Follow us and stay on top of everything CRO
Read summarized version with
O que é reformulação de sites?
Reformulação de sites é um processo detalhado de renovação de sites que abrange atualização de conteúdo, renovação de layouts e melhoria da navegação para aumentar as conversões e melhorar o desempenho.

- Objetivos do site: determine os objetivos do site para definir as iniciativas, metas e medidas de reformulação, bem como as métricas que você deseja implementar para atingir seu objetivo.
- Auditoria da eficácia do site: é fundamental auditar seus recursos internos como primeira medida. Por exemplo, com a análise SWOT, você consegue avaliar a eficácia geral do seu site. Realize uma análise do setor para identificar tendências e melhores práticas.
- Identificação de lacunas: faça uma lista de verificação da infraestrutura do site que inclua pessoas, fluxo de processos e tecnologia para identificar possíveis lacunas existentes. Por exemplo, para melhorar a experiência do usuário, você pode identificar elementos específicos da página, como um botão de CTA mal posicionado, um formulário incompleto ou qualquer outro fator que distraia ou confunda os visitantes.
- Preparação de roadmap: identifique as etapas e tecnologias necessárias para acabar com as lacunas. Por exemplo, você pode fazer testes A/B dos elementos que causam os problemas e corrigi-los no novo design wireframe.

O processo de reformulação pode melhorar o desempenho do site, caso seus objetivos sejam claros. Ele envolve aspectos técnicos, que incluem a definição de um esquema de cores, fontes, logotipo, elementos de design, cores e posicionamento de botões, entre outros fatores. Do ponto de vista da programação, é fundamental se concentrar no sistema de gerenciamento de conteúdo e na linguagem de programação.

Quais são os 6 principais motivos para reformular seu site
Empresas realizam a reformulação de seus sites por diversos motivos. Abordaremos alguns deles em maiores detalhes nas seções a seguir.
Rebranding ou reposicionamento da marca
Rebranding é uma estratégia de marketing destinada a mudar a percepção de uma organização por motivos comerciais. Essa abordagem auxilia a empresa a se destacar da concorrência. O rebranding é obrigatório em determinadas circunstâncias, como fusões de empresas. Ele também se torna inevitável quando você deseja:
- Acelerar o crescimento
- Reviver a identidade da marca que foi perdida
- Atualizar um site
- Estabelecer um tom único para a marca
- Acomodar novos produtos e serviços ou fazer alterações neles
Rebranding não se resume a mudar o nome ou o logotipo de uma organização, mas posicioná-la de uma forma que se conecte com seus clientes. Além disso, trata-se também de desenvolver elementos visuais que apresentem sua marca de maneira consistente em todos os seus materiais de marketing, o que pode incluir a alteração da aparência do seu site. Apresentações, modelos de propostas, brochuras e folhetos são algumas das ferramentas que podem ser utilizadas para comunicar a mensagem da sua empresa.
Por exemplo, a Siemens reinventou sua marca, pois sabia que precisava ser considerada tão inovadora quanto seus produtos e serviços. Para refletir sua dedicação à “ingenuidade para a vida”, combinando tecnologia e propósito, a empresa refez sua marca, projetando seu espírito empreendedor e inovador em todos os materiais de marketing.


Fonte da imagem: Stratabeat.com

Por outro lado, o reposicionamento tem como objetivo mudar a percepção dos clientes em relação à marca. O posicionamento de mercado ou de marca é uma breve descrição do lugar ocupado no espaço mercadológico.
Por exemplo, a Starbucks posiciona-se como uma loja de cafés e bebidas de qualidade, enquanto a Tesla e a Audi se estabeleceram no mercado como símbolos de luxo. Da mesma forma, McDonald’s e Wendy’s projetam-se como líderes inovadores ou provedores de refeições rápidas e baratas.
As empresas podem considerar o reposicionamento de um produto devido às baixas taxas de conversão ou grandes mudanças no mercado. O objetivo deve ser criar uma impressão única na mente dos clientes, para que eles possam associar algo desejável à sua marca que se diferencie do resto do mercado.
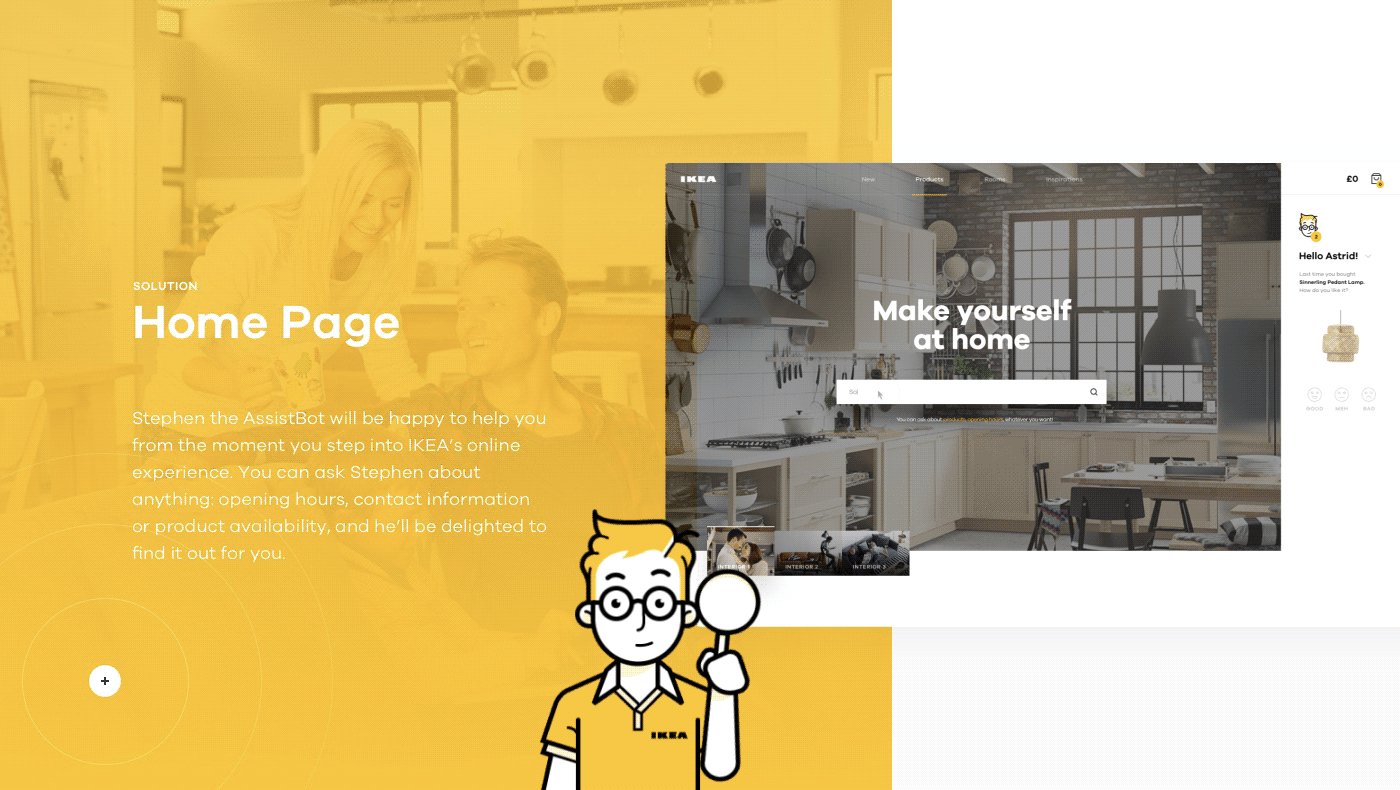
Por exemplo, a IKEA, uma empresa de artigos e acessórios domésticos, decidiu levar sua experiência de compra das lojas físicas para o ambiente on-line. A reformulação passou a destacar arranjos completos de interiores, semelhantes aos vistos em suas lojas físicas, de uma forma menos confusa do que o site anterior. Além disso, para dar um toque humano e mais personalizado, a empresa introduziu um chatbot que atua como vendedor, orientando os visitantes durante a experiência de compra no site.


