In den letzten zehn Jahren hat sich das gesamte Shopping-Ökosystem massiv verändert. Während die Menschen früher gerne in lokalen Geschäften einkauften, wenn sie etwas brauchten, stöbern sie heute gerne online durch eine große Auswahl an Waren und kaufen je nach Komfort und Bequemlichkeit ein. Dieser Wandel hat den E-Commerce-Unternehmen viel Gutes gebracht, denn sie konnten ihren Umsatz steigern, einen globalen Kundenstamm aufbauen und ihr Geschäft schneller ausbauen. Es hat sie jedoch auch in die kritische Lage versetzt, mit den ständig steigenden und sich weiterentwickelnden Bedürfnissen und Anforderungen der Menschen Schritt zu halten. Hier wird eCommerce Testing wichtig.
Kostenlos herunterladen: A/B-Testing Leitfaden

Erfahrungsoptimierer auf der ganzen Welt weisen darauf hin, dass E-Commerce -Unternehmen in der heutigen Markthitze am besten überleben, ihren Kundenstamm erhalten und ihr Umsatzwachstum sicherstellen können, indem sie viel in moderne Marketingaktivitäten investieren und ihre Energien auf Tests und Optimierung konzentrieren. Diese sind in der Lage, nahtlose und reibungslose Kundenerlebnisse zu bieten und Unternehmen zum Erfolg zu verhelfen.
Da wir davon ausgehen, dass Sie bereits mit modernen Marketingaktivitäten und deren Bedeutung in der heutigen Zeit vertraut sind, gehen wir direkt zu den Vorteilen von E-Commerce -Tests und der E-Commerce-Optimierung über. Erfahren Sie, was die wichtigsten Herausforderungen sind und welche Bereiche und Elemente Sie testen sollten.
Was ist E-Commerce-Testing und warum ist es wichtig?
E-Commerce-Testing können definiert werden als der Prozess der Prüfung verschiedener E-Commerce-Website-Elemente wie Design, Spezifikationen, Funktionalitäten, Seiten und Funktionen, um den Verstand der Nutzer auf die Probe zu stellen und dafür zu sorgen, dass sie die Performance der Website in keiner Weise beeinträchtigen.
Wenn sie richtig und kontinuierlich durchgeführt werden, kann E-Commerce-Testing nicht nur das Gesamterlebnis Ihrer Website-Besucher verbessern, sondern auch die Conversion Rate erheblich steigern. Im Folgenden werden einige Gründe genannt, die die Bedeutung von Tests und Optimierung erklären.
1. Verbessern Sie das Engagement der Nutzer
Wie bereits erwähnt, hilft E-Commerce-Testing bei der Überprüfung der Hygiene eines Seitenelements. Es zeigt uns, welches Seitenelement oder welcher Prozess die Onsite-Reise eines Nutzers beeinflusst und hilft uns, die Probleme schneller zu beheben. Je besser die Nutzererfahrung, desto höher ist das Engagement vor Ort.
2. Erarbeiten Sie Marketingstrategien
Durch Testen und Optimieren können Sie wirksame Pläne für Ihre Website erstellen. Indem Sie auf die Problembereiche Ihrer Website hinweisen, können Sie mehr Menschen ansprechen und ihre Verweildauer erhöhen.
3. Vermeiden Sie Risiken
In vielen Fällen kann die Durchführung größerer und erheblicher Änderungen an Ihrer Website zu bemerkenswerten strategischen Änderungen oder sogar zu erheblichen Verlusten führen. Ein planvolles Testen dieser Änderungen kann jedoch dazu beitragen, das Risiko dieser ungewissen Verluste zu vermeiden.
4. Erhöhen Sie die Conversion Rates
Da Sie fast jeden Aspekt Ihrer Website testen und durch die Optimierung der Website ein reibungsloses Besuchererlebnis sicherstellen, steigt die Conversion Rate mit großer Wahrscheinlichkeit.
5. Verbessern Sie Ihr Verständnis des Besucherverhaltens
Es ist oft schwierig, die Bedürfnisse und Vorlieben der Besucher Ihrer Website zu erfassen und Ihre Website entsprechend zu optimieren. Aber mit E-Commerce-Testing ist alles möglich. Es ist eine der besten und schnellsten Methoden, um herauszufinden, was Ihre Besucher mögen.
