Los heatmaps de sitios web son indiscutiblemente una de las herramientas de análisis del comportamiento web más fascinantes y perspicaces, y utilizan colores para simplificar incluso conjuntos de datos complejos: el heatmap de ratón forma parte de esta familia. En un heatmap, cada valor de la matriz de datos se visualiza con un color correspondiente que significa su nivel de compromiso con los visitantes del sitio web.
Además de ofrecer heatmaps del movimiento del ratón, los heatmaps de sitios web ofrecen scrollmaps para medir la participación en el contenido, clickmaps para rastrear y analizar los datos de los clics, heatmaps clásicos para el rendimiento general de la página y heatmaps de seguimiento ocular para capturar la frecuencia de la mirada y la duración de la fijación; sin embargo, los heatmaps de seguimiento ocular se confunden a menudo con los heatmaps del ratón. Sus casos de uso son muy diferentes, y este blog intenta educar a los lectores sobre la naturaleza de estas diferencias.
Este blog también tiene como objetivo explicarte qué son los heatmaps de ratón, por qué son importantes y en qué se diferencian de los datos de desplazamiento y clic que ofrecen otros tipos de heatmaps. También te dejamos con una lista de las herramientas de heatmaps de ratón más populares y sólidas entre las que elegir para tu ejercicio de heatmaps de ratón
Descarga gratuita: Guía de heatmaps de sitios web
¿Qué es un heatmap de ratón y por qué es importante?
Los heatmaps de ratón representan visualmente los datos de los movimientos del ratón de los visitantes mediante imágenes térmicas: registran dónde pasan el ratón, hacen clic, se desplazan y hacen una pausa en tus páginas web. También suele denominarse heatmap de seguimiento del ratón, heatmap de movimiento del ratón, hover map, attention map, attention heatmaps o move maps.
Aprovechando los heatmaps del ratón, se pueden identificar patrones de hover que ayuden a descubrir áreas de alta frustración de los visitantes y dificultades de lectura. Esta información es especialmente útil cuando se trata de optimizar páginas web complejas compuestas por texto, imágenes, elementos dinámicos variados, etc.
En estos momentos, el debate en torno a los heatmaps de ratón gira en torno a su intercambiabilidad con los heatmaps de seguimiento ocular o a sí los primeros pueden ser una alternativa más escalable que los segundos. Aunque ambos heatmaps contribuyen a calibrar la usabilidad de las páginas web y la atención del usuario, hay una promesa añadida que ofrecen los heatmaps de ratón que no ofrecen los heatmaps de seguimiento ocular: «la capacidad de estimar la relevancia de los resultados de búsqueda en presencia o ausencia de clics para mejorar la estimación de la relevancia de la búsqueda, estudiar el diseño de la usabilidad web y determinar las regiones de lectura preferidas que ayudan a deducir qué partes de los documentos largos reciben más atención del usuario».
Veamos más aplicaciones de los heatmaps de ratón que los convierten en una alternativa igual de buena, si no mejor, que otros tipos de heatmaps de sitios web:
1. Predecir y medir la experiencia del usuario
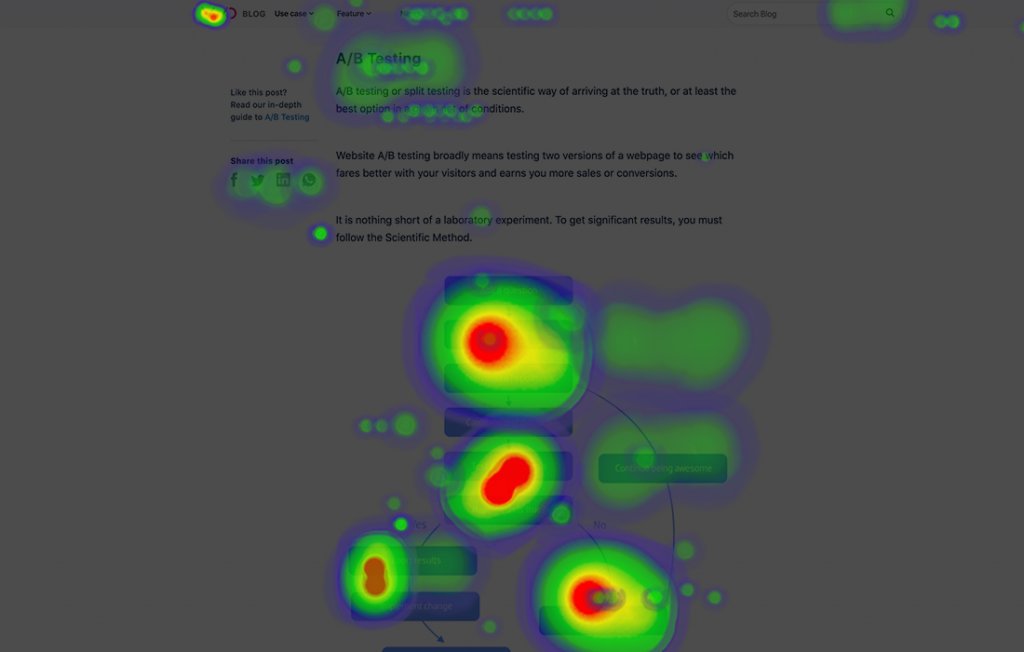