A pesquisa é um aspecto importante do reposicionamento de marca. Encontrar seu nicho e comunicar-se de forma eficaz com clientes e potenciais clientes pode ajudar as empresas a descobrir se estão conseguindo cumprir com seus objetivos de posicionamento.
Você deve estar atento ao que seus concorrentes estão fazendo e realizar uma análise da concorrência para determinar os pontos fortes e fracos do seu negócio, com o intuito de definir seu posicionamento no mercado. Uma plataforma entra em colapso se um dos princípios abaixo não for seguido ao estabelecer um posicionamento:
- Seja diferente: priorizar sua proposta de valor levará seu negócio longe. Descobrir a proposta única de venda (USP) da sua marca é um princípio importante neste exercício. Por exemplo, a Apple se posicionou como uma empresa de tecnologia que oferece produtos inovadores e fáceis de usar. Sua experiência em um iPhone será diferente quando comparada a um smartphone Android.
- Permaneça focado: com um mercado-alvo definido, a Apple sempre manteve o foco de seus produtos na inovação e na usabilidade. A transição do iPod para o iPhone é um excelente exemplo da visão focada da Apple.
- Seja relevante: a Apple se manteve relevante e contemporânea, pois sua marca sempre teve como foco humanizar a tecnologia.
- Seja simples: “Simplicidade é a sofisticação definitiva” foi o título da primeira brochura de marketing da Apple, em 1977. Criando produtos poderosos com um design limpo, intuitivo e divertido, a Apple fez de tudo para se conectar com o público-alvo.
As empresas devem tomar uma decisão fundamentada e consensual quanto à reformulação do site, levando em conta o rebranding e o reposicionamento da marca. Como esse processo é demorado e requer muitos recursos, ele costuma envolver discussões internas e reflexões.
Lançamento de um novo produto ou serviço
O lançamento de um produto ou linha de serviços invariavelmente exige algum tipo de reformulação para acomodar os novos recursos e funcionalidades. As empresas tomam essa medida por diferentes motivos, que podem incluir rebranding ou reposicionamento no mercado. No entanto, isso requer um esforço de equipe e amplo envolvimento de desenvolvedores e recursos de design.
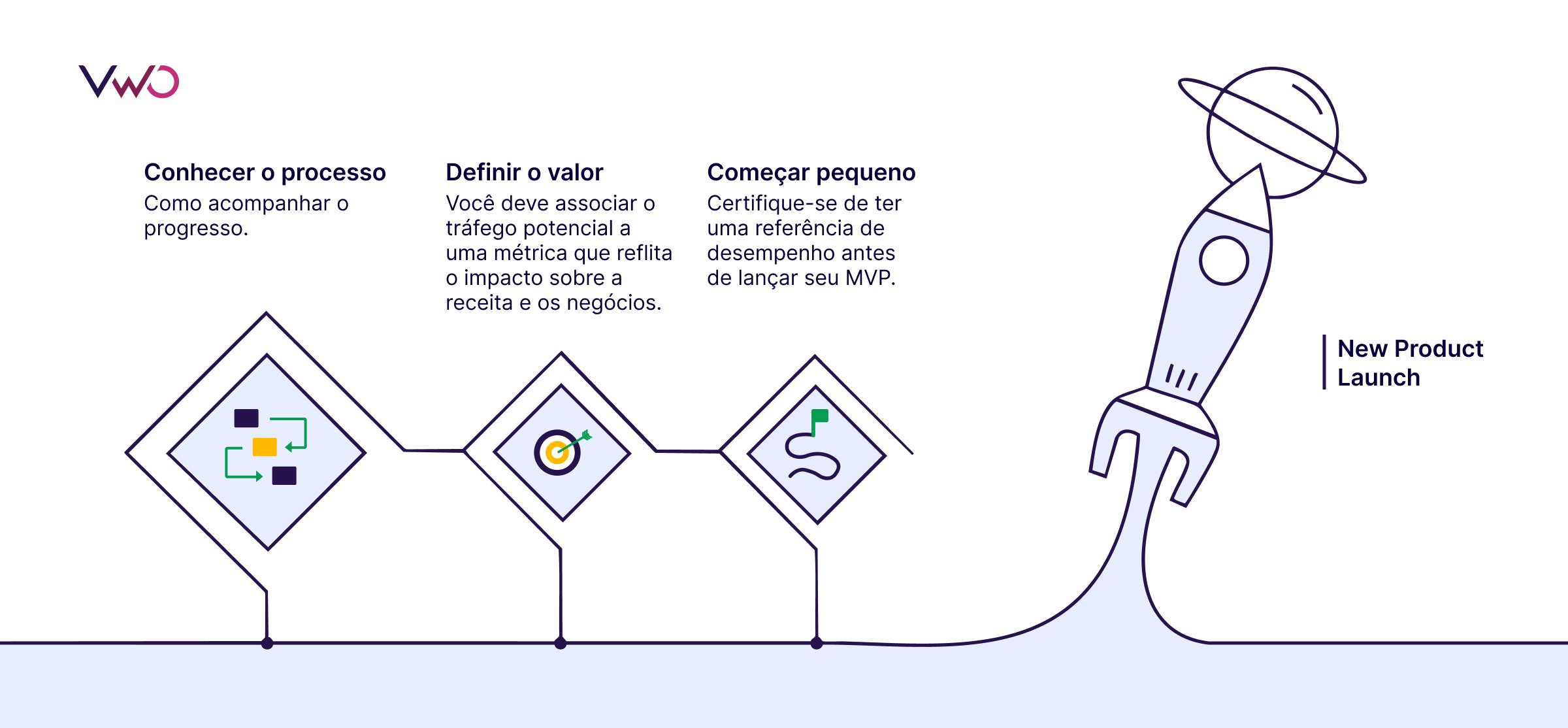
Sempre que possível, lance um produto viável mínimo (MVP). Implemente um novo recurso com funcionalidade limitada ou em um subconjunto de páginas. Usando MVPs, você consegue comprovar seu impacto rapidamente para obter mais recursos.

Para que isso aconteça, é necessário:
- Conhecer o processo: como acompanhar o progresso.
- Definir o valor: você deve associar o tráfego potencial a uma métrica que reflita o impacto sobre a receita e os negócios.
- Começar pequeno: certifique-se de ter uma referência de desempenho antes de lançar seu MVP.

Adicionar mais funcionalidades ao site
Quando você decide adicionar novas funcionalidades, ajustar o layout atual do seu site se torna um processo inevitável. Como as funcionalidades dos sites podem afetar diretamente seus negócios, você deve garantir que cada recurso que deseja adicionar atenda aos seus objetivos comerciais.
Por exemplo, se você tem uma loja de comércio eletrônico, é provável que seus usuários acessem seu site com um produto em mente. Talvez você pense em adicionar um chatbot que ofereça valor aos visitantes nas páginas dos produtos. No entanto, adicionar a caixa de chat exigiria alguns ajustes no back-end do seu site.

Otimizar para aumentar as conversões a partir de insights baseados em dados
A otimização da taxa de conversão (CRO) não se concentra em atrair mais visitantes para o site, mas sim em impulsionar as conversões a partir da base de usuários já existente. Dessa forma, você não precisa se esforçar para atrair mais pessoas para que acessem suas páginas. Mas é fundamental ter dados que respaldem seus insights.
Existem dois tipos de dados que você deve coletar: quantitativos e qualitativos.
Dados quantitativos:
1. Quais páginas recebem a maior parte do tráfego?
2. Em qual etapa o público abandona o site?
3. Quais fontes/canais trazem o maior tráfego que converte? Por quê?
4. Quais fontes/canais geram tráfego elevado, mas nenhuma conversão? Por quê?
5. Quais páginas de produto têm as menores taxas de saída? Por quê?
6. Quais produtos têm as maiores proporções entre impressões e checkouts? Por quê?
Estes dados são analisados para constatar os fatos.
Dados qualitativos:
Além da análise dos números, você deve entender as pessoas reais, como seus clientes potenciais ou atuais, para obter insights a partir de:
- Pesquisas: você pode fazer perguntas aos seus visitantes ou usuários para obter dados importantes por e-mail ou em seu site por meio de pesquisas.
- Entrevistas: nada supera as conversas humanas, pois somos programados para contar histórias. Suas perguntas devem ser formuladas com antecedência, de forma clara e concisa, não só para obter informações relevantes sobre o entrevistado, como também para definir uma narrativa para a conversa.
- Grupos focais: essa é uma das melhores maneiras de coletar informações rapidamente. Com uma amostra de 20 a 50 pessoas, você pode fazer perguntas em forma de quiz, como testes de preferência e testes de cliques, para coletar dados relevantes para seu site.
- História oral/transcrição: um relato falado que reflete as opiniões pessoais do interlocutor. Pode ser definido como a gravação, preservação e interpretação de informações históricas, que também podem servir como fonte de dados para seus experimentos de reformulação.
Você também pode usar ferramentas como o gerador gratuito de heatmaps com IA da VWO, gravações de sessões e análises de formulários para coletar dados qualitativos.
Os insights dos dados qualitativos e quantitativos podem impulsionar suas conversões quando adaptados de maneira inteligente ao seu programa de CRO. Na maioria das vezes, eles integram a próxima etapa da sua jornada de CRO em forma de informações acionáveis, que você pode implementar para otimizar as conversões no seu site. No entanto, essas otimizações podem exigir que você repense a funcionalidade ou o design do seu site, sendo obrigado a reformulá-lo para aumentar as conversões.
Renovação com design responsivo
Os designs de sites mudam com o tempo e de acordo com o comportamento dos usuários. Seu site pode ficar desatualizado por usar um sistema obsoleto, ter um back-end ultrapassado e não ser compatível com dispositivos móveis, o que tornará necessária uma reformulação radical. Com o aumento massivo das pesquisas feitas em dispositivos móveis, é essencial que o seu site seja responsivo.
Portanto, se você deseja promover uma reformulação, é preciso analisar cuidadosamente o comportamento dos usuários por meio de pesquisas quantitativas e qualitativas, incluindo enquetes, análises da concorrência e auditoria do site atual. O que você pode fazer pelos seus usuários para melhorar a experiência deles?

Se quiser otimizar seu site para dispositivos móveis, é preciso responder a algumas das perguntas abaixo:
- Qual é o tempo gasto usando os dispositivos móveis como mídia?
- Qual é a porcentagem de consumidores que usam dispositivos móveis?
- Eles usam um iPhone ou um dispositivo Android?
- Quantas visitas são feitas usando dispositivos móveis e quantas são feitas em computadores?
- Quais são as taxas de conversão em dispositivos móveis em comparação com computadores e as taxas de participação nas visitas aos sites de comércio eletrônico?
- Como é a diferença entre o uso do aplicativo móvel e da versão para navegador no celular?
- Qual é a importância dos anúncios em dispositivos móveis para seus clientes e para o seu negócio?
- Qual é a porcentagem de pesquisas no Google feitas em dispositivos móveis?
Esse exercício trará muitos insights. Liste suas ideias, discuta-as dentro e fora de sua equipe e comece a testar suas hipóteses, que podem incluir a escolha de um design responsivo ou adaptável, antes de encaminhá-las para a equipe de design.
Melhorar SEO e o desempenho do site
SEO determina a facilidade e a rapidez em que seus clientes encontram seu site. Os principais obstáculos para os rastreadores do Google encontrarem seu site aparecem quando ele é composto por imagens sem texto alternativo, tags HTML mal utilizadas e palavras-chave irrelevantes.
Vale a pena avaliar as práticas de SEO no site por meio de ferramentas on-line, como SEOptimer, Website Grader, entre outras, para detectar erros evidentes em suas iniciativas de otimização.
Etapas para planejar a reformulação de um site
Realizar pesquisas com usuários e analisar o estado atual do seu site
Analisar o estado atual do site é a primeira etapa do processo de reformulação. Você precisa saber o que há de errado. Existem quatro componentes a serem analisados de perto:
- Usabilidade
- Conteúdo
- SEO
- Conversão

Usabilidade
É fundamental que o seu potencial cliente compreenda a mensagem central da sua empresa no momento em que ele acessa sua página, sendo capaz de visualizar, utilizar e navegar com facilidade pelo site.
A velocidade, segurança, praticidade do menu e capacidade de resposta do seu site são alguns dos fatores que modelam a experiência do usuário.
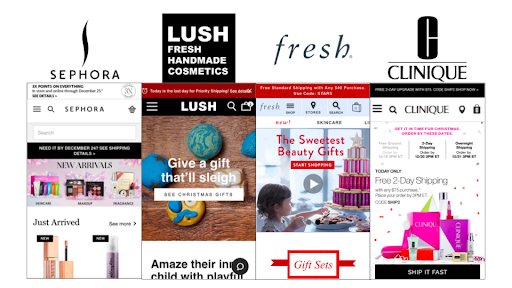
Por exemplo, na realização de um estudo comparativo para determinar qual das versões de sites móveis mais populares do setor de beleza e cosméticos oferecia a melhor experiência ao usuário, foram feitas perguntas sobre:
- A facilidade de uso do site de beleza e cosméticos;
- Os desafios enfrentados durante a experiência no site;
- O nível de facilidade de navegação;
- Os elementos que dificultam a navegação.

