Wie kann Eye-Tracking bei der Optimierung Ihrer Website helfen?
Eye-Tracking ermöglicht es Unternehmern und Marketern, die Interaktion der Nutzer mit ihren Websites und Landingpages zu verstehen. Sie können eine Menge verblüffender Erkenntnisse gewinnen, wenn Sie Eye-Tracking mit Heatmaps sowie das Design Ihrer Landingpages strategisch ausrichten.
Haben Sie Schwierigkeiten, die gewünschten Unternehmensziele zu erreichen, und möchten Sie Eye-Tracking in Betracht ziehen, um in die Gedanken Ihrer Nutzer zu schauen und herauszufinden, warum? Falls ja, lesen Sie bitte weiter.
Kostenloser Download: Leitfaden zur Website-Optimierung
Was ist Eye-Tracking?
Beim Eye-Tracking werden die Muster der visuellen Aufmerksamkeit Ihrer potenziellen Kunden gemessen und analysiert, wenn sie auf Ihrer Website landen. Die Fixierung der Augenbewegungen ist die typische Messgröße eines Eye-Tracking-Systems. Wenn die Daten über einen längeren Zeitraum gesammelt werden, können sie Ihnen wichtige Erkenntnisse liefern, z. B. darüber, wo auf einer Webseite oder sonstigen digitalen Inhalten ein Besucher die meiste Zeit verbracht und sich umgesehen hat. Analysetools wie Heatmaps sind besonders hilfreich, wenn es darum geht, Augenbewegungen zu kartieren.
Was kann Eye-Tracking für Ihr Website-Design tun?
Eye-Tracking kann Ihnen wertvolle Erkenntnisse liefern, wie zum Beispiel:
- Wohin schauen die Besucher Ihrer Website und wie lange verweilen sie dort?
- Wie bewegt sich der Fokus ihrer Besucher von einem Element zu einem anderen auf Ihrer Webseite?
- Welche Teile der Benutzeroberfläche vermissen ihre Besucher?
- Wie navigieren Besucher durch eine bestimmte Seite?
- Wie beeinträchtigt die Größe und Platzierung verschiedener Seitenelemente die Aufmerksamkeit?
Nachfolgend finden Sie zehn clevere Möglichkeiten, mit denen Sie das Design Ihrer Website verbessern und die Conversions steigern können.
1. „Above the Fold“ ist nicht immer so wichtig, wie man denkt
Die Leute scrollen. Geben Sie ihnen nur die richtigen Designhinweise, damit sie neugierig werden und über die erste Seite hinausgehen.
Viele Marketer argumentieren zum Beispiel, dass es immer besser ist, Ihre Call-to-Action(s) Above the Fold (im Bereich einer Seite, den Besucher sehen, ohne nach unten zu scrollen) zu platzieren, da die Wahrscheinlichkeit, dass Ihre Besucher sie leicht erkennen und anklicken, vergleichsweise hoch ist. Mehrere Erfolgsgeschichten beweisen das Gegenteil. Sie sind zu dem Schluss gekommen, dass es in der Regel auf die Motivation des Besuchers ankommt.
Wenn Sie nach der Beobachtung der Augenbewegungen Ihrer Zielgruppe zu dem Schluss kommen, dass die Platzierung Ihrer Handlungsaufforderung (CTA) auf der linken Seite der Seite nicht die erwartete Anzahl von Klicks bringt, ändern Sie die Position. Entwickeln Sie eine Hypothese und führen Sie einen A/B-Test durch. Lassen Sie das Rätselraten sein und verwenden Sie tatsächliche Daten. Testen Sie VWO 30 Tage lang kostenlos, um unsere Erkenntnisse und Testmöglichkeiten zu testen.
2. Visuals wirken sofort anziehend
Unser Gehirn wird von Geschichten viel stärker angesprochen, vor allem in Begleitung von Bildern und Videos, im Gegensatz zu schwerem Text, der überall auf der Seite platziert ist. Der Grund dafür liegt in der Tatsache, dass sich die Menschen mehr zu visuellen Elementen hingezogen fühlen, da sie ihr Erlebnis bereichern.
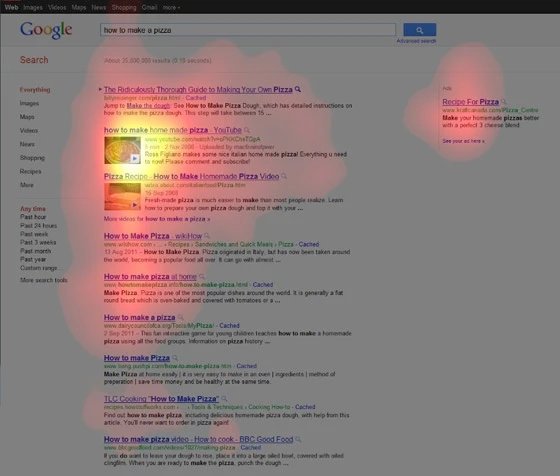
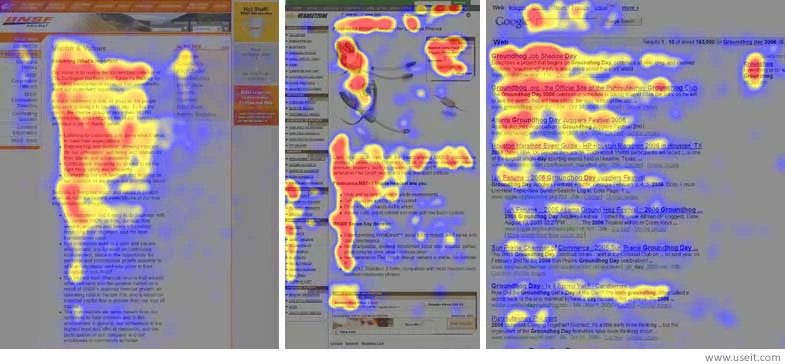
Siehe die nachstehenden Google-Suchergebnisse aus einer Eye-Tracking-Studie:

