Call To Action Buttons: Der ultimative Guide mit Best Practices und Beispielen
Call-to-Action-Buttons (CTA) sind die Wegweiser für Ihre Besucher, denn sie zeigen ihnen, wie sie ein Ziel erreichen können. Außerdem tragen sie zur Conversion Ihrer Website bei. Alle, die schon einmal A/B-Tests ausprobiert haben, wissen um die Bedeutung eines guten Call-to-Action für die Conversion Rate.
Einige der gängigsten A/B-Tests beinhalten das Ändern von Farbe und Größe der Buttons, gefolgt vom Tracking, um die beste Kombination zu ermitteln, die zur Navigation der Besucher zu Conversions bewirkt.
Doch halt. Ein erfolgreicher CRO-Plan beginnt mit dem Sammeln von möglichst vielen Nutzerinformationen und Erkenntnissen. Daraus leitet sich alles ab, um eine effektive Roadmap zu erstellen. Bevor Sie sich in Experimente stürzen, sollten Sie das Besucherverhalten auf Ihrer Website verstehen und auch für Button-Tests wirksame Hypothesen aufstellen. Entgegen der landläufigen Meinung handelt es sich NICHT um ein „Versuch-und-Irrtum-Spiel“!
Kostenlos herunterladen: Leitfaden zur Landingpage-Optimierung
In diesem Blogbeitrag haben wir einen Plan erstellt und die besten Praktiken für die Gestaltung und den Einsatz von Call-to-Action-Buttons mit hoher Conversion Rate auf Websites aufgelistet.
Priorisierung Ihrer CTAs
Obwohl Experten branchenweit empfehlen, nur einen CTA pro Seite zu verwenden, ist es wichtig, dass Sie die Prioritäten Ihrer Conversion-Strategie klar festlegen, wenn Sie einen zweiten CTA benötigen.
Reale Testszenarien können kompliziert sein und mehr Variablen als nur die Revenue Conversion Rate der einzelnen CTAs beinhalten. In diesem Fall schlage ich vor, dass Sie eine Tabelle wie folgend gezeigt erstellen, um über primäre und sekundäre CTAs zu entscheiden. Sie sollten jede der Variablen hypothetisch auf einer Skala von 0-5 bewerten. Berechnen Sie die Summe der Punkte, um Ihre primäre Handlungsaufforderung zu finden. Zum Beispiel:
| Variable1 | Variable2 | Variable3 | Total | |
|---|---|---|---|---|
| CTA 1 | 4 | 5 | 1 | 10 |
| CTA 2 | 3 | 2 | 4 | 9 |
Die Variablen können hier alles Mögliche sein: frühere CTRs, Revenue Conversions, technische Komplikationen und einige weitere. Jeder Fall ist einzigartig und kann seine eigene Komplexität von Variablen haben. Das Wichtigste ist, dass Sie wissen, wie Sie Ihre Prioritäten in solchen Fällen richtig setzen.
Achten Sie darauf, dass selbst wenn Sie zwei Call-to-Actions auf der gleichen Seite haben, diese dennoch in einem gewissen Zusammenhang zueinander stehen sollten. Das ultimative Conversion-Ziel beider Buttons sollte das gleiche sein.
4 Faktoren, die Sie für high-converting CTAs berücksichtigen sollten
Da CTAs entscheidende Elemente auf Ihrer Landingpage sind und sich auf Ihren Conversion Funnel auswirken, sollte ihre Designstrategie bei der Optimierung der Conversions genauestens beachtet werden.