Foi constatado que:
- A velocidade, os filtros corretos e a funcionalidade de ordenação facilitaram a vida dos usuários;
- O carregamento lento das páginas, a navegação ruim, a capacidade de resposta do site e os problemas de adaptabilidade dificultaram a experiência;
- Checkouts fáceis e seguros, categorias úteis, filtros e ordenação tornaram a experiência do usuário excelente;
- Páginas desorganizadas e formulários pouco intuitivos dificultaram a navegação.
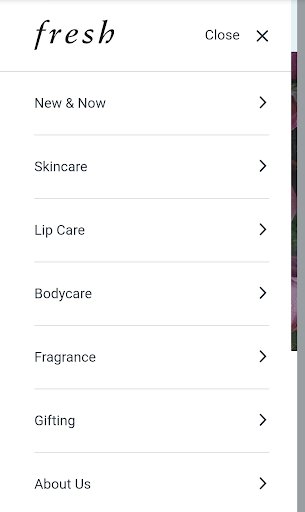
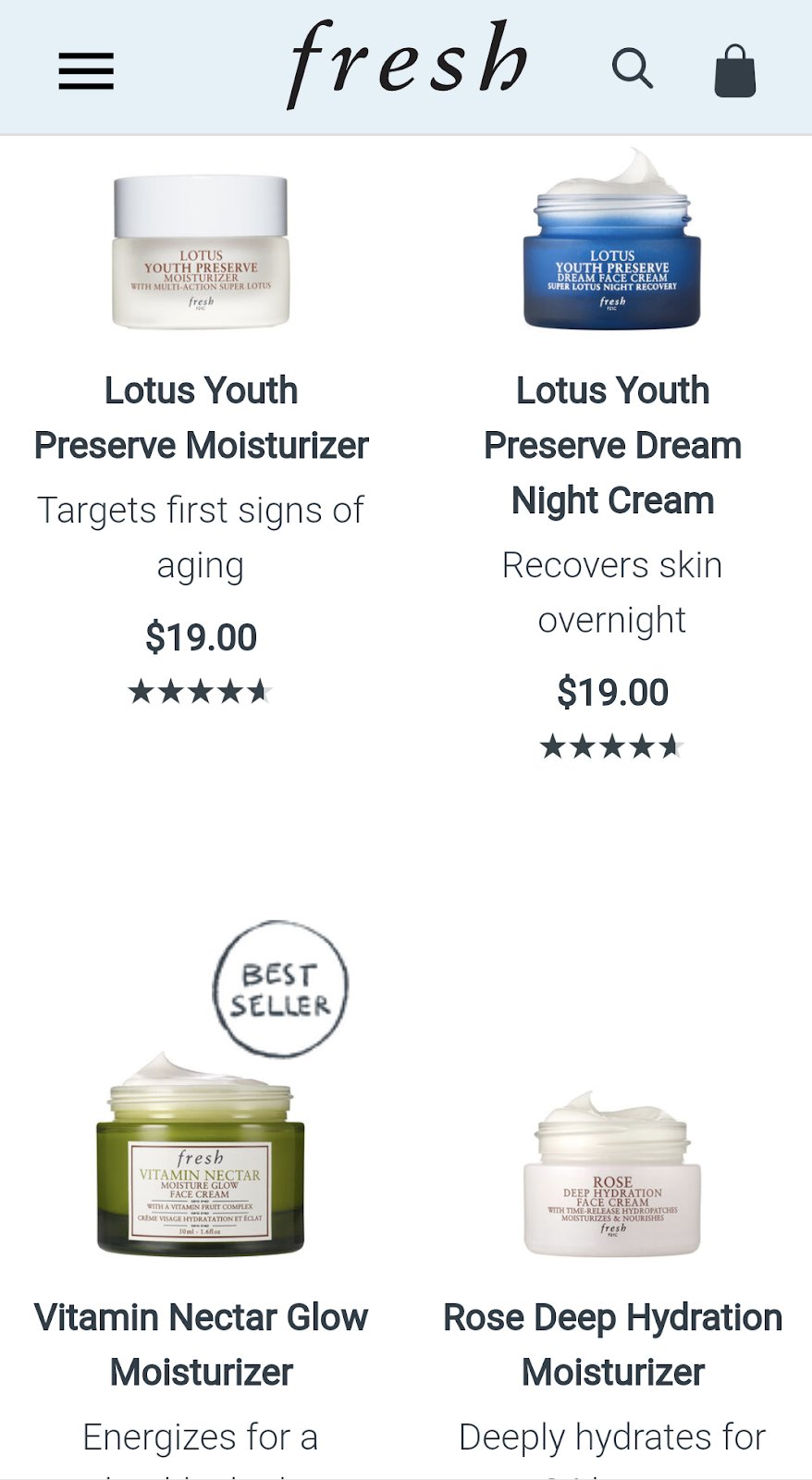
A Fresh liderou a lista nos testes de usabilidade. A marca adota um design minimalista e limpo, CTAs claros, ordenação de produtos e navegação facilitada. Já a Lush teve dificuldades, apresentando todos os problemas que mencionamos anteriormente.



Lush e Clinique apresentaram um desempenho ruim nos testes de usabilidade. Seus sites móveis poderiam ser otimizados ao:
- Corrigir a velocidade. Páginas com muita desorganização demoram mais para carregar. Seja conciso no conteúdo e no design da sua landing page.
- Descobrir o que impede as conversões e corrigir o problema. Um formulário web com defeito, um CTA mal feito ou um design móvel adaptável ruim podem ser alguns desses fatores. Por exemplo, criar uma versão responsiva do site para diferentes tamanhos de tela pode resolver os problemas de adaptabilidade e aumentar a conversão.
Conteúdo
O conteúdo do seu site é uma parte importante do design. Entenda o que seus usuários querem ler no seu site durante a reformulação. O que é essa novidade para a qual você precisa chamar a atenção dos clientes?
Uma boa estratégia de conteúdo abrange insights baseados em dados, como testes de usabilidade, relatórios de experiência do usuário, heatmaps, gravações de sessões, ideias centradas no usuário e testes que se concentram no comportamento dos clientes em potencial. Como proprietário de um site, é natural que você espere que seus visitantes acessem sua página, entendam seu objetivo e avancem pelas etapas do funil. Ao mesmo tempo, seus clientes em potencial preferem que as informações sejam relevantes, fáceis de ler e estejam gramaticalmente corretas.
Portanto, se um design faz com que os usuários processem as informações de maneira mais variável do que outro, ele afetará o fluxo de visitantes em seu site. Para capturar a atenção dos seus clientes em potencial, o conteúdo do seu site deve seguir a arquitetura de informações correta e ter ótimos níveis de legibilidade e acessibilidade.
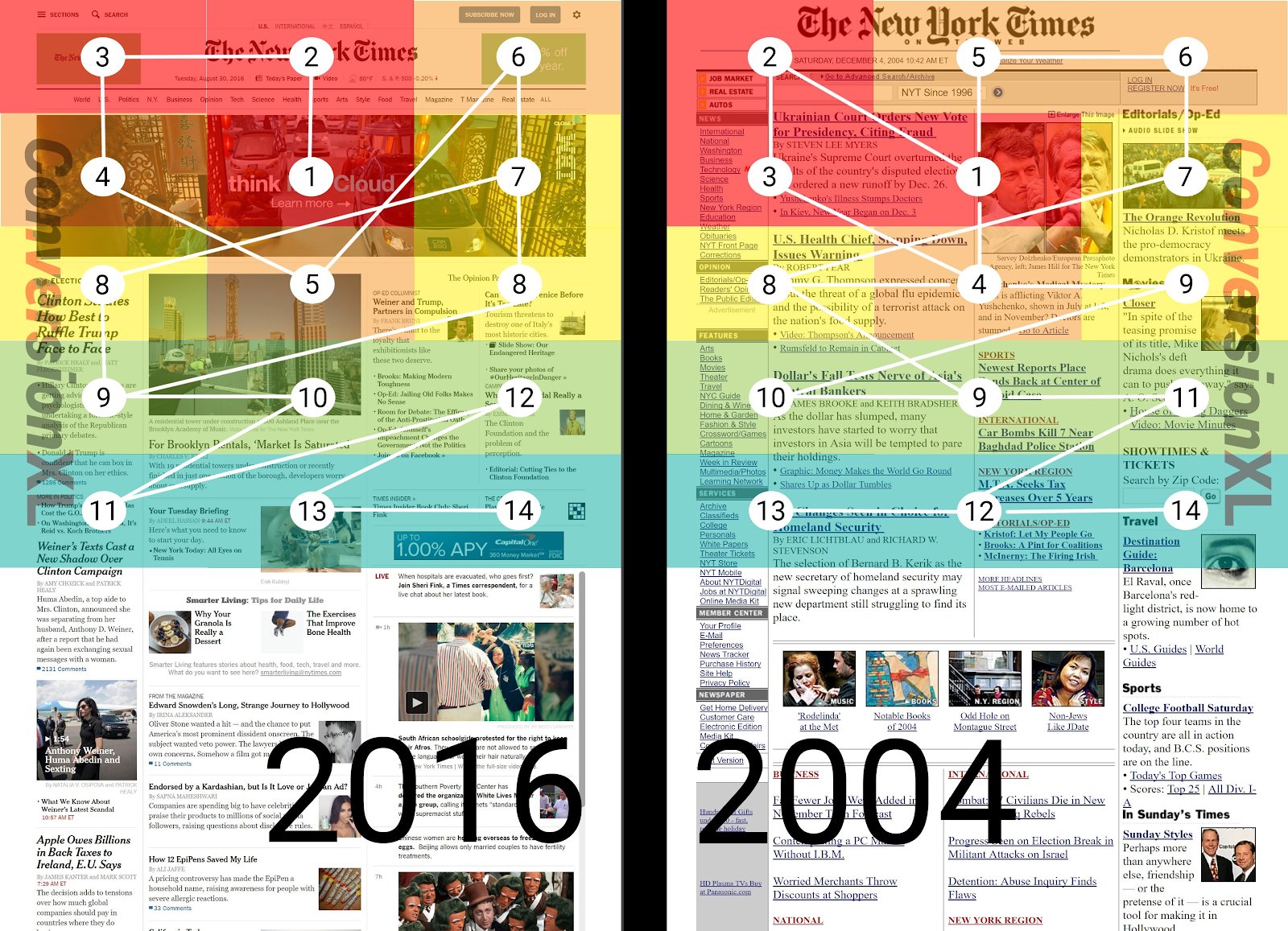
Em um estudo do The New York Times, foi descoberto que os grandes banners publicitários da versão de 2016 do site deixavam os usuários confusos e perdidos, causando mais variabilidade na leitura quando comparados à versão de 2004 do site. Considerando os designs testados, o centro e a parte superior esquerda da página tinham mais destaque imediato.