Ergebnisse mit Video-Miniaturansichten erhalten mehr Aufmerksamkeit als Textergebnisse.
Ihre potenziellen Kunden neigen dazu, zuerst das Bild zu betrachten und dann den Text zu lesen, wenn das Bildmaterial ansprechend genug ist. Mit diesem menschlichen Verhalten liegt der Ball bei Ihnen, denn es kann den Anstieg der Conversion Rates erleichtern, indem es den Entscheidungsprozess Ihrer Interessenten beschleunigt.
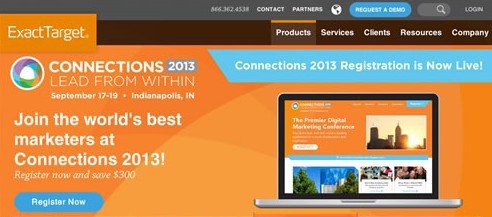
Außerdem kommt es auf die Platzierung sowie die Art der Bilder an, die Sie verwenden. Exact Target, ein globaler SaaS-Anbieter für digitale Marketingdienste, konnte seine Conversion Rate um 40,18% steigern, indem er einfach das Bild seiner Landingpage austauschte.
Früher zeigte das Bild auf der Landingpage einen Laptop-Bildschirm, um die Aufmerksamkeit auf die Ankündigung der Konferenz zu lenken. Dies erweckte den falschen Eindruck, es handele sich um eine virtuelle Konferenz und nicht um eine Live-Veranstaltung.

