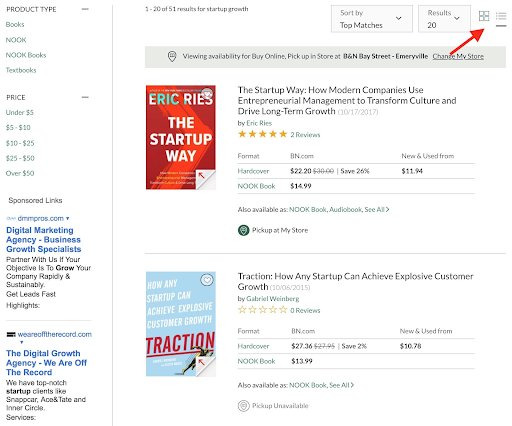
Vista en lista:

Fuente de la imagen: Sumo
Depende completamente de lo que prefieran ver tus clientes. ¡Prueba hasta dar en el clavo!
7. Tamaño de fuente y altura de línea
Para mejorar la legibilidad de tu contenido, juega a con distintos tamaños de fuente y alturas de línea. Ninguno de tus clientes querrá el texto de tu página de inicio si es pequeño y pesado.
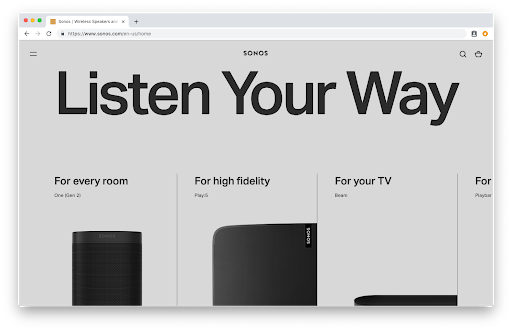
Sonos prefiere aplicar en su web un diseño y distribución ultra minimalistas, que no le restan valor a la experiencia del usuario.

8. Personalización
Un usuario abandona tu página cuando buscaba lámparas de mesa. Aplica las cookies a estos visitantes y la próxima vez que accedan a tu web ofréceles una selección de lámparas de mesa.
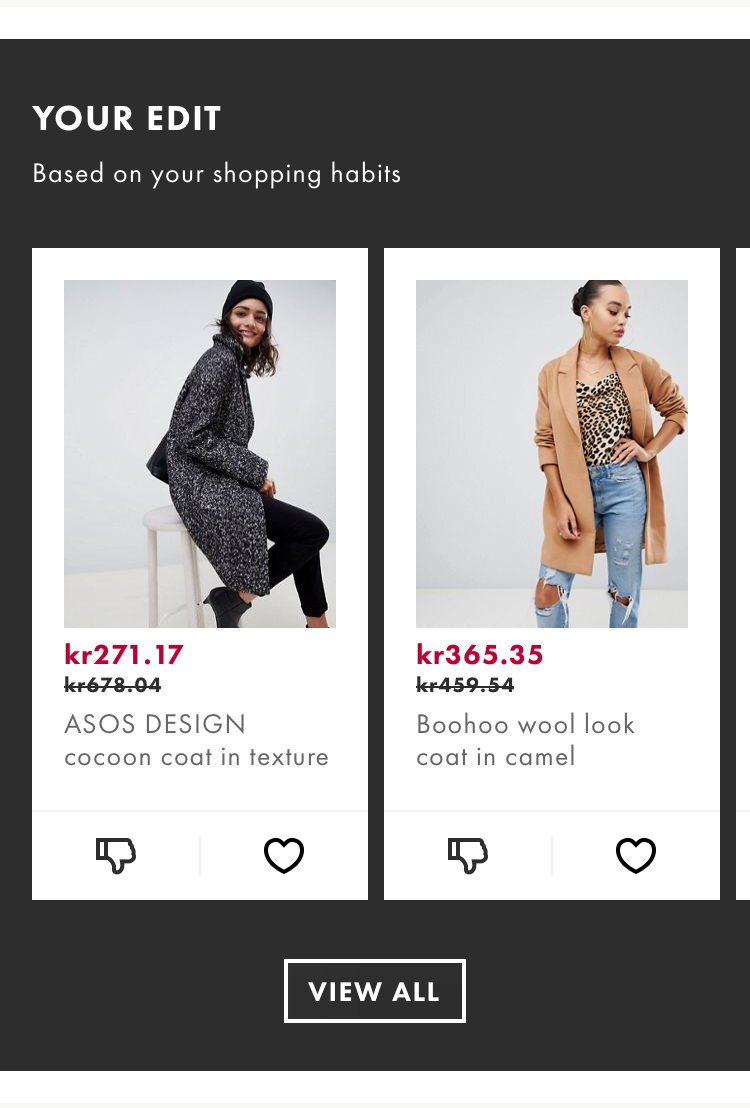
ASOS se basa en comportamientos de compra anteriores para personalizar las recomendaciones de sus clientes:

Fuente de la imagen: ASOS
Para ver como afecta a tu conversión, haz tests en tu página con o sin personalizaciones.
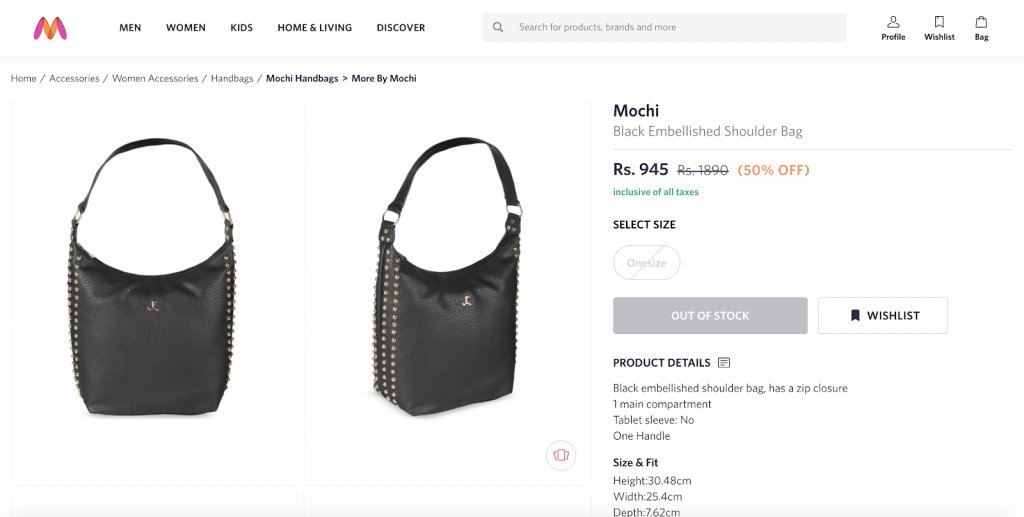
9. Notifica los productos que vuelven a estar disponibles
Un producto de gran demanda es una oportunidad. Permite a tus visitantes activar una notificación que les avise cuando el producto esté disponible, es decir, que les enviarás un mensaje cuando el producto que quieren comprar se haya repuesto en el inventario.
Esto te ayudará a obtener la dirección de correo del cliente, y además hará que tu cliente compre.
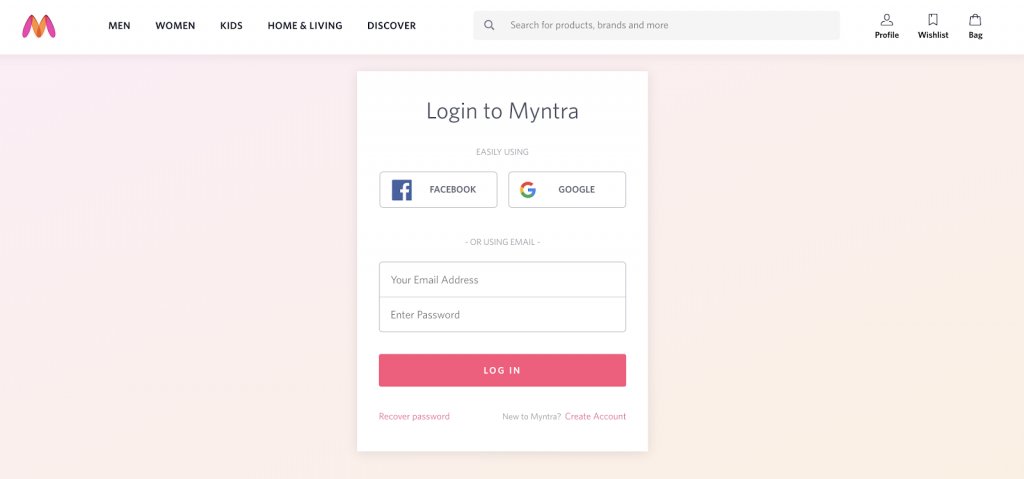
Myntra, una marca de estilo de vida, sugiere a sus clientes que incluyan en «Favoritos» los productos agotados que comprarán en un futuro.