Mediante el seguimiento y la visualización de las tendencias de movimiento del ratón o del cursor de los usuarios, los heatmaps de ratón ayudan a descubrir información que ofrece señales para predecir si la experiencia del usuario (UX) de tu sitio web es buena o no, para deducir el patrón de atención del usuario en páginas complejas y cómo puede ser diferente según el diseño de la página, para identificar la parte popular de la página que capta más la atención y para identificar las distracciones. A continuación se muestra un heatmap trazado en uno de nuestros blogs:

El heatmap muestra que los visitantes se detuvieron más en las imágenes del blog en comparación con otras secciones. Entre otras cosas, esto significa que las imágenes o la sección en la que estaban colocadas captaban más la atención de los visitantes. Perspectivas como éstas pueden agilizar el proceso de toma de decisiones, al proporcionar elementos de acción respaldados por datos.
Esta multitud de datos sirve como repositorio de ideas que puede revisarse una y otra vez para buscar soluciones a la rotura de experiencias.
2. Tomar pistas para influir en la toma de decisiones
Los heatmaps de ratón se centran más en observar la psique que hay detrás de las acciones que en la mera observación del comportamiento de las elecciones. Mientras que otros tipos de heatmaps rastrean y representan las elecciones/acciones On-site que hacen los visitantes, el alcance de los heatmaps de ratón va más allá y tiene en cuenta el proceso que hay detrás de las elecciones/acciones. Esto significa que, por cada elección realizada, el movimiento del ratón hacia o desde otras acciones alternativas disponibles indica que esas alternativas también se tuvieron en cuenta durante el proceso de toma de decisiones. Al ayudarte a rastrear todo el proceso, los movimientos del ratón te ayudan a introducir cambios en tu interfaz o producto que tengan un mayor impacto en la atención del visitante.
Un analista de comercio electrónico puede echar un vistazo rápido al patrón de movimiento del ratón justo antes de que los visitantes abandonen la página de pago para identificar los elementos que casi captaron su atención pero que no lograron ser lo bastante cautivadores como para retenerla, y luego optimizar esos elementos para que el siguiente visitante de ese segmento lo encuentre bastante interesante como para quedarse más tiempo o hacer clic y convertir. Por ejemplo, el analista puede mirar el heatmap del ratón de la página de pago para rastrear las huellas del movimiento del ratón y descubrir datos de hover alrededor del botón principal de llamada a la acción (CTA) para analizar si está teniendo tracción o no. Y si el CTA no atrae la atención del visitante, ¿cuáles pueden ser las razones: hay distracciones, los visitantes movieron el cursor hacia el CTA antes de abandonarlo, etc.?
3. Aprovechar el tráfico existente en el sitio web
Nadie es ajeno al hecho de que se invierten miles de dólares en adquirir nuevo tráfico para un sitio web. El heatmap del ratón elimina la necesidad de esas grandes inversiones, ya que aprovecha el tráfico existente de tu sitio web para obtener información que haga que el tráfico existente convierta más.