Was sollten Sie wissen, bevor Sie E-Commerce-Testings durchführen?
Vom Quellcode bis zu den Produktseiten können Sie jedes Element Ihrer Website mit einer Vielzahl von Testmethoden auf seine Funktionsfähigkeit prüfen. Einige der gängigsten Methoden sind die folgenden:
- Funktionales Testing
- Usability testing
- Security testing
- Performance testing
- Database testing
- Mobile application testing
Zwar hat jede dieser Methoden ihre eigenen Regeln und Vorschriften, aber die gleichzeitige Durchführung mehrerer Tests mit mehreren Testmethoden kann zu Chaos führen und die Testergebnisse beeinträchtigen. Daher ist es immer ratsam, jeweils nur einen Test durchzuführen oder ein gutes Test-Tools wie VWO zu verwenden, mit dem Sie mehrere Tests gleichzeitig durchführen können, ohne dass sich einer mit dem anderen überschneidet.
In Anbetracht dieser Tatsache sollten Sie die Reihenfolge, in der Sie die Tests durchführen wollen, anhand der Auswirkungen des Tests auf die gesamte Conversion Rate Ihrer Marke priorisieren. Theorien wie agiles Testing, das von Teams, die Softwaretests durchführen, verwendet wird, können Ihnen helfen, das richtige Gleichgewicht zu finden.
Konzentrieren Sie sich logischerweise zuerst auf die wesentlichen Fehler und Softwaremängel, die alle Beteiligten betreffen, indem Sie die mobile App und die Website testen. Sobald Sie diese Probleme behoben haben, können Sie sich mit den kleineren Fehlern befassen.

Außerdem ist es immer eine gute Idee, Ihre Testideen und -techniken regelmäßig zu bewerten, denn eine schlechte Website-Teststrategie kann zu Kunden- und Umsatzverlusten führen und sogar den Ruf Ihrer Marke auf dem Markt gefährden. Sie sollten den Testumfang immer sorgfältig umreißen, die Ziele festlegen, die Durchführbarkeit oder Erfolgschancen prüfen und den Aufwand in einem Zeitrahmen abschätzen.
Was sind die wichtigsten Fragen im Zusammenhang mit Testings im E-Commerce?
Das Grundprinzip einer guten Nutzererfahrung (UX) ist es, Ihren Besuchern das Leben leicht zu machen. Jede Aufgabe auf Ihrer Website sollte intuitiv sein. Sie möchten, dass Ihre Besucher mit einem Minimum an Aufwand durch Ihre Website oder Anwendung navigieren können.
Während diese Grundsätze einfach sind, wird es bei ihrer Umsetzung schwierig. Viele Faktoren spielen für das Nutzererlebnis eine Rolle. Denken Sie an alle Phasen der Reise eines Nutzers und testen Sie sie vom ersten Klick auf ein Produkt bis zum Einkaufswagen.
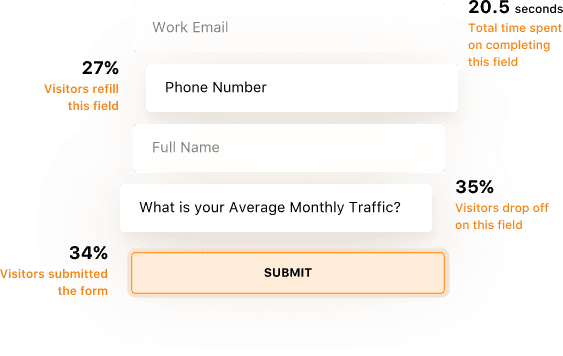
Mit Hilfe der Formularanalyse können Sie zum Beispiel verfolgen, wie die Benutzer mit den verschiedenen Eingabefeldern interagieren. Diese Informationen geben Ihnen Aufschluss darüber, wo die Benutzer Probleme haben. Anhand dieser Daten können Sie eine Hypothese entwickeln und einen Test durchführen, um zu prüfen, ob Ihre Annahmen oder Behauptungen richtig sind.