En el momento en que añaden el producto a «Favoritos», la web te redirige a página de registro, que te pide tu dirección de correo:

Compara el impacto de incluir en tus ventas opciones de productos agotados con no facilitar ninguna opción en caso de quedarte sin existencias de alguno de los productos de tu tienda online.
10. Ayuda al usuario, no intentes venderle algo
No siempre hay que vender para ganar dinero. Iniciar una conversación con el cliente para ayudarle siempre es beneficioso. Esto hace mucho más probable la conversión de los clientes.
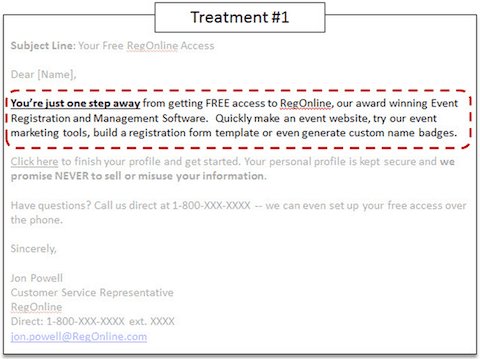
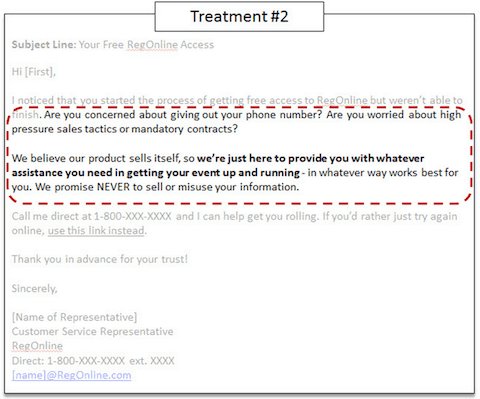
ActiveNetwork decidió cambiar la forma en la que publicitaba sus productos con correos electrónicos. En vez de utilizar el tono habitual de venta, diseñaron una plantilla con un texto más compresivo.
Echa un vistazo a la diferencia.
Versión de venta:

Fuente de la imagen: MarketingExperiments
Versión comprensiva:

Fuente de la imagen: MarketingExperiments
El último aumentó los leads un 349 %
Descarga gratis: Guía de A/B testing
11. Consejo de experto
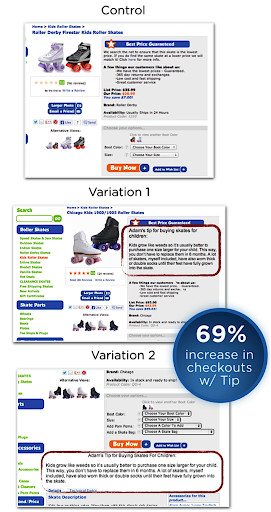
Una de las principales dificultades de las tiendas de eCommerce suele ser darle amabilidad a la experiencia del cliente. Incluir en la página del producto un consejo de experto tiene un gran potencial de mejora de tus ventas.
No solo genera una conexión emocional genuina con los visitantes, sino que también le asegura al cliente que merece la pena invertir en tu producto.
Por ejemplo, Roller Stake Nation comprobó tras hacer un test A/B en su página de producto que la reseña de un experto había aumentado sus ventas un 69 %.