Por ejemplo, un vendedor de SaaS puede llevar a cabo campañas muy específicas y personalizadas para segmentos de audiencia concretos, y los diseñadores de UX pueden crear diseños de sitios web que resuenen con el público objetivo utilizando la información sobre el comportamiento de los visitantes que les proporcionan los heatmaps del ratón. Los heatmaps de ratón son una opción muy rentable para optimizar las conversiones de un sitio web y, al mismo tiempo, conservar el tráfico existente.
4. Aumentar la tasa de conversión
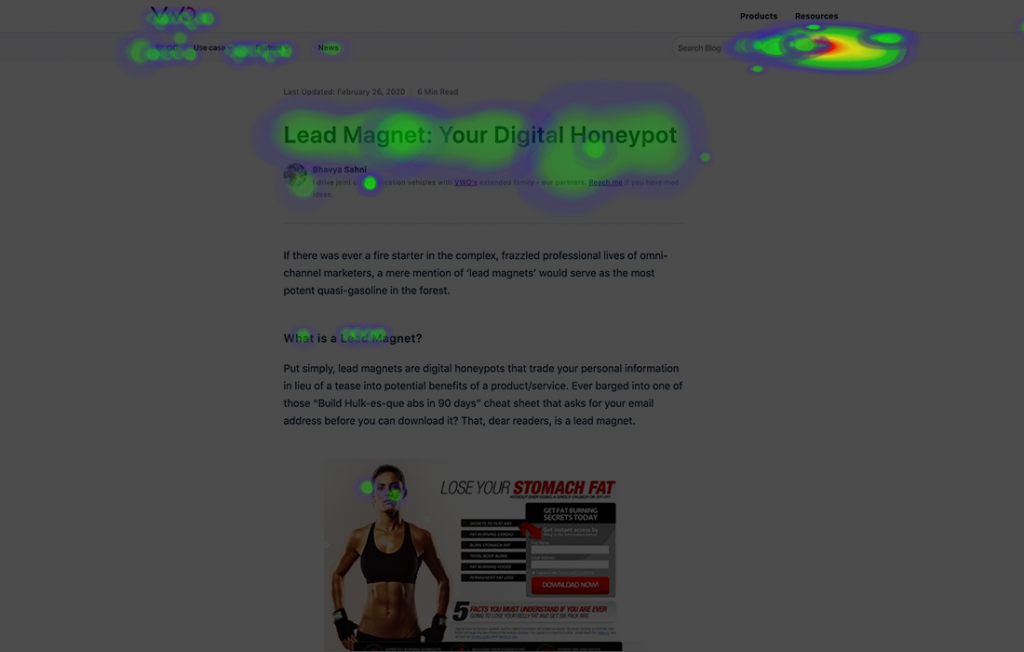
Todas las ventajas de utilizar heatmaps de ratón se reducen a contribuir a un objetivo general: optimizar un sitio web para aumentar las conversiones. Los heatmaps del ratón proporcionan información valiosa que puede ayudar a identificar áreas de gran atención, distracciones, puntos de frustración, enlaces rotos o navegación confusa, y también ayudan a evaluar la eficacia de tu contenido, diseño y disposición general de la página o sitio web. Por ejemplo, un vendedor de comercio electrónico puede mirar el heatmap del ratón de los visitantes en su página de producto y descubrir si a los visitantes les resulta difícil buscar la información del producto, si los visitantes hacen clic en las miniaturas de las imágenes esperando que se abran, y más. Aquí tienes una captura de pantalla de otro heatmap que realizamos en nuestro blog :

Un vistazo al heatmap te dirá que la barra de búsqueda acaparó la mayor atención de toda la página. Tal vez esta información te indique que ha llegado el momento de optimizar el algoritmo de búsqueda de tu blog, o que necesitas optimizar el diseño y la ubicación de la propia barra de búsqueda.
Todas estas percepciones contribuyen a la creación de un repositorio de ideas respaldadas por datos que deben probarse para su optimización: configura el/los heatmaps del ratón, espera el periodo de muestra, analiza los heatmaps en busca de percepciones, prioriza y crea variaciones basadas en las percepciones, prueba la(s) variación(es) y el control, y despliega la versión ganadora.