1. Auf Bugs testen
Unabhängig davon, wie gut Sie Ihre Website entwickeln, wird es immer einige Fehler in Ihrem Wireframe geben, die die Funktionalität Ihrer Website stören oder die Besucher auf ihrer Reise behindern können. Während Entwickler früher nichts gegen diese Fehler tun konnten, können sie heute mithilfe von E-Commerce-Testing diese Probleme beheben und nahtlose UI/UX-Designs erstellen.
Einige der häufigsten Fehler, die Sie auf Ihrer E-Commerce -Website finden können, sind die folgenden:
- Probleme mit der Browser-Kompatibilität
- Defekte Links
- Unstimmigkeiten im Katalog
- Probleme mit dem Einkaufswagen
- Fehler an der Kasse
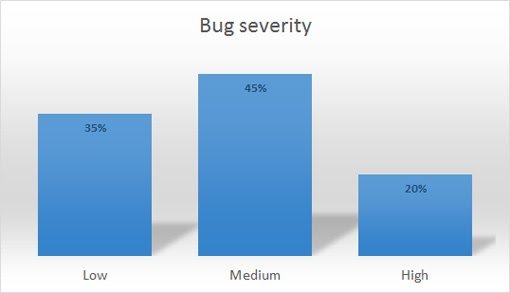
Laut einer Studie von QualiTest sind die meisten Fehler, die auf Websites auftreten, von mittlerem Schweregrad. Diese beeinträchtigen die Nutzbarkeit der Website nicht. Sie haben jedoch das Potenzial, die Conversion Rate im E-Commerce und den Gesamtumsatz des Unternehmens zu beeinträchtigen.

Bei der Verwaltung eines E-Commerce -Shops ist es unerlässlich, ein System einzurichten, um Fehler zu erkennen und sie so schnell wie möglich zu beseitigen. Es ist besonders wichtig, eine Qualitätssicherungsstrategie zu haben, wenn ein nachhaltiges E-Commerce-Testing durchgeführt wird.
2. Conversion Rates testen
Die Conversion Rate im E-Commerce entscheidet letztlich über den Erfolg Ihres Unternehmens. Je höher die Conversion Rate ist, desto höher sind die Einnahmen Ihres Unternehmens. Angesichts der Bedeutung des Umsatzes für jedes Unternehmen ist es verständlich, dass die Conversion Rate im Mittelpunkt umfangreicher Tests im E-Commerce steht.
Jeder Test zur Optimierung der Conversion Rate besteht aus mehreren Phasen. Die erste Phase besteht darin, die Ziele festzulegen und die am besten geeignete Art von Test zu bestimmen. Ihre Wahl muss immer auf Daten und nicht auf reinen Intuitionen beruhen. Wenn Sie zum Beispiel beschließen, den Kaufzyklus Ihrer Marke zu überprüfen, sollten Sie alle Ihre Entscheidungen mit Daten untermauern.
Der nächste Schritt besteht darin, die verfügbaren Daten zu testen und zu sammeln und eine Hypothese aufzustellen. Tools wie Heatmaps, Formularanalysen, Scrollmaps, Session Recordings usw. können bei der Analyse des Nutzerverhaltens helfen und nützliche Informationen liefern. Sammeln Sie immer genügend Informationen, bevor Sie einen Test durchführen, um sicherzustellen, dass Sie sich in die richtige Richtung bewegen. Zu den üblichen statistischen Testmethoden gehören A/B-Tests, Split-Tests und multivariate Tests. Mit diesem Rechner für die A/B-Testdauer können Sie ermitteln, wie lange ein Test auf Ihrer Website dauern wird.
Welche Bereiche und Elemente der Website sollten Sie testen?
Das ultimative Ziel eines jeden Tests ist es, die Conversions und den Umsatz Ihres E-Commerce -Geschäfts zu steigern. Sie sollten sich auf die Durchführung von Tests zur Conversion-Optimierung konzentrieren, die eine maximale Kapitalrendite erzielen. Es gibt bestimmte Bereiche Ihrer E-Commerce -Website, auf die Sie natürlich abzielen werden, um ein nahtloses Besuchererlebnis zu gewährleisten. Einige dieser Bereiche sind die folgenden:
1. Suche und Navigation
Die Site-Suche und die Navigation sind zwei der wichtigsten Elemente Ihrer Website, die von Ihren Besuchern ausgiebig genutzt werden, um Ihre Website oder mobile App zu erkunden. Die Sicherstellung, dass sie frei von Fehlern sind und ein reibungsloses Erlebnis versprechen, muss immer Ihre oberste Priorität sein.