12. Contenido promocional
¿A todo el mundo le gusta un buen descuento? Bueno, en general sí, pero no debemos asumir que es así o que la teoría de contenido promocional siempre favorece la conversión.
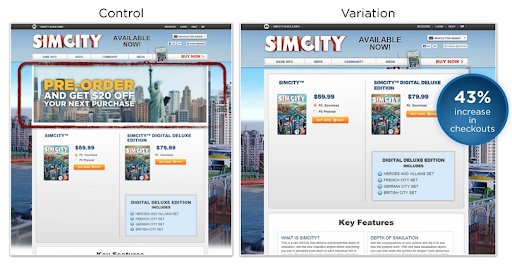
Nuestro siguiente caso de estudio es la web de SimCity:

Fuente de la imagen: SimCity
La página original de destino era el control, que contenía información promocional en la parte superior de la pantalla, bajo de la barra de menú.
¿Bastante sencillo, no?
Podríamos asumir que un incentivo como este sería bueno para producir más conversiones.
Sin embargo, cuando lo eliminaron de la página de destino, tuvieron un aumento del 43 % en las compras.
Esto quiere decir que los diseños de web sencillos, favorecen la conversión. Al contrario que la versión de control con contenido promocional debajo la barra de menú, los visitantes no se sorprendieron con la variación del botón CTA.
No obstante, debes comprobar si merece la pena incluir contenido promocional en tu negocio eCommerce.
13. Una página frente a varias
El pago en una única página o en varias puede tener un gran impacto en el abandono del carrito.
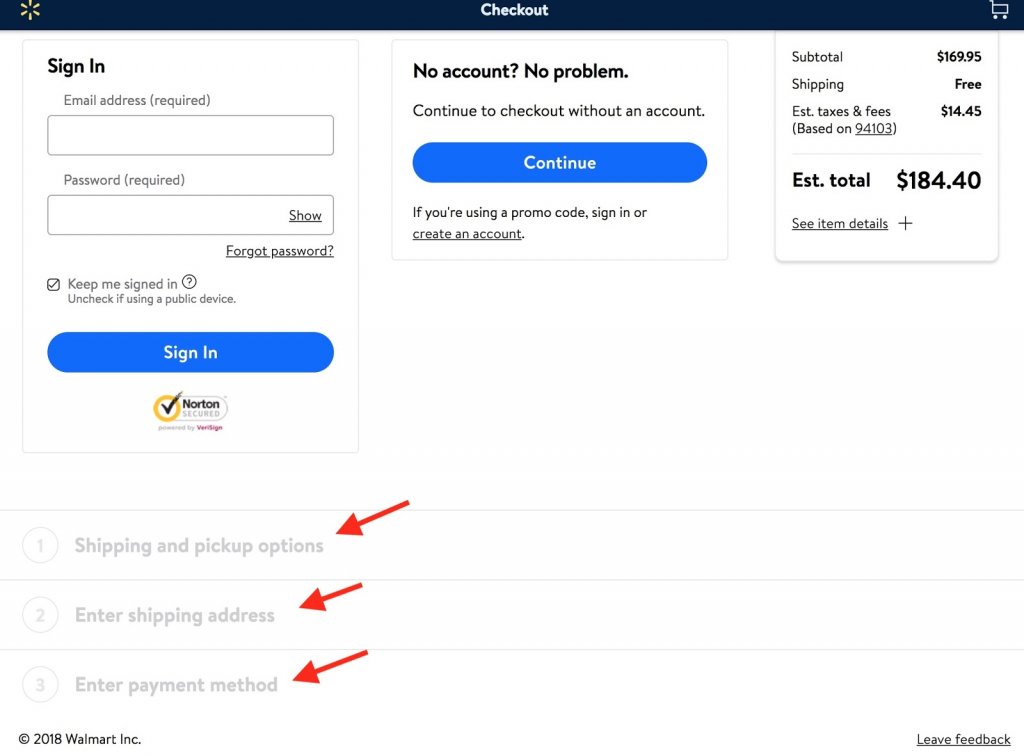
En la captura de pantalla a continuación, te enseñamos el cómodo flujo de compra que utiliza Walmart en su web.