Otimização para Mecanismos de Busca (SEO)

Fundamentalmente, SEO analisa a intenção do usuário. Você não conseguirá uma boa classificação nos mecanismos de busca até que atenda à intenção do usuário. A empatia é fundamental para compreender essa intenção.
Tecnicamente, SEO determina com que facilidade e rapidez um cliente encontra seu site. Os principais obstáculos para os rastreadores do Google encontrarem seu site aparecem quando ele é composto por imagens sem texto alternativo, tags HTML mal utilizadas e palavras-chave irrelevantes.
Vale a pena avaliar as práticas de SEO no site por meio de ferramentas on-line, como SEOptimer, Website Grader, entre outras, para detectar erros evidentes em suas iniciativas de otimização.
Conversões
Sua página inicial deve garantir que as informações que seu cliente em potencial está procurando sejam facilmente encontradas. Se os visitantes abandonam seu site na página inicial, é provável que você não tenha definido a persona de usuário correta para se engajar com seu público-alvo.
Todas as ações que os clientes em potencial realizam no site devem estar vinculadas à meta de conversão desejada.
A solução para os possíveis gargalos da queda na taxa de conversão do seu site pode ser encontrada ao responder às seguintes perguntas:
- Quais funções seu site desempenha atualmente?
- Se você não tivesse este site, o que aconteceria?
- Qual é o nicho ocupado pelo seu negócio que o faz se diferenciar?
- Você tem um slogan que descreve a proposta única de venda dos seus serviços?
- A qual grupo o cliente ideal pertence? Ele é um indivíduo ou uma organização? Você conhece o histórico dele? Como ele encontrou você?
- Você planeja ter programas de indicação para atraí-los e convencê-los?
- Quais CTAs você gostaria de adicionar? Em que ponto do funil de visitantes do site eles se encaixam?
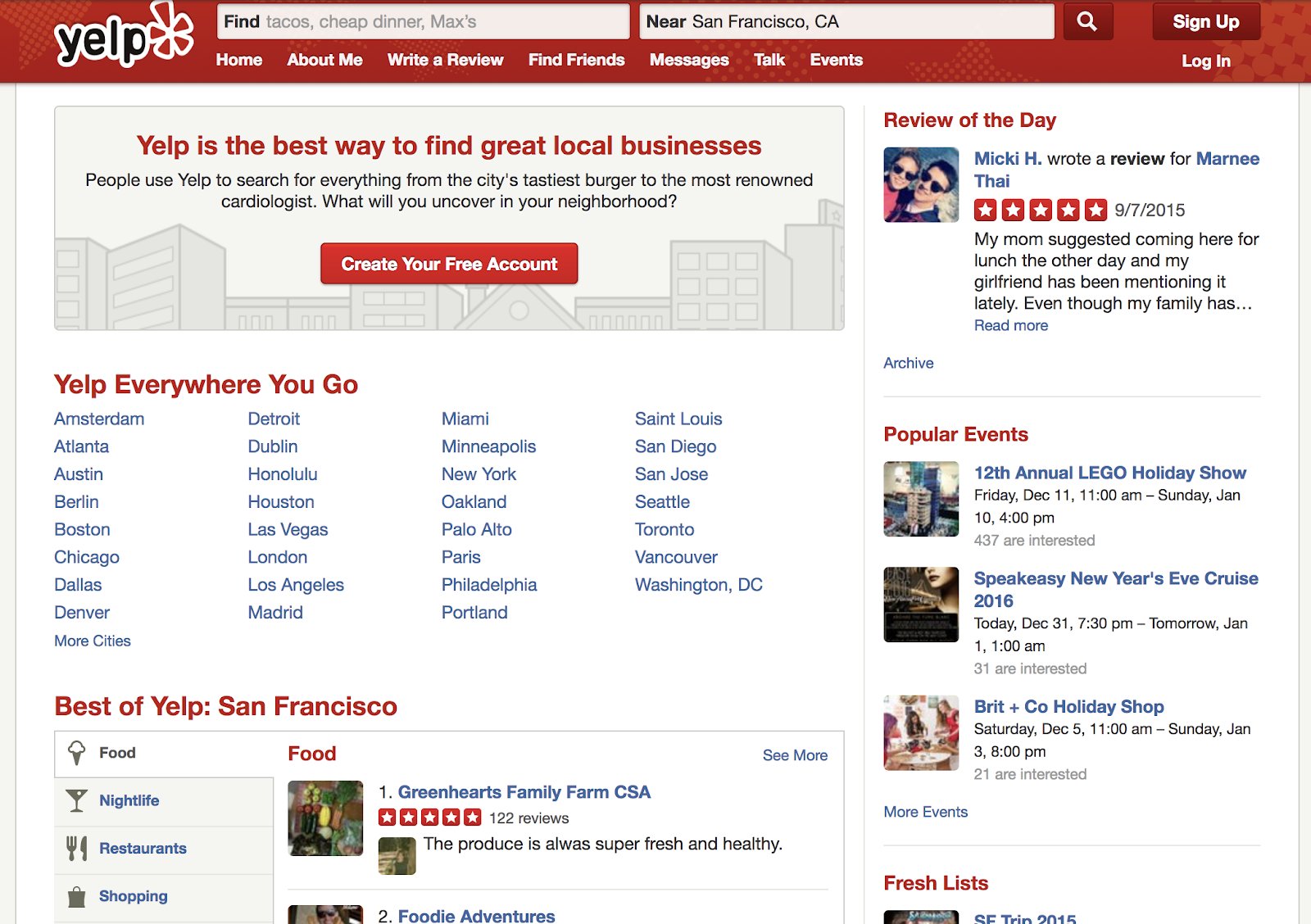
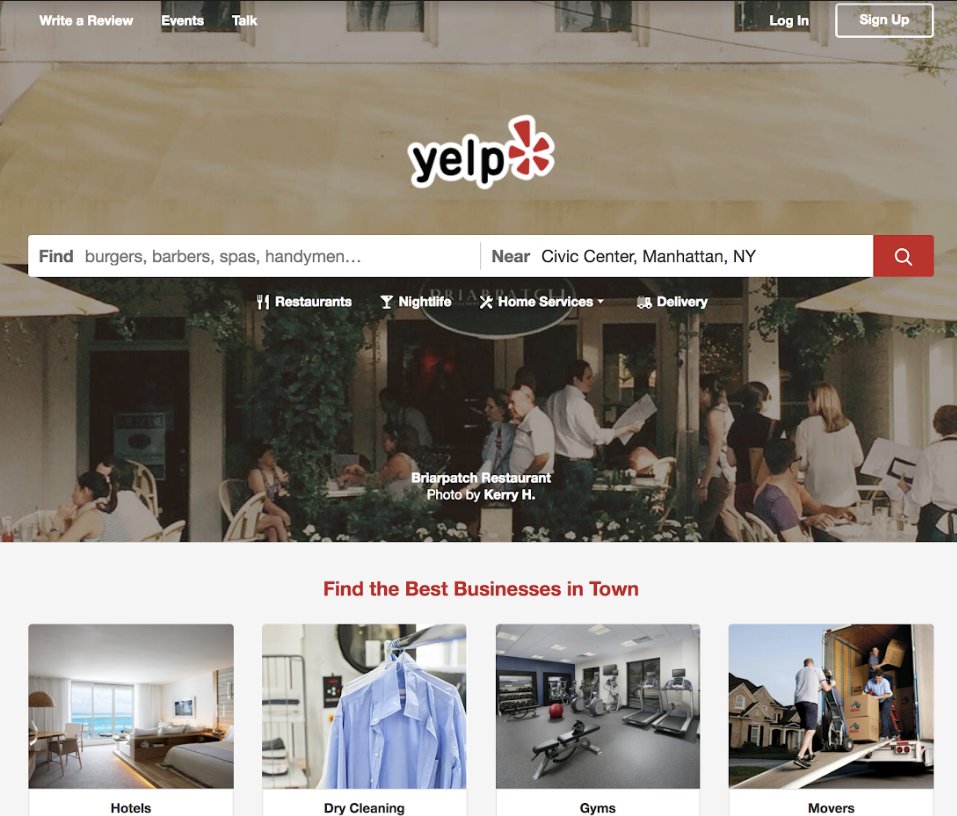
Por exemplo, o Yelp mudou sua estratégia de conversão e começou a apresentar informações baseadas na experiência, em vez de baseadas na localização.