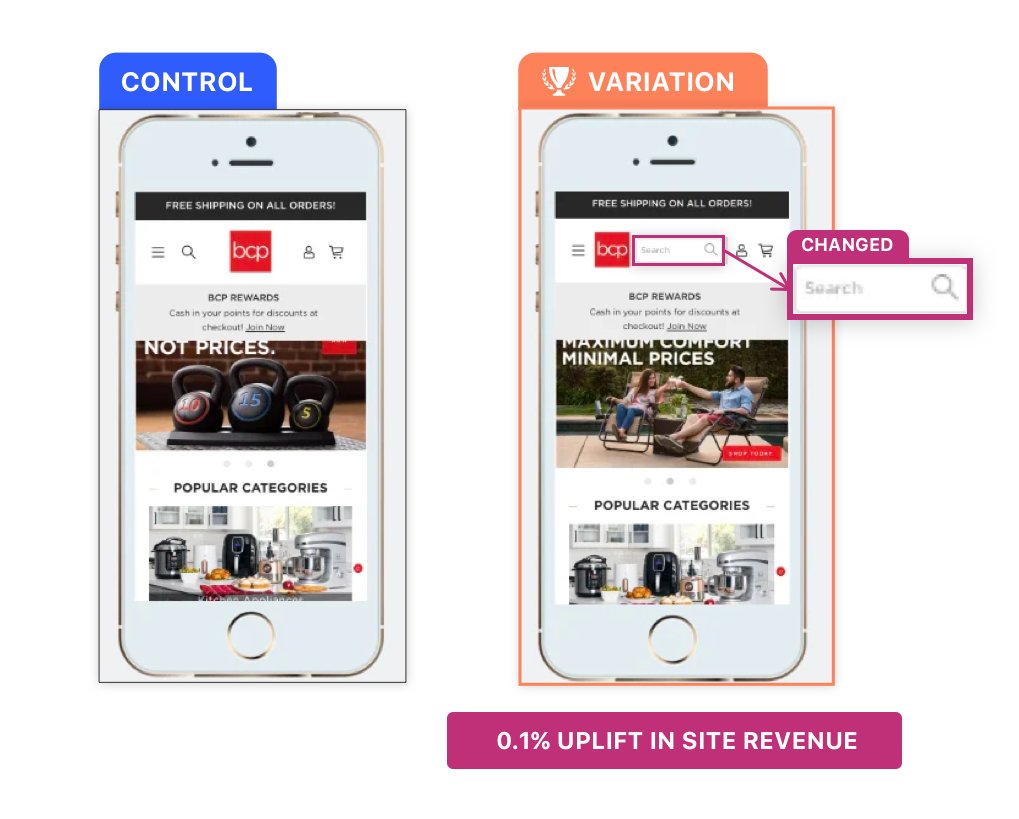
Best Choice Products, eine E-Commerce -Website für Garten-, Musik-, Kinder- und Fitnessprodukte, zeigt, wie wichtig es ist, die Navigation zu testen. Im Rahmen einer Runde von A/B-Tests im E-Commerce wurden die mobile Navigation und die Suchleiste getestet. Die Hypothese war, dass die Verbesserung der Sichtbarkeit der Suchleiste in der Kopfzeile das Eindringen der Nutzer in die Website verbessern würde. Die Kontroll- und Variationsversion des Tests lauten wie folgt

Nach einem 7-tägigen Test konnten die Verantwortlichen von Best Choice Products feststellen, dass die Besucher die Suchfunktion stärker nutzten. Eine kleine Änderung in der Kopfzeile führte zu einem Anstieg der Website-Einnahmen um 0,1%. Das war zwar nicht unbedingt ein Wendepunkt, aber es verhalf dem Unternehmen zu mehr Einnahmen als zuvor.
2. Gestaltung und Feature der Homepage
Die Homepage ist eine der wichtigsten Seiten jeder Website, denn sie repräsentiert das Gesicht Ihrer Marke. Auch wenn sie nicht Ihre primäre Landingpage ist, verdient sie es, eine der am aufwendigsten gestalteten Seiten zu sein. Sie sollten eine großartige Benutzererfahrung bieten und sicherstellen, dass alles so funktioniert, wie es sollte.