Fuente de la imagen: Designforfounders
Tú conoces a tus clientes y debes saber qué opción les será más sencilla. Asegúrate de que nunca se atascan o se pierden durante el ciclo de ventas.
14. Asistencia al cliente durante la compra
La falta de asistencia es uno de los factores determinantes del abandono del carrito.
En lo que a comodidad y servicio se refiere, tus visitantes tienen unas expectativas.
¿Cómo puedes ofrecer este tipo de apoyo?
Puedes probar a ofrecer el chat en vivo si aún no lo has intentado.
Puedes invertir en tecnología durante un par de meses, aplicando un periodo de envío gratuito de 30 días y compararlo con la versión de control en un test, sin utilizar el chat en vivo, y estudiar el efecto en las ventas.
15. Menú de navegación
Cuanto más sencillo mejor, ya sea en estilo, diseño de página o menú de navegación.
El menú de navegación de la web debe ayudar al visitante a realizar la acción deseada, no hacer que se frustre.
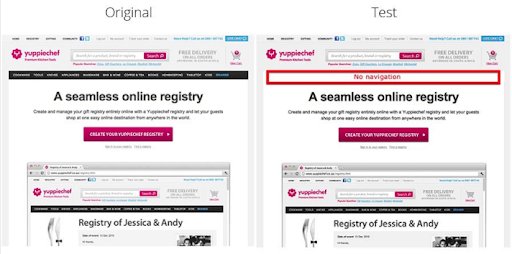
Te dejamos el ejemplo de Yeppiechef. Decidieron quitar el menú de navegación de su página de destino y lo compararon con su versión de control.

Fuente de la imagen: YeppieChef
La tasa de conversión aumentó un 100 % tras el cambio de diseño. Si les funcionó a ellos, también te podría funcionar a ti.
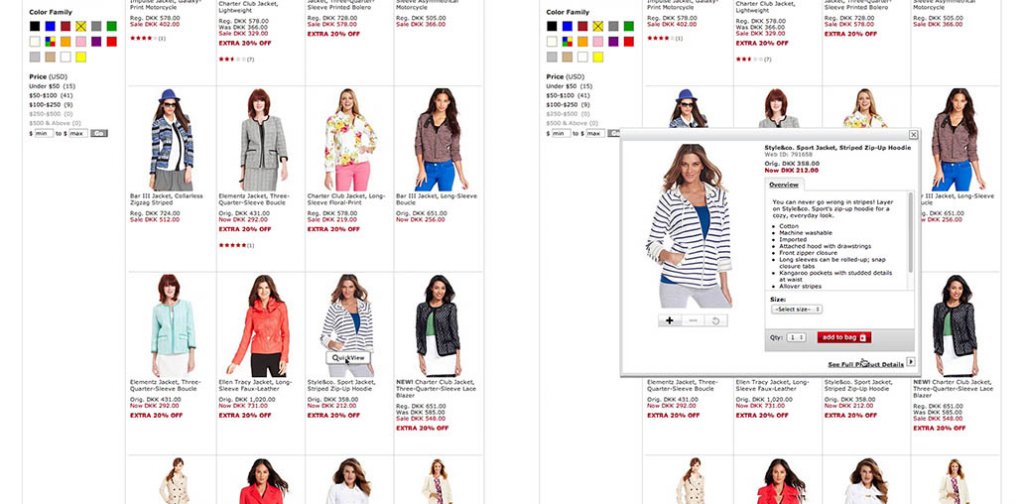
16. Vista rápida del producto
Para que tus clientes potenciales no tengan problemas para encontrar la descripción adicional del producto, debes hacer test en tu web con una vista rápida del producto.
Esto les permite comparar los productos a primera vista y les hace tomar decisiones de compra más rápido.
Te dejamos un ejemplo que a la izquierda no tiene «Vista rápida» y que a la derecha muestra los detalles del producto según el cliente sitúa el cursor sobre él.