Definição de metas claras a serem alcançadas e KPIs importantes a serem monitorados antes e depois da reformulação
Você deve ter total clareza sobre as metas e expectativas da reformulação do seu site. Afinal, por que você está fazendo isso? Seja qual for a sua resposta, é preciso estar totalmente convencido dela.
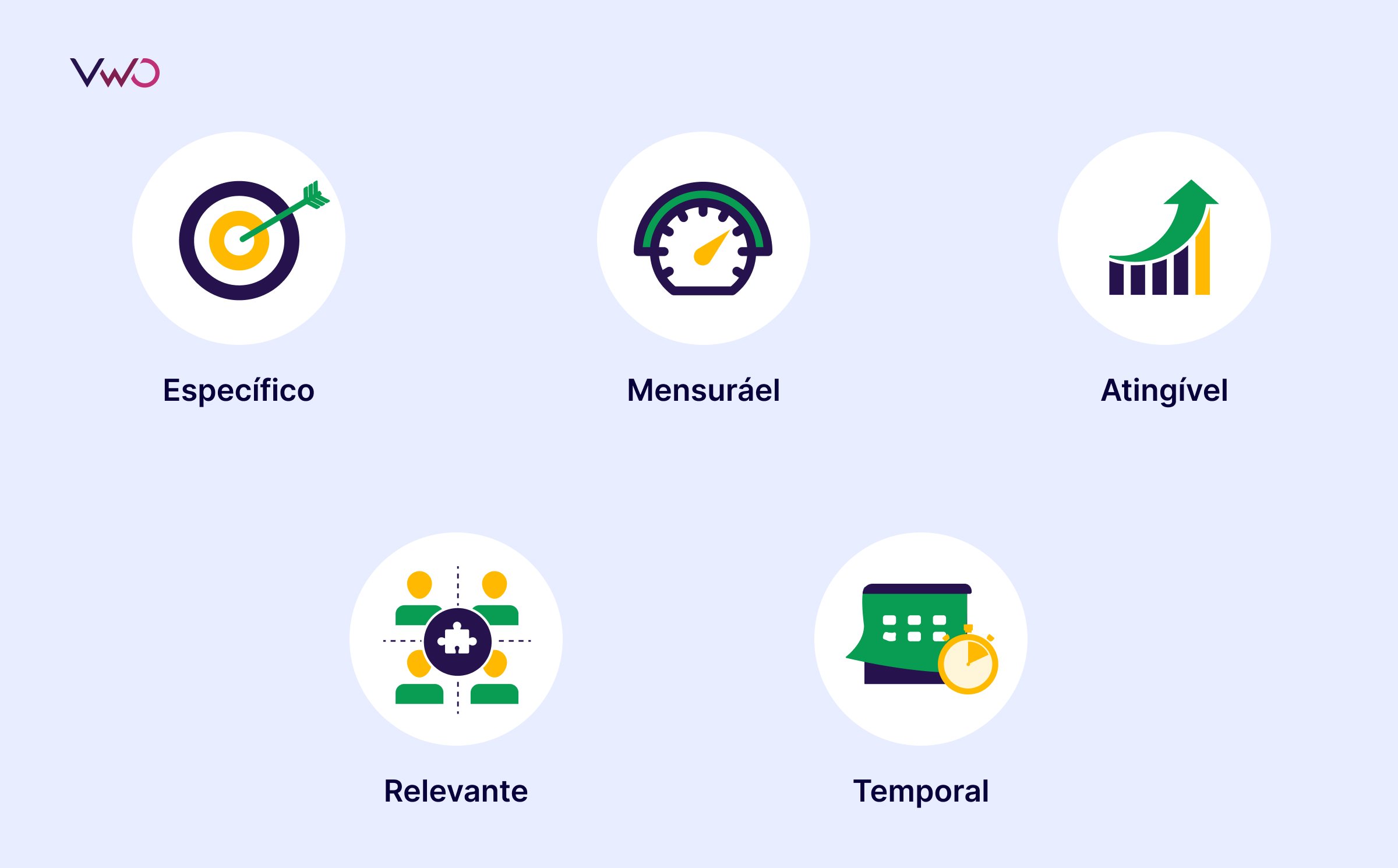
A popular estratégia SMART pode ser utilizada para diminuir a confusão mental causada na definição das suas metas de reformulação.

SMART significa:
- Específico (Specific): a meta do site não deve ser vaga, pelo contrário, precisa ser a mais específica possível. Por exemplo, você pode dizer que o objetivo do seu site é vender o maior número de veículos Audi na cidade.
- Mensurável (Measurable): as metas do site devem ser mensuráveis. Por exemplo, você não pode simplesmente dizer que deseja aumentar as vendas de carros com o seu site. Você poderia definir, digamos, que dez leads acionáveis seriam gerados por mês.
- Atingível (Achievable): este é o verbo no seu processo de definição de objetivos. Você precisa ser muito específico nas etapas a serem seguidas e atribuir responsabilidades para que os objetivos sejam atingidos. Por exemplo, gerar dez leads por meio do site pode não ser suficiente. Portanto, deve haver um plano acionável para gerar mais leads.
- Relevante (Relevant): você deve ser realista ao definir seus objetivos. Se não determinar objetivos realistas e relevantes, você estará se preparando para o fracasso. Defina metas que acredite serem atingíveis.
- Temporal (Timely): as metas nunca devem ter prazos em aberto. Você deve definir um limite de tempo para se manter motivado em busca do sucesso. Um exemplo seria implementar uma funcionalidade de resposta automática no site até 30 de junho de 2026.
Para resolver um problema ou atingir uma meta, você precisa contar com diferentes ferramentas que ajudem a criar metas e auxiliem nos momentos de reflexão e tomada de decisões, incluindo aquelas relacionadas aos seus KPIs.
Um indicador-chave de desempenho (KPI) pode ser definido como um valor mensurável que mostra a eficácia com a qual uma empresa alcança seus principais objetivos de negócios.
A meta define “o que” queremos alcançar, enquanto a medida determina “quantos”.
Usando uma pergunta com “quantos”, criamos uma base de comparação para entender se as escolhas que fizemos são adequadas ou não à nossa meta.

Os KPIs ajudam a atingir as metas de negócios ao:
- Definir metas específicas: no caso de empresas de comércio eletrônico, a métrica pode ser o número de carrinhos vazios e checkouts.
- Definir indicadores: o aumento no número de carrinhos vazios, resultando em um aumento no número de checkouts, é um indicador da redução da taxa de abandono de carrinhos.
- Definir objetivos: para cada KPI, você deve ter um objetivo claro. Por exemplo, reduzir o abandono de carrinho em 50%.
- Definir a frequência de coleta de dados: alguns KPIs exigem que os dados sejam coletados continuamente, semanalmente, mensalmente ou anualmente. Coletar dados e acompanhar os valores em torno de suas métricas ajuda você a se orientar e motivar durante a campanha.
- Definir a validade: semelhante às metas, os KPIs também são baseados no tempo. É fundamental revisar e avaliar seus KPIs periodicamente para adaptá-los à sua estratégia e metas em evolução.
- Definir uma forma de comunicar os KPIs: você deve tornar seus resultados visíveis, portanto, comunicar efetivamente seus KPIs (dados) também deve ser um dos KPIs.
Como criar estratégias e roadmaps de reformulação de sites bem-sucedidos
Independentemente do tamanho da sua organização, a reformulação de um site é um projeto gigantesco, especialmente se você deseja realizá-la de maneira eficaz. Pesquisa completa, planejamento adequado e previsão são alguns fatores que aumentam a chance de sucesso da sua próxima reformulação, tornando-a menos estressante.