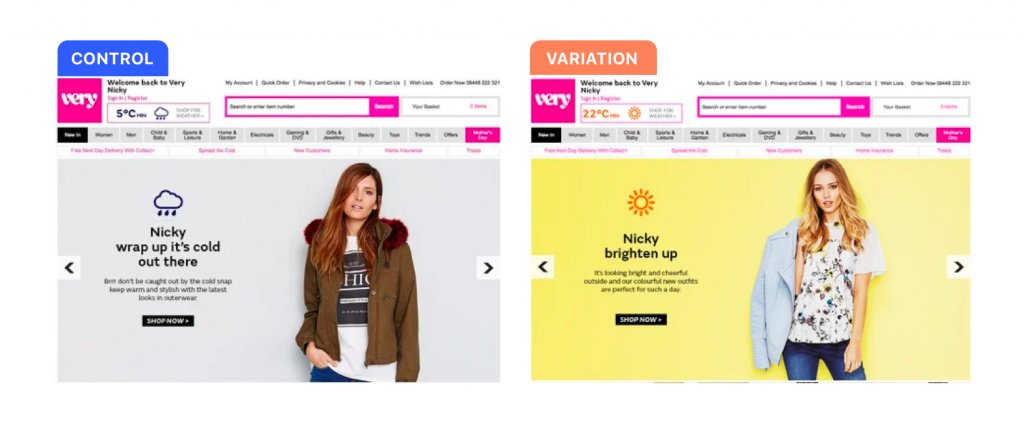
Es gibt zahlreiche Formen von E-Commerce-Testing, die Sie auf Ihrer Homepage durchführen können. Eine Sache, die für Websites in Content-Management-Systemen immer zugänglicher wird, ist die Personalisierung von Websites. Die Website von The Very Group ist hier ein perfektes Beispiel.
Auf der Grundlage der geografischen und demografischen Informationen eines Besuchers zeigt die Website jedem ihrer Besucher personalisierte Homepages an. Wenn ein Kunde beispielsweise im Winter auf der Homepage von Very landet, wird ihm eine entsprechende Kollektion angezeigt, wie in der Abbildung unten zu sehen ist. Kommt der Kunde hingegen aus einem Land, in dem es Sommer ist, passt die Website die Benutzererfahrung entsprechend an.

Personalisierte Homepages und Landingpages eröffnen neue und spannende Möglichkeiten für E-Commerce -Tests.
3. Produktseiten
Ein Besucher Ihres E-Commerce -Shops wird entweder direkt auf einer Produktseite landen oder zu einer solchen navigieren. Dort wollen Sie, dass er das Produkt kauft. Fragen Sie sich: Was muss Ihr potenzieller Kunde über dieses Produkt oder diese Dienstleistung wissen, damit er zu meinem Zahlungsportal gelangt? Was kann ich tun, um die Wahrscheinlichkeit zu erhöhen, dass eine Person ein Produkt in den Einkaufskorb legt?
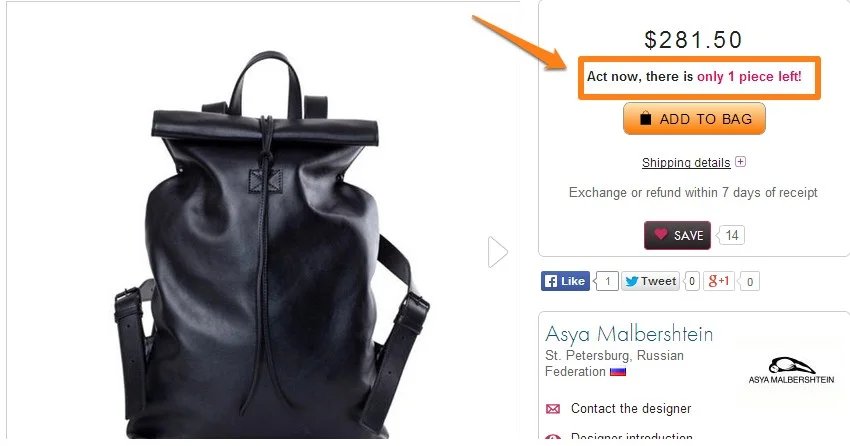
Leider gibt es auf diese Fragen nicht die eine Antwort.Sie sollten Tests durchführen, um herauszufinden, welche Änderungen Sie an der Produktdetailseite vornehmen, die Ihrem Unternehmen die besten Ergebnisse bringen. Sie können zum Beispiel testen, ob das Hinzufügen von Elementen, die die Knappheit oder Dringlichkeit betonen, die Verkäufe steigern würde.