Fuente de la imagen: Baymard
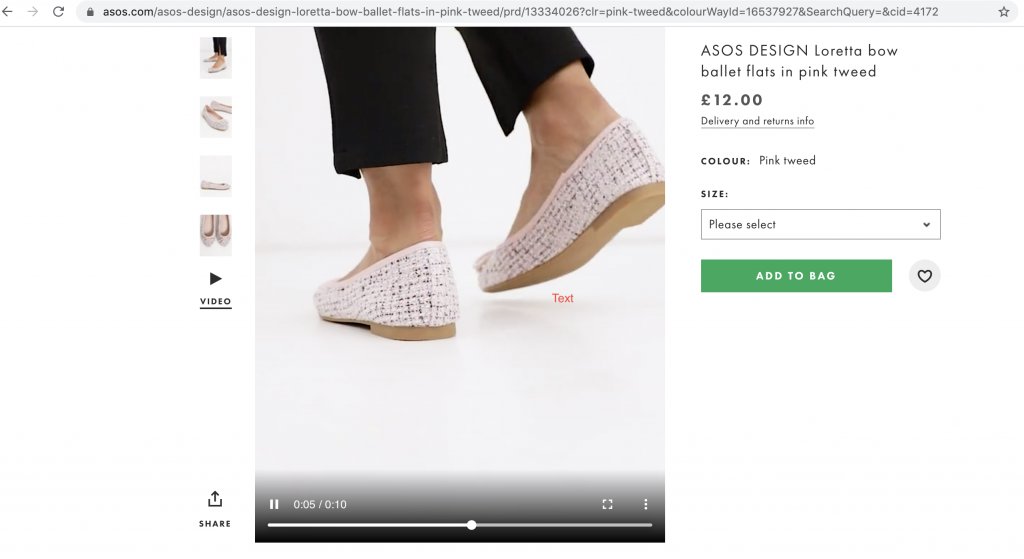
17. Vídeos del producto y vídeos de 360º
Estamos en la era de los vídeos. Los vídeos de producto se están convirtiendo en un imperativo a incluir en la página de producto para mejorar la experiencia de usuario.
ASOS fue una de las primeras empresas en capitalizar los vídeos de 360º de producto. Muchas empresas de eCommerce de ropa y calzado han adoptado la función de vídeo.

Fuente de la imagen ASOS
Pero como ya te hemos dicho, no sigas a las masas. Debes ejecutar un test para saber conocer los gustos de tu público objetivo antes de tomar una decisión.
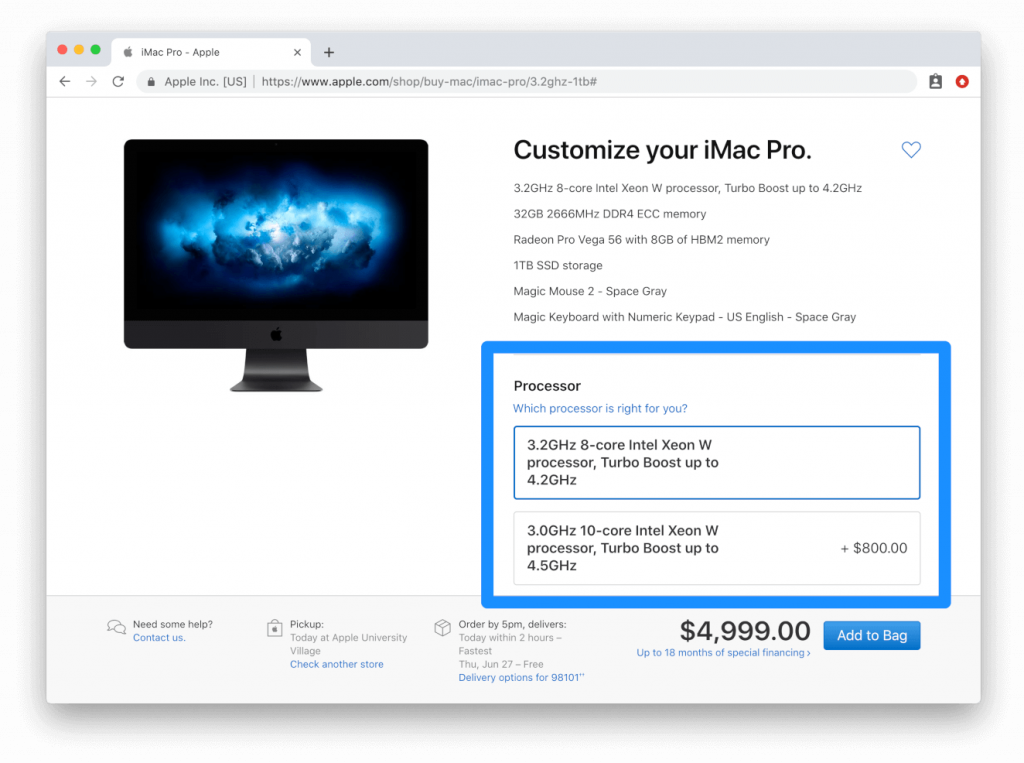
18. Haz un test de ventas adicionales frente a ventas cruzadas
Haz tests en tu web comparando venta de productos complementarios frente a productos de mayor precio. En Apple son expertos en las ventas adicionales, que permiten al cliente modernizarse.
Comprueba lo que funciona en tu web.