Bildquelle: Exact Target
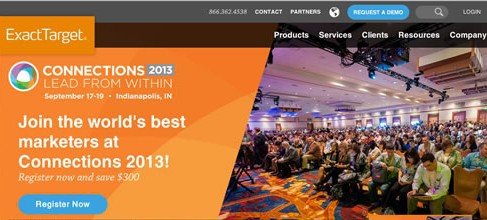
Die CTR stieg jedoch auf 40%, als sie den Laptop-Bildschirm durch ein Bild einer Konferenz ersetzten, wie in der folgenden Variante gezeigt. Dies bestätigt, dass relevante Bilder eine entscheidende Rolle dabei spielen, die Besucher in den Conversionstrichter zu leiten:

Bildquelle: Exact Target

3. Anwendung des Kontrastprinzips
Vorher-Nachher-Beispiele ermöglichen einen einfachen Vergleich und zwingen die Menschen dazu, auf alles zu achten, was Sie ihnen zur Kenntnis bringen wollen.
Robert Stevens von ThinkEyeTracking.com hat ein Experiment durchgeführt, um dieses Verhalten in der Praxis zu bestätigen. Der ersten Gruppe von Personen wurden nur die Werbeartikel gezeigt.
Der zweiten Gruppe wurden Werbeartikel gezeigt, die mit Vollpreisartikeln kombiniert wurden. Die Eye-Tracking-Studie zeigte, dass diese vermeintlich nutzlosen „Vorverkaufspreise“ doch nicht so nutzlos waren.
Die Verbraucher der zweiten Gruppe achteten beim Kauf auf den vollen Preis der Artikel. Sie waren zufriedener damit, ein gutes Preis-Leistungs-Verhältnis zu erhalten, als nur den Werbeartikel gezeigt zu bekommen.

4. Anpassung an ein F-förmiges Lesemuster
Der Mensch neigt dazu, mit dem Lesen auf der linken Seite zu beginnen und sich dann nach rechts zu bewegen. Das f-förmige Lesemuster bestätigt diese Tendenz.
Wenn ein Besucher auf einer Seite landet, schenkt er den Elementen auf der linken Seite automatisch mehr Aufmerksamkeit als den Elementen auf der rechten Seite, und das gilt auch, wenn er weiter nach unten geht.

Das macht eines deutlich: Versuchen Sie, alle wichtigen Inhalte auf der linken Seite unterzubringen. Underwater Audio, eines der führenden E-Commerce-Unternehmen, nutzte das F-förmige Muster zu seinem Vorteil und steigerte seinen Umsatz um 35,6%.
Sie verlagerten wichtige Testimonials von der rechten Seite auf die linke Seite, so dass sie vor der Handlungsaufforderung (CTA) gut sichtbar sind. Wie vermutet, beeinflussten die Testimonials nicht nur die Gedankengänge der potenziellen Kunden, sondern verbesserten auch ihr Nutzererlebnis und trugen so zur erwarteten Umsatzsteigerung bei.
Das f-förmige Muster deutet auch darauf hin, dass die Kopfzeile einer Website viel Aufmerksamkeit auf sich zieht. Sie sollten Informationen wie kostenloser Versand, Kontaktnummer, Suchleiste, Geld-zurück-Garantie usw. an einer strategischen Stelle platzieren, um die Sichtbarkeit zu erhöhen und die Optimierung der Conversion Rate Ihrer Website zu bewirken.
5. Besucher mit Hinweisen leiten
Der menschliche Blick folgt in der Regel der Richtung, in die er gelenkt wird. Da die Handlungsaufforderung (Call-to-Action) Ihr wichtigstes Seitenelement ist, sollten Sie Ihre Interessenten darauf hinweisen.
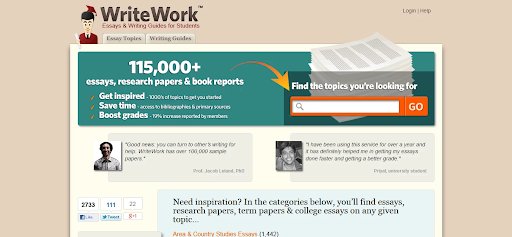
Beachten Sie in der folgenden Abbildung, wie der Pfeil die Aufmerksamkeit sofort auf die Suchleiste lenkt und den Zweck der Seite für potenzielle Kunden sehr deutlich macht:

Die Verwendung eines Zeigers ist jedoch nicht die einzige Möglichkeit, die Aufmerksamkeit einer Person in eine bestimmte Richtung zu lenken. Bei Bildern geht es noch subtiler zu.
Eye-Tracking-Studien haben gezeigt, dass es wichtig ist, wohin die Personen auf den Bildern schauen. Unterbewusst neigen Menschen dazu, den Blicken von Personen zu folgen und in dieselbe Richtung zu schauen. Dies wird in der folgenden Abbildung aus einer Eye-Tracking-Studie deutlich:

Gestalten Sie Ihren Betreff so, dass er auf Ihre Handlungsaufforderung (oder wichtige Informationen, die Sie vermitteln wollen) hinweist, und testen Sie, wie er sich auf Ihre Conversion Rate auswirkt.
ConversionXL hat untersucht, welche visuellen Anreize die meiste Aufmerksamkeit erregen. Sie erstellten Variationen einer Seite zur Generation von Leads mit verschiedenen visuellen Hinweisen.
Die Varianten enthielten jeweils eines der folgenden Stichworte:
- Mensch schaut vom Formular weg
- Der Mensch schaut auf das Formular
- Pfeil
- Dreieckige Grafiken
- Linie
- Ausgeprägte Form
6. Besucher sollten nicht mit „Ballast“ aufgehalten werden
Das Fitt’sche Gesetz besagt, dass das „Gewicht“ eines Elements in der visuellen Hierarchie die Aufmerksamkeit bestimmt, die es erhält. Ihr Call-to-Action sollte idealerweise das höchste Gewicht auf der Seite haben. Wenn jedoch ein weniger kritisches, nicht anklickbares Element das Gewicht hat, das die Besucher von der Aufforderung zur Handlung ablenkt, sollten Sie Maßnahmen ergreifen, um die visuelle Hierarchie zu korrigieren.
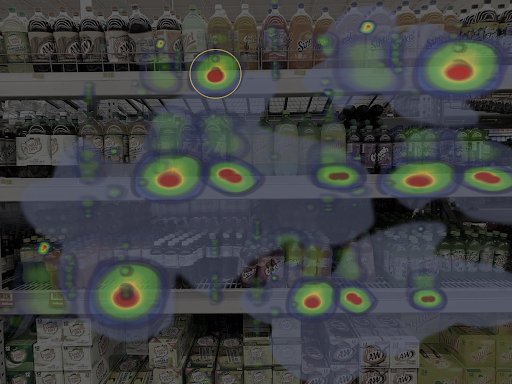
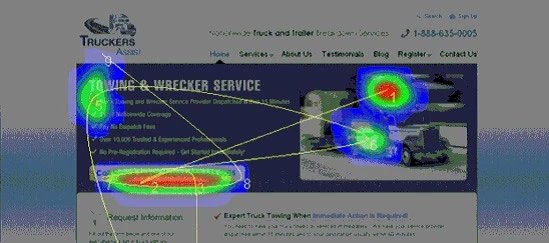
Ein gutes Beispiel hierfür ist die Fallstudie von TechWyse. Siehe die Originalseite, gefolgt von der Heatmap:

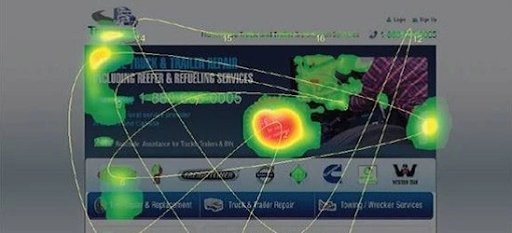
Heatmap der oben genannten Landingpage:

Das „No-Fee“-Badge zieht die größte Aufmerksamkeit auf der Seite auf sich. Das Problem ist jedoch, dass es sich um ein nicht anklickbares Element handelt, das dem Hauptbutton für den Call-to-Action die Aufmerksamkeit raubt. Durch das Entfernen der Plakette wurde der Fehler in der visuellen Hierarchie der Seite behoben, so dass der Call-to-Action- Button die Aufmerksamkeit erhielt, die er verdient:

Kostenloser Download: Leitfaden zur Website-Optimierung
7. Whitespace sinnvoll nutzen
Jeder Bereich, der frei von Bildern oder Text ist, wird Whitespace genannt, ganz gleich, welche Farbe er hat. Die angemessene Verwendung von Whitespace erhöht die Lesbarkeit und ermöglicht einen natürlichen Eye-Flow auf der Seite. Auf diese Weise erhalten wichtige Seitenelemente die nötige Aufmerksamkeit und verbessern die Chancen auf mehr Conversions
Die Platzierung von Call-to-Action und Überschriften auf Leerraum trägt dazu bei, dass sie auf der Seite hervorstechen. Wenn Sie ein überlebensgroßes Bild als Hintergrund verwenden, dient es als perfekte Freifläche, um die Leute auf sich aufmerksam zu machen.
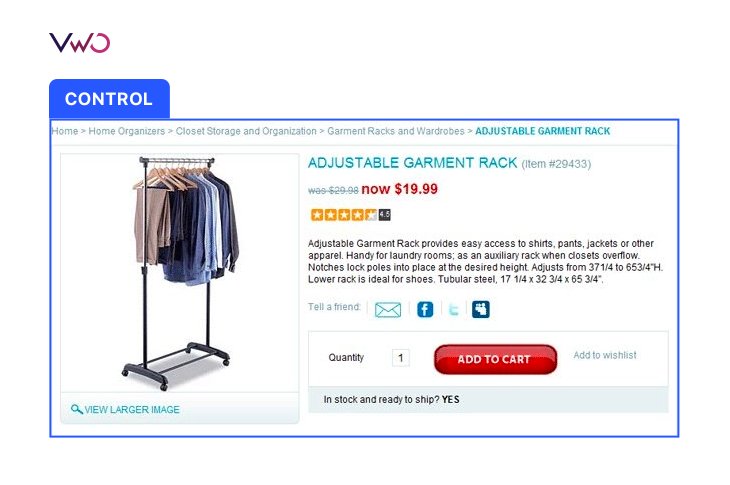
Die Verwendung von Whitespace hat allerdings einen Haken. Zu viel kann auch ein Gefühl der Unverbundenheit zwischen Ihren Seitenelementen vermitteln. Als Trinity Insight seinen Produktpreis näher an dem Button „In den Warenkorb“ anzeigte, steigerte das Unternehmen seinen Umsatz um ein Vielfaches.
Ihre Kontrolle sah wie folgend dargestellt aus:

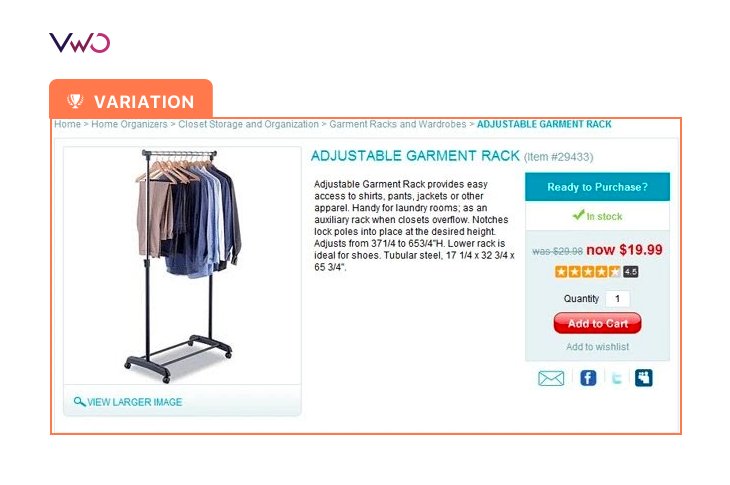
Die Variante, die ihre Conversion auf 10% steigerte, wandte eine effiziente Buy-Box-Strategie an, wie unten dargestellt:

Wir empfehlen daher A/B-Tests der visuellen Elemente auf Ihrer Seite oder die Validierung einer größeren Umgestaltung Ihrer Seite mit Split-URL-Testings.