(Bildquelle: Neilpatel)
Weitere Elemente auf einer Produktseite, die Sie testen können, sind Ihr CTA, Social Proof, Bilder, Videos, empfohlene Produkte, vorgestellte Produkte usw. Änderungen an jedem dieser Elemente haben das Potenzial, die Conversion Rates zum Warenkorb und zu Ihrem Zahlungs-Gateway zu erhöhen.
Kostenlos herunterladen: A/B-Testing Leitfaden
4. Einkaufswagen und Kasse
Es ist eine bekannte Tatsache, dass die Abbruchquoten bei Warenkörben hoch sind. Nach Angaben von BigCommerce liegt die durchschnittliche Abbruchquote bei 69,23%. Dies ist die Anzahl der Personen, die ein Produkt in ihren Warenkorb legen und diesen verlassen, ohne einen Kauf zu tätigen.
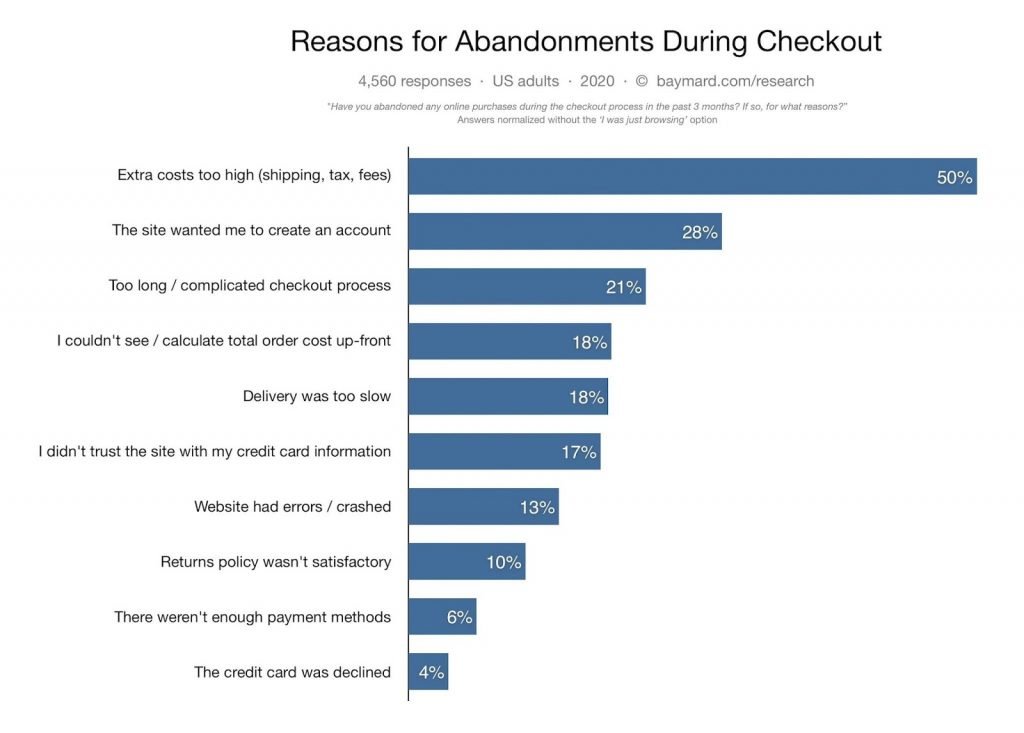
Es gibt eine Vielzahl von Informationen darüber, warum Menschen einen Einkaufswagen während eines Online-Kaufs abbrechen. Das nachstehende Schaubild veranschaulicht einige allgemeine Erkenntnisse.