Fuente de la imagen: Apple.com
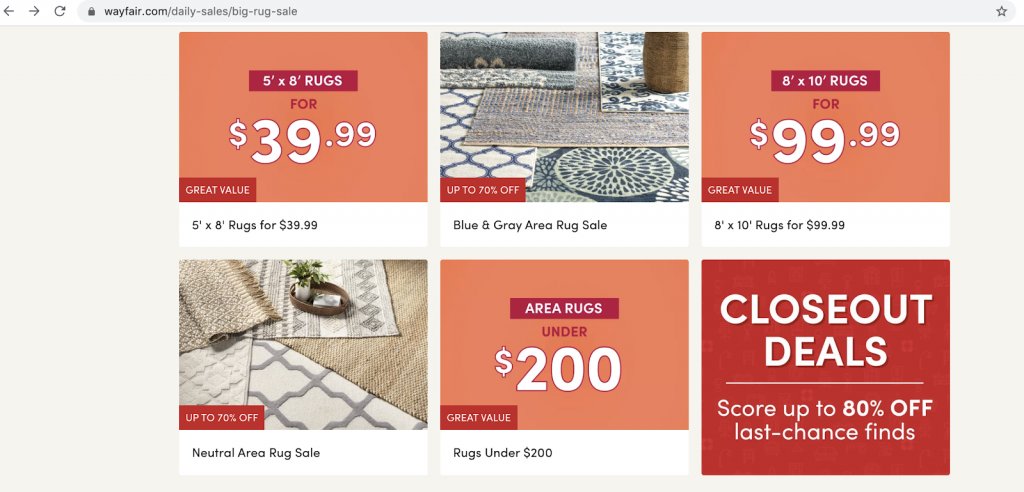
19. Incluir etiquetas en la vista previa de imágenes
Puede ayudar al aumento de ventas destacar palabras como «Nuevo» o «Más vendido» como una orientación adicional. Añade esos textos destacados en productos que estén a la venta.
Cuando los visitantes leen esto en los productos que les interesa, aumentas sus ganas de comprar.
Wayfair es un ejemplo que utiliza muchas etiquetas rojas en su web. Es su manera de indicar bajadas de precio o descuentos en productos seleccionados.