Descarga gratuita: Guía de heatmaps de sitios web
Las 3 mejores herramientas heatmaps gratuitas de código abierto para tu sitio web
Invertir en cualquier herramienta de terceros es siempre una tarea desalentadora, sobre todo porque cuando se trata de negocios online, todas las herramientas de terceros están conectadas al sitio web. Además del factor coste, también hay que tener en cuenta un elemento de confianza. Instalar demasiadas herramientas de terceros o una herramienta poco fiable en tu sitio web puede afectar drásticamente a sus métricas de rendimiento, sobre todo al tiempo de carga. Para ayudarte a probar el heatmap del ratón antes de comprometerte económicamente con cualquier producto disponible, y para ayudarte a calibrar si el heatmap del ratón es el camino a seguir para alcanzar los objetivos en cuestión o no, aquí tienes una lista de las mejores herramientas gratuitas de heatmap del ratón que puedes probar para tu caso de uso:
Mousetrap
Desarrollado por Pascal Kieslich, Felix Henninger, Dirk Wulff y Jonas Haslbeck, y publicado bajo la Licencia Pública General de GNU (versión 3), Mousetrap ofrece capacidades para «importar, pre procesar, analizar, agregar y visualizar datos de seguimiento del ratón».
OGAMA
OpenGazeAndMouseAnalyzer u OGAMA es una herramienta de heatmap de código abierto que rastrea y analiza el movimiento del ratón en diseños de estudios de presentación de diapositivas. Además del heatmap del ratón, OGAMA también ofrece funciones de seguimiento ocular. De hecho, OGAMA ofrece 8 módulos diferentes para el análisis del comportamiento, algunos de los cuales son el módulo del mapa de atención, el módulo de fijación y el módulo de áreas de interés.
MouseTracks
MouseTracks rastrea y muestra el movimiento del ratón. Está diseñado de tal forma que los movimientos antiguos se desvanecen con el tiempo, por lo que el heatmap puede dejarse funcionando tanto tiempo como sea necesario. Genera coloridos seguimientos del ratón y un heatmap para todos los clics registrados. Su versión actual es totalmente compatible con Windows y, hasta cierto punto, con Mac y Linus, pero está en fase de desarrollo para los dos últimos.

Conclusión
Los conocimientos que generan los heatmaps de ratón son de naturaleza muy distinta a los meros datos de comportamiento de clic y desplazamiento del ratón. Los datos de clics y desplazamientos no proporcionan información sobre lo que hicieron los visitantes en la página, aparte de hacer clic donde lo hicieron y la profundidad de su desplazamiento. Como ya se ha dicho, los heatmaps de ratón lo rastrean todo, desde los clics y los desplazamientos hasta las pausas y los hovers.
Al proporcionar datos completos sobre el comportamiento de los visitantes en la página, los heatmaps de ratón permiten a sus usuarios desbloquear una cueva muy dinámica de información sobre el comportamiento de los visitantes. Cuando se utilizan en combinación con otras herramientas de análisis, como las repeticiones de sesiones o los análisis de formularios, todos los resultados de un heatmap de ratón pueden corroborarse y verificarse fácilmente, por lo que no hay lugar para posibles conjeturas. Así que ponte serio con los heatmaps, identifica los puntos de fricción en los recorridos de los visitantes y optimiza las experiencias para aumentar las conversiones.
Preguntas frecuentes sobre heatmaps de ratón
Un heatmap de ratón es un tipo de heatmap que te ayuda a visualizar los datos de movimiento del ratón de los visitantes de tu web. Registrará los lugares en los que tus visitantes pasan el ratón, hacen clic, se desplazan y hacen una pausa cuando navegan por tu sitio web.
Los heatmaps de ratón te ayudan a descubrir datos que te ayudan a predecir si tu experiencia de usuario en línea (UX) es buena o no, a comprender el patrón de atención del usuario en páginas complejas y a descubrir las partes populares de la página que reciben más atención, de modo que estos elementos puedan aprovecharse para aumentar la tasa de conversión.