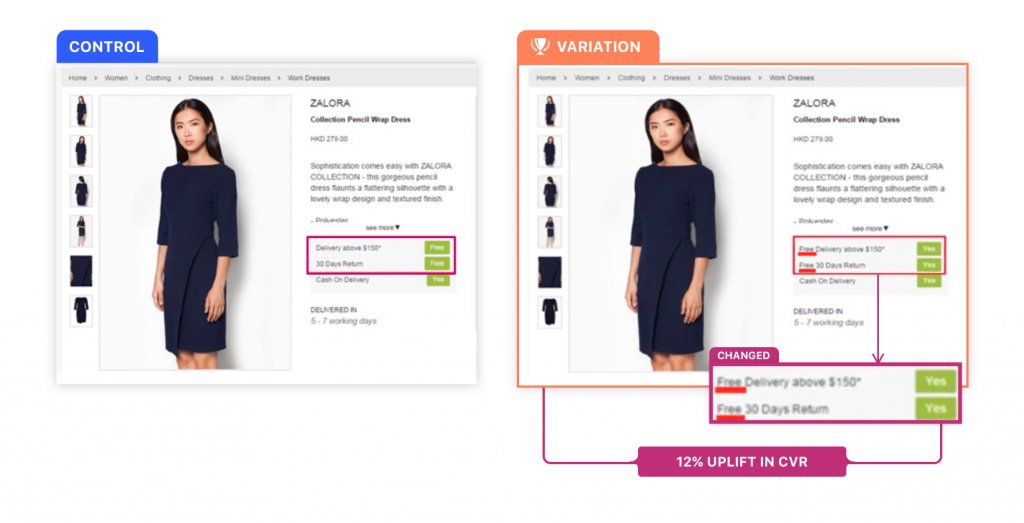
Bei der Verbesserung Ihres Kassen- und Zahlungssystems geht es darum, einige oder alle dieser Probleme anzugehen. Die E-Commerce -Website Zalora bietet einen Einblick in E-Commerce -Testings auf Kassenseiten die Conversion Rates verbessern können.
Sie führten einen A/B-Test auf ihrer Kassenseite durch, um zu testen, wie sie die kostenlose Rückgabepolitik für einige Produkte hervorheben können. Die Kontrolle ist auf der linken Seite, die Variante auf der rechten Seite.

Die Variante schnitt um 12% besser ab als die Kontrollvariante. Diese kleine Änderung im Design der Checkout-Seite führte zu einem Anstieg der Checkout-Rate.
Natürlich gibt es noch weitere Elemente, die Sie testen können. Das Hinzufügen von mehr Kreditkartenzahlungsoptionen, Sicherheitslogos, Social Proof und mehr kann Ihre Conversion Rate erhöhen. Wichtig ist, dass Sie in Ihrem Unternehmen eine Kultur des Testens einführen und experimentieren, um herauszufinden, was funktioniert.
Die Optimierung Ihres Einkaufswagens für die Conversion Rate ist eine der schnellsten Möglichkeiten, den Umsatz zu steigern. Die Durchführung dieser Tests ist viel einfacher, als Sie vielleicht denken. Testen Sie VWO jetzt und überzeugen Sie sich selbst.