Fuente de la imagen: Wayfair
Este es un método rápido y efectivo para aumentar el éxito de tu página de producto.
20. Evidencia social con contenido generado por el usuario
El cliente quiere asegurarse de que está tomando la decisión correcta, para ello busca validación en la última fase del ciclo de venta, justo antes de realizar la compra.
Nosotros te recomendamos que habilites en tu web un apartado de opiniones y recomendaciones del producto de compradores anteriores.
Enseñando a los clientes potenciales lo satisfechos que han quedado los compradores con un producto, incrementas su motivación para comprar.
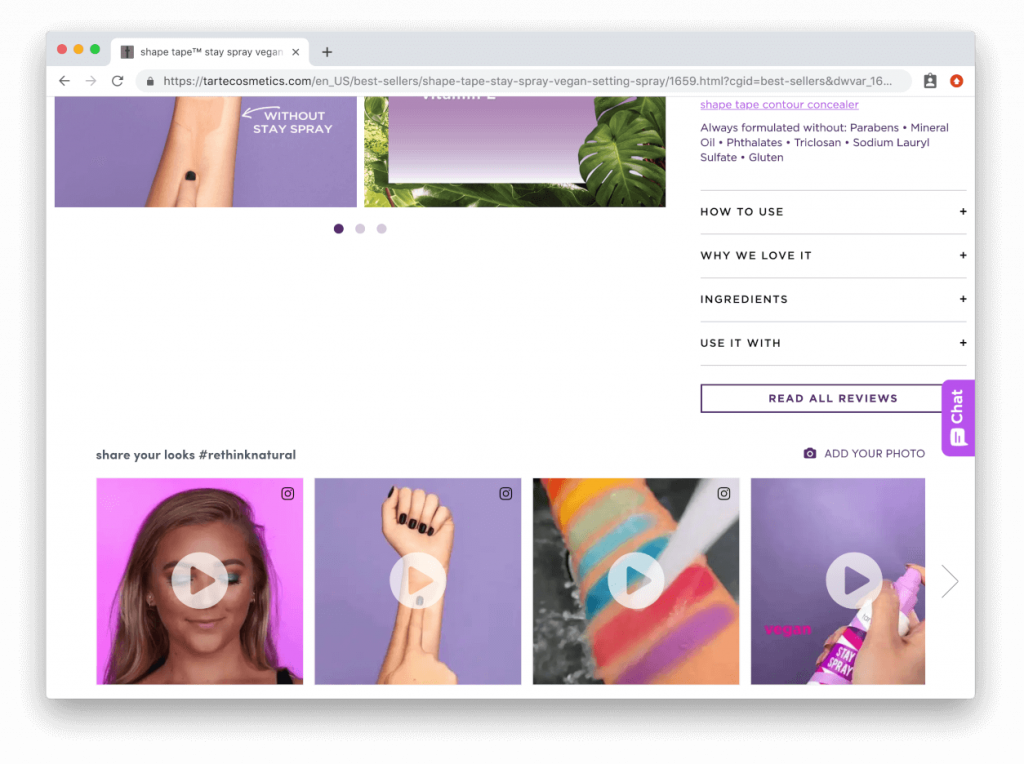
Tarte aprovecha esta función en su página de producto enseñando publicaciones de Instagram que mencionan el producto.

Es publicidad gratis de un producto del cual el cliente está encantado de alardear en sus redes sociales.
Puedes ejecutar un test comparando las reseñas frente a vídeos generados por el usuario.
¿Qué debemos probar primero? Puedes ver el webinar para priorizar tus hipótesis según varias técnicas prácticas y estrategias.
Conclusión
Probar todos estos elementos y determinar cuál convierte mejor en tu página de destino será, sin duda, una experiencia de aprendizaje.
El A/B testing requiere de ingenio y creatividad. Hacer caso de las mejores prácticas o de lo que hace la mayoría no te llevará muy lejos.
Anímate a hacer tu primer test A/B. Haz tests pensando en tus usuarios y con una idea clara de lo que quieres conseguir.
Piensa a largo plazo, piensa a lo grande. Iníciate ya en el A/B testing.









![Calculadora de significación estadística de tests A/B [Excel gratuito]](https://static.wingify.com/gcp/uploads/sites/3/2010/04/Feature-image_AB-Test-Statistical-Significance-Calculator-Free-Excel.png?tr=h-600)