8. Optimieren Sie Ihre Typografie
Die Art und Weise, wie Sie Ihren Text gestalten oder präsentieren, entscheidet darüber, ob die Besucher Ihre Website erkunden und sich mit ihr beschäftigen wollen oder nicht. Ein überladener Text wie der in der obigen Abbildung wird die Leute davon abhalten, ihn zu lesen. Aber es reicht auch nicht aus, sich nur um die Textabstände zu kümmern.
Überschriften und Zwischenüberschriften sollten hervorstechen, um sich dem Online-Suchverhalten anzupassen. Geben Sie ihnen relevante h1- und h2-Tags. Verwenden Sie kurze Absätze und Sätze sowie eine Schriftart und -größe, die leicht zu lesen ist.
Aufzählungspunkte im Text sind ebenfalls sehr nützlich, wenn es darum geht, den Lesern einen schnellen Überblick über die wichtigsten Punkte zu geben. Manchmal kann es einen großen Unterschied machen, wenn man weiß, was man hervorheben muss.
Royal Discounts, ein führendes E-Commerce-Unternehmen, erhöhte die Schriftgröße von seinem Verkaufspreis auf seiner Produktseite, um eine Steigerung der Conversion Rate um 36,54% zu erzielen.
Ihr Steuerelement sah wie folgend abgebildet aus, wobei der Verkaufspreis als Standardtext angegeben war und sich nicht vom übrigen Inhalt abhob:

In der folgend gezeigten Variante wurde der Preis in fetter Schrift hervorgehoben, was zu einem massiven Anstieg der Klickrate sowie der Einnahmen führte:

9. Das Wesentliche verkapseln
Die Grundlage einer guten visuellen Hierarchie basiert auf der Priorisierung Ihrer Website-Ziele, die mit Ihren Geschäftszielen übereinstimmen. Call-to-Action-Buttons, Formulare zur Lead-Generierung oder sogar einige wichtige Punkte, die in einem Kasten aufgeführt sind, können für Ihre Conversions gut funktionieren.
Rahmen lenken den Blick auf das, was in ihnen steckt. Ozscopes zum Beispiel nimmt den Käufern die Angst, indem es ihre wichtigsten Anliegen in einem übersichtlich gestalteten Kasten anspricht, der auf den Produktseiten nicht übersehen werden kann. Schauen Sie sich die folgende Abbildung an:

Bonus-Inhalt: Sehen Sie sich ein Webinar an, um zu erfahren, wie UX-Recherchen zu einem Testing-Programm beitragen.
Fazit
Alle oben genannten Punkte sind notwendig, um zu verstehen, wie Sie die Blicke der Besucher auf Ihre Webseite lenken sollten, um bessere Conversions zu erzielen.
Sie sollten jedoch recherchieren und sicherstellen, dass Ihre Geschäftsziele mit Ihren Erwartungen an das Eye-Tracking-Tool übereinstimmen, bevor Sie es als potenzielle Website-Marketingstrategie für Ihr Unternehmen in Betracht ziehen. Außerdem sollten die Erkenntnisse, die Sie aus dem Eye-Tracking gewinnen, als Hypothesen verwendet werden, die durch A/B-Tests validiert werden können. VWO bietet eine umfassende und geführte 30-Tage-Testversion an, die Sie nutzen können, um das Beste aus Ihren Bemühungen zu Website-Optimierung herauszuholen. Probieren Sie es aus!