5. Geräteübergreifende Performance der Website
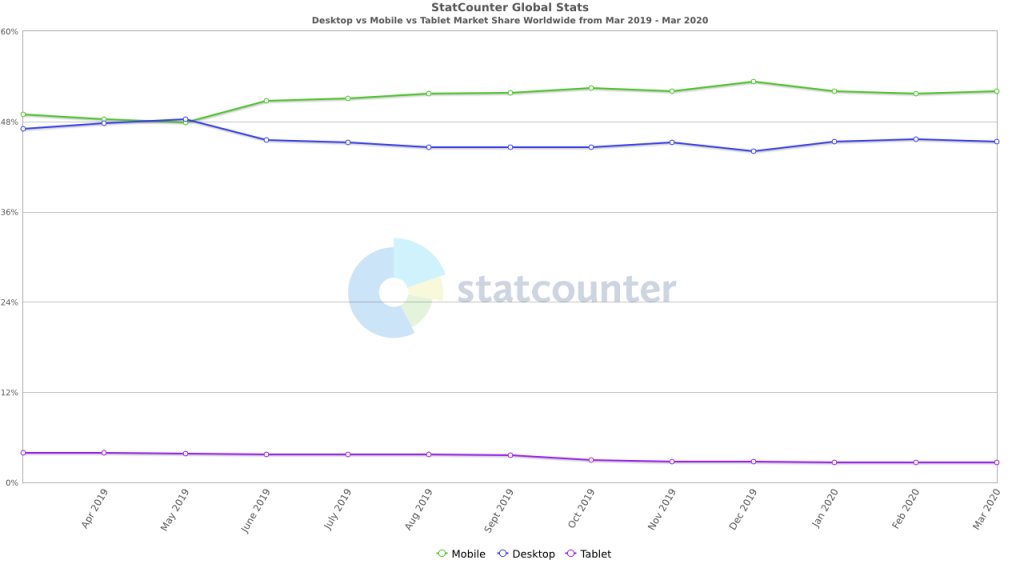
Wie bereits erwähnt, greifen immer mehr Menschen über eine Vielzahl von Geräten auf Ihre Website zu. Eine Studie von Statcounter zeigt, dass 52,03% der Weltbevölkerung über mobile Geräte auf das Internet zugreift.[5] Grundsätzlich ist es wichtig, responsive Websites zu haben. So können Sie Ihre Website an verschiedene Geräte und Bildschirmgrößen anpassen.

Aber auch wenn Ihre Website responsive ist, können Probleme auftreten. Probleme mit der Kompatibilität zwischen verschiedenen Browsern sind weit verbreitet. Erschwerend kommt hinzu, dass das Betriebssystem, mit dem eine Website aufgerufen wird, die Größe des Bildschirms und die Internetgeschwindigkeit die Benutzerfreundlichkeit beeinflussen.
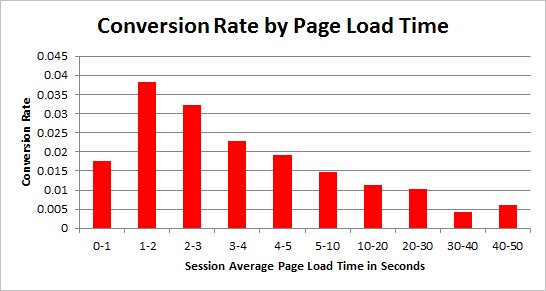
Wie Sie sicher wissen, besteht ein eindeutiger Zusammenhang zwischen der Ladezeit einer Seite auf Ihrer Website und der Wahrscheinlichkeit, dass jemand einen Kauf tätigt. Die nachstehende Grafik veranschaulicht diesen Zusammenhang.

Die Wahrscheinlichkeit ist groß, dass die Ladezeit Ihrer Website für den Desktop optimiert ist, da dies bei den meisten Websites der Fall ist. Die Ladezeit für mobile Geräte kann jedoch stark variieren. Sie sollten neben der Optimierung der Texte und Designelemente Ihrer E-Commerce-Website auch technische Lösungen für solche Probleme implementieren. Jeder Schritt, den ein Nutzer auf Ihrer Website unternimmt, ist Teil seiner Nutzererfahrung.
Sehen Sie sich an, wie man ein kundenorientiertes E-Commerce-Geschäft mit Experimenten aufbaut
Fazit zu E-Commerce-Testings
Die Kultur des Testings spielt eine wichtige Rolle für den Erfolg Ihres Unternehmens. Die Gewährleistung eines reibungslosen Nutzererlebnisses ist für die Kundenbindung unerlässlich. Gleichzeitig können Aktualisierungen des Website-Designs durch die Optimierung der Conversion Rate erhebliche Auswirkungen auf die Gewinne haben.
In diesem Leitfaden haben wir uns mit der Bedeutung von E-Commerce -Tests beschäftigt. Wir haben uns mit den Arten von Tests befasst, die Sie auf Ihrer Website durchführen können, und einige der praktischen Aspekte der Durchführung dieser Tests besprochen. Schließlich haben wir einige der wichtigsten zu testenden Elemente Ihres E-Commerce -Shops erörtert und jeden Punkt mit Daten und Fallstudien untermauert, die verdeutlichen, warum dies für Ihr Unternehmen wichtig ist.
Hinweis: Die in diesem Blog verwendeten Screenshots sind Eigentum des Autors