Vamos conhecer as etapas para criar uma estratégia de reformulação de site bem-sucedida:
1. Definir uma meta
Analise o que você deseja alcançar com seu novo site. Isso ajudará a centralizar seus esforços e determinar se você realmente precisa de uma reformulação. Preparar uma lista de objetivos específicos e acionáveis que você planeja alcançar por meio de uma reformulação, como aumentar o tráfego do site ou diminuir as taxas de rejeição, mantém você organizado e motivado.
2. Desenvolver um design centrado no usuário (UCD)
O design centrado no usuário tem como foco uma compreensão profunda dos usuários, suas necessidades, valores, habilidades e limitações. De acordo com a Statista, mais de 50% de todo o tráfego da web vem dos dispositivos móveis, um número que deverá aumentar. Certifique-se de que seu site seja responsivo para dispositivos móveis para não perder o tráfego proveniente desses aparelhos.
3. Introduzir a reformulação da interface do usuário (UI)
Se imaginarmos que o design de UX é um carro, o design de UI será o volante. Ao revisar a reformulação do seu site existente, comece pelo inventário da interface, que nada mais é do que uma coleção abrangente de todos os elementos, como tipografia, conteúdo (texto, imagens e logotipos) e fontes que a compõem. Isso garantirá que as interfaces do usuário sejam desenvolvidas de forma consistente dentro de uma estrutura abrangente. A UI não deve ser complicada e precisa orientar os usuários a realizar as tarefas desejadas (micro conversões) no seu site.
Por exemplo, o fluxo de integração no seu site deve ser inovador e otimizado para a reformulação do site. Você pode determinar o nível de facilidade de preenchimento do formulário de cadastro ou assinatura na sua página inicial ou landing page para permitir que os visitantes avancem pelas funcionalidades do seu site.
4. Reformular a arquitetura da informação do site
Uma arquitetura da informação bem-sucedida se compromete a entender os usuários. Sua otimização começa com a análise do conteúdo e da estrutura do site. Por exemplo, você pode fazer um exercício de classificação dos elementos complicados do seu site que fazem com que a maioria dos visitantes abandone suas páginas. Quando essas práticas são combinadas com outras técnicas de design centradas no usuário, o processo contribuirá bastante com seus projetos de reformulação.
Depois de realizar uma auditoria do conteúdo do site, você pode priorizá-lo e realizar um exercício de classificação, seguido por testes A/B, usando alguma ferramenta de testes A/B, para otimizar seu funcionamento.
5. Criar wireframes renovados
Wireframe é um diagrama de um site que pode ser utilizado por equipes multifuncionais em seu exercício de reformulação. Você pode começar com testes de usabilidade das suas ideias assim que tiver um rascunho para descobrir insights surpreendentes, que possam ser implementados no seu esquema de reformulação.
Além de papel e caneta, você pode utilizar ferramentas como MockFlow, OmniGaffle e GoMockingbird para o seu exercício de renovação do wireframe.
6. Concentrar-se no conteúdo
O objetivo do seu site deve ser ajudar os usuários a encontrar informações e concluir tarefas. Por isso, seu conteúdo deve ser atualizado e as informações fornecidas precisam ser úteis e sustentáveis. O conteúdo reformulado deve ser focado no usuário e conter mensagens concisas que o ajudem a realizar a ação desejada.
7. Garantir a versatilidade e adaptabilidade do layout do site
A versatilidade do seu site deve ser levada em consideração durante a reformulação. Você precisa fazer os ajustes necessários para manter os elementos atualizados e funcionando. Garantir que seu site tenha um layout adaptável resultará em uma grande economia de tempo e recursos.
8. Lançar o site reformulado
Prepare uma lista de verificação para o momento do lançamento e avalie a qualidade do trabalho realizado. Não prossiga com o lançamento caso algum elementos ou redirecionamento nas páginas não estiverem funcionando ou não tiverem sido testados. Destaque seu site assim como faria com qualquer outra ferramenta de marketing, interagindo com sua comunidade, conectando-se com ela em plataformas de redes sociais e enviando e-mails para compartilhar a nova aparência do seu site.
9. Desenvolver uma estratégia pós-lançamento
Desenvolva uma estratégia completa para a reformulação do seu site. O CMS escolhido não deve apenas ser usado para fazer as alterações, mas precisa ter o suporte de uma equipe responsável por analisar os dados obtidos com a reformulação. Ele também deve possibilitar o uso dessas informações para melhorar o restante da sua estratégia de marketing digital, incluindo e-mail marketing, gestão de pequenas empresas, SEO, entre outras.
É natural se sentir sobrecarregado e apreensivo durante projetos de reformulação. Você pode enfrentar a resistência de muitas pessoas em sua equipe, já que essas alterações podem não estar presente no roadmap delas. Mas mudanças poderosas são motivadas por razões poderosas. E quanto mais poderosa é a razão, mais irresistível é a mudança.
Você precisa encontrar sua própria inspiração para fazer uma mudança. Vamos entender como funciona:
a. Empatia: analisar as reclamações dos seus clientes provavelmente levará você até as áreas problemáticas com as quais os usuários se deparam em sua jornada pelo site. O Dropbox, por exemplo, deu nomes memoráveis a essas áreas problemáticas:
- Navegação complicada
- Contas enroscadas
- Interface de usuário fragmentada
b. Linearidade: depois de compreender os desafios, é hora de alinhar todo mundo para compartilhar a mesma visão. Para cada um dos problemas, o Dropbox criou uma solução correspondente que apresentava uma descrição clara:
- Navegação simplificada
- Contas separadas
- Interface de usuário unificada
c. Confiança: é fundamental apresentar às pessoas uma imagem clara de como você planeja resolver seus problemas. O Dropbox criou um protótipo que parecia concebível. A implantação do protótipo permitiu que a empresa executasse suas soluções junto aos usuários reais, bastando encaminhar um link para eles. No total, foram criados 20 protótipos. Um elevado número de sessões de teste com usuários deram à empresa a confiança de que tinha criado um design com desempenho melhor do que o site existente.
d. Proliferação: ter um protótipo comprovado em mãos não é suficiente. É fundamental divulgar a mensagem para toda a organização. Você pode fazer isso compartilhando um documento interno para explicar as ideias e solicitar a colaboração de outras pessoas. O Dropbox fez isso com o Dropbox Paper, uma de suas ferramentas, ao expor os problemas e suas soluções associadas ao protótipo. Depois de alguns e-mails e mensagens enviadas no Slack, a equipe conseguiu fazer com que todos na organização lessem o documento e estudassem o protótipo.
e. Perseverança: não é fácil convencer todo mundo sobre um projeto que ainda não está no roadmap. Somente persistência e resiliência são capazes de alinhar uma organização de cima a baixo e transformar o seu projeto em um caso de sucesso. A priorização e os recursos são conquistados gradualmente.
Fases da reformulação de um site
Vamos conhecer as fases da reformulação de um site divididas da seguinte forma:

Fase de conteúdo e SEO
A estratégia de SEO orienta seu conteúdo. O primeiro passo é realizar a auditoria do conteúdo, que lista todo o seu conteúdo e revela diferentes tipos de relação até então desconhecidos.
- Comece com a navegação na parte superior da página inicial do seu site.
- Avalie o tipo de conteúdo em cada item. Esses tópicos precisam de novos subgrupos? Se sim, classifique-os no próximo nível.
- Não encerre este exercício até chegar aos títulos de páginas específicas. Quando chegar lá, você terá atingido o nível máximo de detalhamento. Na maioria dos casos, o maior grupo de conteúdo será o seu blog.
A classificação é um dos métodos que ajuda a criar um protótipo de conteúdo. Esse protótipo é orientado por insights obtidos em testes com usuários. Pesquisas quantitativas executadas por meio de relatórios de experiência do usuário, heatmaps, gravações de sessões e testes com foco no comportamento dos clientes potenciais também complementam os insights essenciais para o conteúdo e SEO.
Com esses insights em mãos, as práticas de SEO gerenciam a descoberta do seu site pelos mecanismos de busca, otimizando elementos como textos alternativos, tags HTML, palavras-chave irrelevantes, consultas de sintaxe, entre outros. Você pode avaliar o SEO do seu site usando ferramentas on-line como Website Grader, SEOptimer ou uma das muitas outras soluções para detectar erros. No caso de novos recursos a serem adicionados no processo de reformulação, as práticas de SEO também examinam as consultas de sintaxe direcionadas a eles.
Fase de design
Com base nas informações quantitativas e qualitativas, você fez escolhas durante o desenvolvimento de um wireframe inicial e um protótipo testável. A fase de design é o momento em que você tira o wireframe do rascunho e o insere em seu computador.

Wireframing e prototipagem são processos essenciais para criar páginas e aplicativos, bem como a arquitetura da informação que deve ser feita por meio de menus, breadcrumbs e links em seu site. O projeto precisa ser uma atividade colaborativa, e todas as equipes envolvidas devem estar alinhadas ao finalizar o fluxo e as funcionalidades do site para a reformulação. Nessa etapa, você pode utilizar ferramentas de prototipagem como Sketch, AdobeXD, Figma e muitas outras.
Os testes de usabilidade, que colocam a pesquisa em prática, também fazem parte da fase de reformulação.
Você pode utilizar um protótipo de baixa fidelidade para obter insights junto aos usuários e otimizar o design. Rodadas subsequentes de revisões e testes deverão oferecer feedbacks generativos e avaliativos para refiná-lo. Isso deve ser feito na fase de design, pois seria muito trabalhoso fazer esses ajustes na fase de desenvolvimento.
Fase de desenvolvimento
Após realizar todas as pesquisas e coletas de ideias, o site é criado na fase de desenvolvimento. Páginas vazias, também conhecidas como shells, são construídas com base no mapa do site (sitemap). Todas as funcionalidades são testadas e os elementos do sistema de gerenciamento de conteúdo, como carrinhos de compras e formulários de sites de comércio eletrônico, são colocados em operação nessa fase.
Certifique-se de que a comunicação entre os desenvolvedores e a equipe de design seja fluida ao realizar qualquer mudança. Idealmente, todas as alterações devem ser incorporadas durante a fase de design e testadas no protótipo enquanto se finaliza o wireframe. Não é recomendável adicionar alterações ao seu site após esta fase.
Fase de teste e entrega
Com o site pronto, o web designer confere as páginas pela última vez e começa a testar sua funcionalidade e acessibilidade (com instalação de plugins e SEO), garantindo a otimização para diferentes versões de navegadores e dispositivos. O web designer deve garantir que seu site atenda aos padrões mais recentes de desenvolvimento web.
Depois de obter a aprovação final da sua equipe de desenvolvimento, é hora de entregar o site. Um programa FTP pode ser usado para fazer a transferência dos arquivos do site para o seu servidor. Empresas de web design oferecem serviços de registro de hospedagem e nomes de domínio. Ela também podem dar recomendações.
Depois que tudo estiver configurado e seu site for carregado no servidor, ele deverá passar por um último teste de execução para garantir seu funcionamento completo.
Melhores práticas de reformulação de sites para oferecer uma experiência agradável ao usuário

Assegure-se de que as mensagens no seu site estejam em sintonia com o tom da marca
Os usuários querem ter experiências digitais genuínas que tragam facilidade, conforto e conexão. Usar um tom claro em sua marca impacta diferentes estágios da experiência do usuário com o seu produto. O tom adotado deve ser refletido em seus materiais de vendas, redes sociais e até mesmo no suporte ao cliente.
Se você tiver dificuldade para identificar o tom da sua marca, pegue um pedaço de papel e responda às perguntas abaixo:
- O que minha marca diria e como ela faria isso?
- Como minha marca falaria com os usuários durante as diferentes etapas de sua experiência?
- O que minha marca odeia?
- O que minha marca ama?
- Aplique o pensamento lateral: qual é a bebida/refeição favorita da minha marca? Por quê?
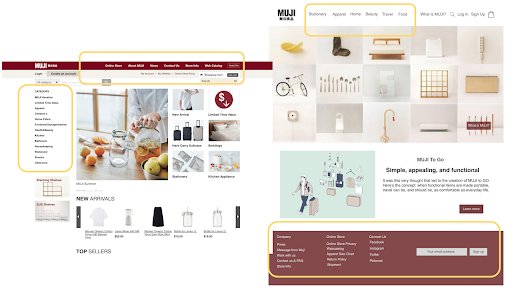
Muji é uma popular loja de varejo japonesa. A empresa se concentra em criar um ponto focal claro em torno de seu tom, que é o minimalismo no design. A reformulação do site resultou em uma página inicial ainda mais minimalista e de fácil navegação, solucionando os principais desafios que a marca enfrentava no mercado americano.

Fonte da imagem: uxdesign.cc
Reformulação com o usuário em primeiro plano
Para qualquer empresa, a pesquisa de mercado e dos usuários é fundamental. Você deve manter o usuário em primeiro lugar, investigar a fundo sua psique e criar personas para sua marca. Para fazer isso, realize:
- Pesquisas de triagem: faça perguntas para eliminar usuários que não forneceriam insights significativos.
- Testes de usabilidade: o processo envolve métodos e etapas para validar e testar o design do seu protótipo, observando as experiências dos clientes em potencial. Isso trará insights sobre o comportamento dos usuários.
- Pesquisas contextuais: faça entrevistas e colete os feedbacks dos usuários. Esses dados podem ser obtidos junto com as pesquisas de triagem.
- Análise competitiva: compare os recursos do site da sua marca com os seus concorrentes e empresas semelhantes.
- Mapas do site: derive um fluxo que mostra a estrutura e as relações do site.
Otimização para dispositivos móveis
A velocidade e a experiência do usuário são os dois componentes essenciais para oferecer uma ótima experiência no site.
Se o carregamento da sua página for lento nos dispositivos móveis, sua classificação orgânica será prejudicada, assim como a usabilidade.
Também é fundamental entender que os usuários estão cientes das outras opções de marcas que são rápidas e oferecem experiências perfeitas. Portanto, é natural que eles esperem encontrar esse mesmo nível de conveniência ao visitar seu site.
Para otimizar seu site para dispositivos móveis, é preciso fazer uma auditoria. Você pode usar ferramentas do Google, como Test my site, Lighthouse, Accelerated Mobile Pages (AMP) e o relatórios do Google Ads para identificar landing pages com baixo desempenho.
Simplificação da navegação do site

Na reformulação do seu site, alterar a navegação pode ser uma tarefa desafiadora. Para simplificar o processo, você deve:
- Planejar sua reformulação: identifique suas metas, obtenha dados de fontes confiáveis, organize-os e agende sessões regulares com seus clientes para validar suas ideias.
- Reunir informações sobre o que é importante para os usuários: você deve conhecer seu usuário, o que inclui ter informações sobre sua ocupação, interesses, desafios enfrentados, atributos comportamentais e muito mais.
- Projetar (e testar) a arquitetura primeiro, para depois projetar os recursos visuais: semelhante aos wireframes que você desenvolve com maior fidelidade. Muitos recursos serão desperdiçados se você adotar o caminho contrário.
- Evitar reformular a navegação por mero capricho: só porque você assumiu um novo cargo ou uma cor está na moda, não significa que uma reformulação vai melhorar a navegação do seu produto. Reúna dados e valide suas hipóteses primeiro.
- Ser resiliente: talvez você passe por situações difíceis, mas se o seu processo for robusto, chegará ao seu objetivo final. E seus usuários vão agradecê-lo por isso.
Criação de uma estratégia de reformulação centrada em SEO
Você precisa ter empatia com seus usuários para se destacar nos buscadores certos e ter uma boa classificação nas SERPs. Em outras palavras, é necessário entender a intenção de compra dos usuários e analisar como eles fazem suas pesquisas.
Uma experiência ruim do usuário prejudica SEO. Da mesma forma, práticas de SEO com spam podem arruinar a experiência do usuário. Por exemplo, excesso de conteúdo promocional em sua página inicial com links irrelevantes certamente afastará os visitantes.
Alguns elementos de SEO que você deve ter em mente ao projetar um site fácil de usar são:
- Escrever conteúdo longo que, além de ser informativo e envolvente, aborde as dificuldades enfrentadas pelos leitores.
- Melhorar a legibilidade do seu conteúdo, adicionando títulos e dividindo o texto em partes menores.
- Adicionar links internos para distribuir o “link juice” de uma página para outra, garantindo um fluxo natural.
- Otimizar suas meta tags, o que inclui títulos de páginas, meta descrições, títulos ou tags alternativas de imagens, garantindo que sejam altamente informativas.
Reconsidere todos os seus CTAs
Os CTAs desempenham um papel importante no processo de reformulação de sites. Geralmente, elas visam aumentar os leads e aumentar as taxas de conversão. Quando usados com precisão em sites comerciais, e-mails e blogs, os CTAs permitem que as empresas atinjam os níveis de conversões pretendidos.
Você pode criar CTAs relevantes e produtivos ao:
- Garantir que o design e o posicionamento dos CTAs em seu site sejam intuitivos. Os CTAs devem ser eficazes e ter cores contrastantes para se destacar.
- Garantir que os CTAs sejam relevantes para o conteúdo da página.
- Inserir estrategicamente múltiplos CTAs em todo o site, possibilitando que os visitantes realizem as ações desejadas. Isso promoverá a conversão, facilitando a jornada dos clientes.
Faça experimentos exaustivamente antes de colocar o site reformulado no ar

Um wireframe aprovado ou uma página projetada requer que testes sejam feitos antes de seu lançamento.
- Defina se você deseja testar o site pessoalmente ou remotamente. Uma boa tática é reunir um conjunto de tarefas que você gostaria de ver um visitante desconhecido realizar.
- A análise de tarefas do seu site pode servir de orientação para identificar os problemas e as tarefas críticas. Essa abordagem ajuda os participantes a realizar e monitorar essas tarefas de forma eficaz para obter os resultados desejados.
- Observe com atenção. Em quais partes os usuários estão tentando clicar? Quanto tempo eles levam para realizar essas tarefas? Eles parecem confusos?
Os dados levantados e as observações feitas durante os testes com usuários podem ajudar você a tomar decisões e otimizar ainda mais o seu site, para que sua melhor versão seja colocada no ar.
Você também pode realizar testes beta, especialmente se estiver lançando uma nova ferramenta. Para fazer isso, permita que os visitantes optem por participar dos testes beta ou alerte-os sobre os elementos específicos do seu site que estão em fase de testes. Depois de definir com quais usuários você deseja realizar os testes beta, ofereça aos participantes uma maneira fácil de relatar erros e solicite seus feedbacks.
Depois de implementar as sugestões e feedbacks, você estará pronto para lançar a nova ferramenta. Para avaliar o tempo de engajamento do público e a utilidade da sua ferramenta, utilize o Google Analytics.
Armadilhas para evitar na reformulação de sites

Não definir claramente o escopo e os requisitos antes de começar
A reformulação de sites costuma envolver uma alteração da interface do usuário já existente sem qualquer lógica ou razão. A maioria das empresas assume, de maneira equivocada, que atualizar a aparência do site resultará em um aumento nas conversões. Elas escolhem soluções que prometem métricas vagas de sucesso, com recursos “novos” e “brilhantes”, sem prestar atenção aos problemas que os clientes realmente enfrentam.
A falta de insights baseados em dados e a dependência de métricas que estimulam a vaidade promovem desacordos entre as partes envolvidas internamente. Tudo isso culmina na produção de um novo site que, muitas vezes, é inferior ao antigo.
Falta de uma mensagem e posicionamento de marca abrangentes
São os usuários que constroem uma marca a partir da sua empresa, e não o contrário. Por isso, as empresas devem assumir uma personalidade consistente e provocar respostas positivas junto ao público. A consistência nas mensagens ajuda a criar um vínculo entre a empresa e seus clientes, transformando-os em defensores da marca.
Essa personalidade deve transparecer em cada um dos pontos de contato com o público. Além de newsletters e brochuras, publicações nas redes sociais e páginas de erro 404, seu site é um dos pontos de contato fundamentais em que onde você pode brincar com as palavras para deixar a personalidade da sua marca transparecer.
Seguir um cronograma irracional
A reformulação de um site comum pode levar de três a 12 meses, podendo variar muito de acordo com o nível de complexidade. Um planejamento abrangente ajuda você a decifrar a duração da reformulação do seu site. A fase de planejamento envolve pesquisa de qualidade e estratégia de brainstorming para garantir que algum valor será entregue para sua marca e seus clientes.
Quando a reformulação de um site faz parte de uma decisão estratégica mais ampla, as equipes costumam trabalhar retroativamente a partir do dia do lançamento e desenvolver pequenos incrementos para descobrir o que pode ser alcançado dentro do prazo. Essa abordagem garante a entrega do melhor resultado no menor tempo possível.
Priorizar o design em vez do conteúdo (forma em vez da funcionalidade)
Os usuários acessam um site com uma intenção. Muitos sites erram ao priorizar a estética em detrimento do conteúdo.
A funcionalidade do seu site, composta por elementos como navegação intuitiva, botões de CTA bem posicionados e texto sucinto, sempre deve ter prioridade em relação ao apelo visual. Além disso, manter o foco na qualidade do conteúdo e na funcionalidade das páginas contribui com suas iniciativas de otimização para mecanismos de busca, além de atrair mais tráfego.
Acreditar que seu trabalho terminou após publicar o novo site
É fundamental ficar atento ao estado da otimização do site nas primeiras semanas após sua reformulação. Você precisa observar sua classificação e verificar as ferramentas do Google Webmaster Tools para entender se há links quebrados ou erros de rastreamento, elementos que podem ser extremamente prejudiciais para o seu ecossistema. Se encontrar tais erros, coloque a mão na massa e corrija tudo rapidamente.
Comprometer aspectos técnicos ou o desempenho do site
Durante o processo de reformulação de sites, aspectos técnicos importantes, como tempo de atividade, velocidade, navegação, desempenho em dispositivos móveis e disponibilidade de conteúdo, precisam ser monitorados com atenção. O mesmo vale para as métricas de desempenho do site, como tempo de carregamento da página, mapa do site para SEO e experiência do usuário em dispositivos móveis. Como a otimização é um processo contínuo, essas são as principais métricas que ajudarão você a melhorar ainda mais um site que foi reformulado.
Como escolher a agência ou os serviços certos para reformular seu site

Contrate uma agência de reformulação de sites que:
- Audite seu site atual: a agência deve fazer uma auditoria abrangente do seu site em relação à estratégia de conteúdo e arquitetura da informação atuais.
- Entenda seu público-alvo: certifique-se de que a agência entenda o ecossistema do seu setor. Conhecer o histórico, o comportamento e os dados demográficos do público-alvo que você atende é fundamental.
- Concentre sua estratégia na experiência do usuário: a agência deve planejar uma estratégia para garantir uma experiência do usuário perfeita no seu site. Antes de aceitar a proposta, pergunte com que frequência a equipe realiza testes. Quanto maior for o número de testes, mais insights serão obtidos, o que resultará em uma melhor otimização.
- Tenha experiência em gerenciar projetos semelhantes: pergunte se a agência possui experiência anterior trabalhando com clientes iguais aos seus. É mais fácil trabalhar com agências experientes no seu setor.
- Seja especialista na implementação e experimentação de novas tecnologias: faça uma pesquisa para ter certeza de que a agência está preparada e confortável para lidar com as tecnologias mais recentes, que são essenciais quando o assunto é otimização.
- Ofereça uma gama completa de serviços, incluindo SEO e estratégia digital: antes de fechar o negócio, verifique novamente tudo o que a agência oferece, que deve incluir auditoria, SEO e plano estratégico.
Exemplos de reformulação de sites: antes e depois
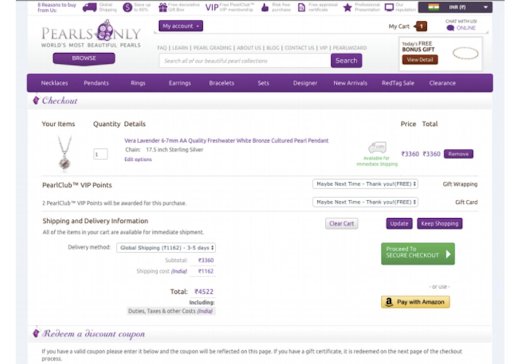
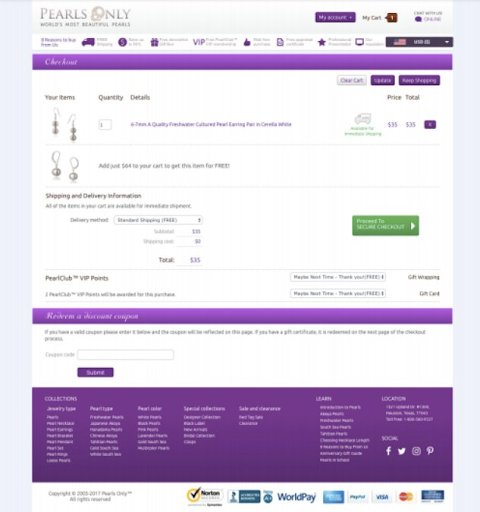
Comércio eletrônico – PearsOnly
PearlsOnly é uma joalheria on-line avaliada em mais de US$ 3 milhões, com um número crescente de clientes nos Estados Unidos, Canadá, Reino Unido e Austrália.
Devido à falta de recursos dedicados e experiência no setor, a empresa não estava conseguindo otimizar suas conversões.
A VWO analisou os dados da PearlsOnly no Google Analytics e encontrou algumas áreas para otimização. Foi constatado que muitas pessoas abandonavam o carrinho no processo de checkout e que a página inicial tinha uma alta taxa de rejeição. Além disso, foi descoberto que a página de checkout era confusa e afastava os usuários do CTA principal.
A equipe da VWO criou uma versão melhorada da página de checkout, mantendo os CTAs em destaque.
O objetivo do teste era aumentar as visitas à página de checkout e a receita. Após definir os visitantes dos EUA como público-alvo, a campanha foi realizada por quase um mês antes que a variação superasse o desempenho da versão original.
O teste resultou em um aumento de 10% na receita da PearlsOnly. Após otimizar a página de checkout, a equipe testou a página inicial, o que produziu um aumento na receita.


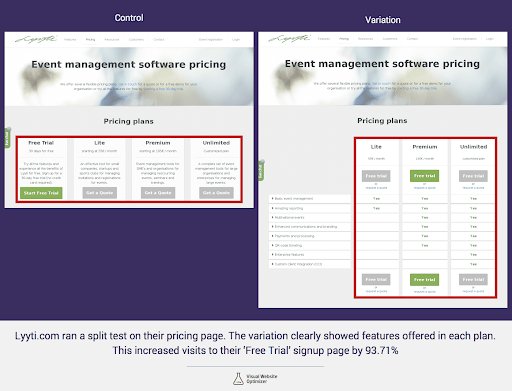
Software – Lyyti
LA Lyyti.com é uma empresa de software com sede na Finlândia, especializada em soluções de gerenciamento de eventos baseadas em SaaS. A análise do site com os heatmaps e clickmaps oferecidos pela VWO indicou que os visitantes costumavam navegar entre a página de preços e a página de recursos.
A equipe decidiu realizar um teste A/B para avaliar a hipótese de que a exibição em destaque dos recursos de todos os planos e a inserção de múltiplos botões de CTA aumentaria as visitas à página de registro para avaliação gratuita e, consequentemente, o número de assinaturas.
Duas variações diferentes da página de preços foram criadas e exibidas aos visitantes. O teste foi realizado por um período de mais de cinco meses.
A variação venceu, aumentando as visitas à página de geração de leads em 93,71%.

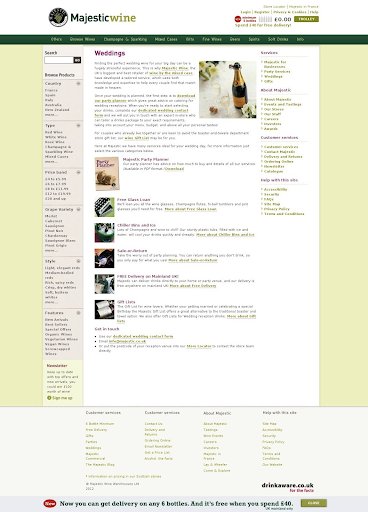
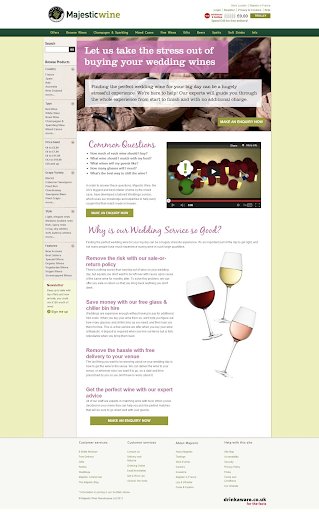
Varejo especializado – Majestic Wine
Majestic Wine é uma famosa varejista de vinhos do Reino Unido. A empresa lançou uma loja on-line para expandir seus negócios, atraindo clientes mundo afora.
A equipe da Majestic Wine sabia que poderia aumentar as conversões ao otimizar sua loja on-line. Mas, como ocorre em muitos casos, a empresa não sabia quais mudanças adotar.
A análise das informações coletadas sobre clientes e o feedback da equipe interna levaram à conclusão de que a página dedicada a casamentos não apresentava as informações que um cliente em potencial procuraria. A equipe acreditava que, se conseguisse fazer com que os visitantes enviassem formulários de consulta pelo site, o time de suporte ao cliente poderia dar respostas específicas e relevantes que, por sua vez, ajudariam a aumentar as taxas de conversão.
Antes de fazer qualquer alteração no site, a equipe decidiu testar as seguintes hipóteses:
- A redução de distrações, como excesso de links externos na página, poderia incentivar mais pessoas a comprar ou preencher o formulário de consulta.
- Uma articulação mais clara de sua proposta única de venda no contexto dos casamentos incentivaria mais pessoas a comprar ou, pelo menos, preencher o formulário de consulta.
- A exibição de um vídeo explicativo dos serviços oferecidos aumentaria as taxas de conversão.
A equipe da Majestic Wines poderia ter usado testes multivariados. Mas como experimentar tantos elementos individualmente seria um processo muito demorado, ela decidiu lançar uma página totalmente reformulada e testar as conversões.
A página reformulada promoveu um aumento discreto nas taxas de conversão.
A otimização de um site é um processo contínuo, por isso, a equipe removeu outra distração que ainda parecia afetar as taxas de conversão: o botão “Baixe o Planejador de Festas” que era exibido ao lado do CTA “Faça uma consulta agora”, na parte inferior da página.
O primeiro teste resultou em uma melhoria de 201% na taxa de conversão da meta (preenchimento do formulário de consulta), com significância estatística de 99,99%. Posteriormente, a remoção do botão “Baixe o Planejador de Festas” aumentou o envio de formulários de consulta em mais 36,9%, com significância estatística de 99,99%.


Conclusão
Antes de iniciar seu projeto de reformulação de site, tenha um motivo claro para embarcar nesta jornada. Por exemplo, se o seu público-alvo ou produto principal mudou, será preciso fazer o rebranding do seu site, assegurando-se de que o novo design será capaz de transformar visitantes em clientes.
- Primeiramente, faça uma auditoria no seu site antes de iniciar o projeto de reformulação. Assim, você descobrirá o que deve ser mantido e o que precisa mudar. Teste tudo minuciosamente antes de validar qualquer tipo de design.
- Depois de compreender o motivo por trás do seu projeto de reformulação, encontre uma agência qualificada para realizar essa tarefa. Assim, metade do trabalho estará feito. Acompanhe o projeto de perto para obter os resultados desejados.
- Com ajuda da agência, crie um roadmap completo para o projeto de reformulação. Ele permitirá que você acompanhe o progresso nas diferentes etapas. Dessa forma, seu projeto não ultrapassará o tempo e os orçamentos estimados.
Esperamos que este guia ajude a transformar seu projeto de reformulação de site em uma tarefa produtiva e gratificante.