1. Button text
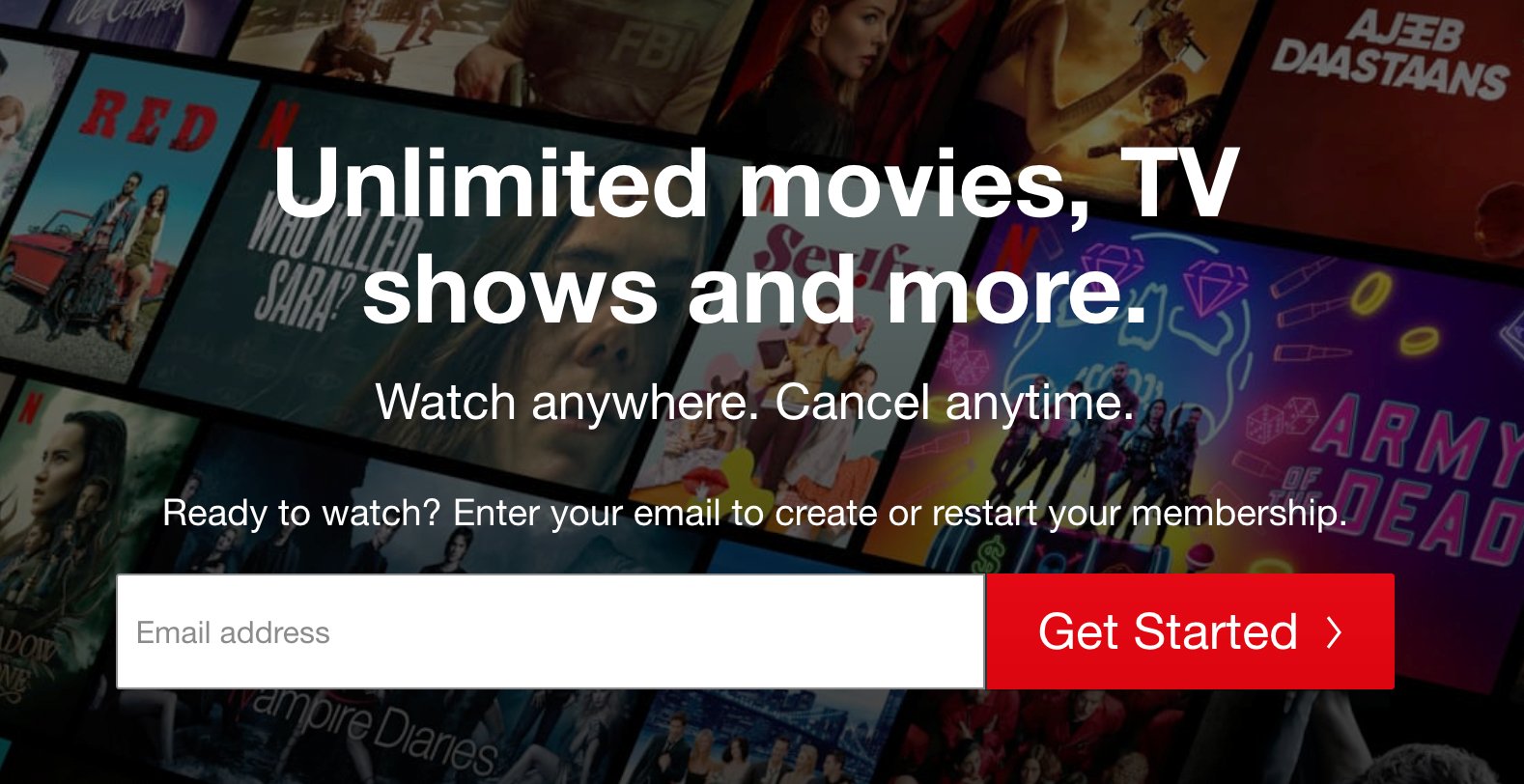
Wert. Ja! Ihre CTA-Buttons sollten die Frage beantworten: „Warum sollte ich das anklicken?“ Mit anderen Worten: Sie sollten den Lesern so klar und einfach wie möglich einen Nutzen vermitteln. Ein schönes Beispiel dafür ist der folgende Netflix-CTA.
Inmitten der Covid-19-Pandemie hatte Netflix im ersten Quartal 2021 weltweit 207,64 Millionen zahlende Abonnenten, was auf die Lockdowns und die Beliebtheit der Streaming-App zurückzuführen ist. Das saubere Design des CTA-Buttons auf dem Formular ist einfach für die Augen, und der Text kommuniziert nicht aggressiv, sondern lädt Sie ein, loszulegen. Der zusätzliche Text ist ebenfalls beruhigend und ermöglicht es Interessenten, schnelle Entscheidung zu treffen.

Der Text Ihres Buttons sollte spezifisch, einfach und klar sein. Die zusätzlichen Details rund um Ihre CTA sollten den Entscheidungsprozess Ihrer Besucher erleichtern, anstatt sie zu verwirren.
Ein weiteres Hindernis, das der Text eines Buttons für Sie beseitigen kann, ist die Zurückhaltung. Website-Besucher zögern aus vielerlei Gründen, etwas zu unternehmen. Wenn Sie das Zögern der Besucher verstehen, indem Sie sie direkt fragen, was sie davon abhält, auf Ihrer Website aktiv zu werden, können Sie eine wahre Fundgrube an Erkenntnissen entdecken, die Sie zur Optimierung Ihrer CTA-Buttons und Ihrer Website im Allgemeinen nutzen können.

2. Buttonfarbe
Ich will damit nicht sagen, dass Orange bessere Conversion Rates als Rot hat oder dass Grün die Farbe ist, die Sie für Ihre CTA-Buttons verwenden sollten. Die Einheitsgröße, die für alle passt, macht den Zweck des Experimentierens zunichte.
Sie können die Hypothese aufstellen, dass die Farbe des Buttons in starkem Kontrast zu den Hintergrundfarben stehen sollte, da sie die Aufmerksamkeit der Besucher auf den ersten Blick erregt. Führen Sie dann einen A/B-Test mit A/B-Testplattformen durch, um diese Hypothese zu bestätigen.
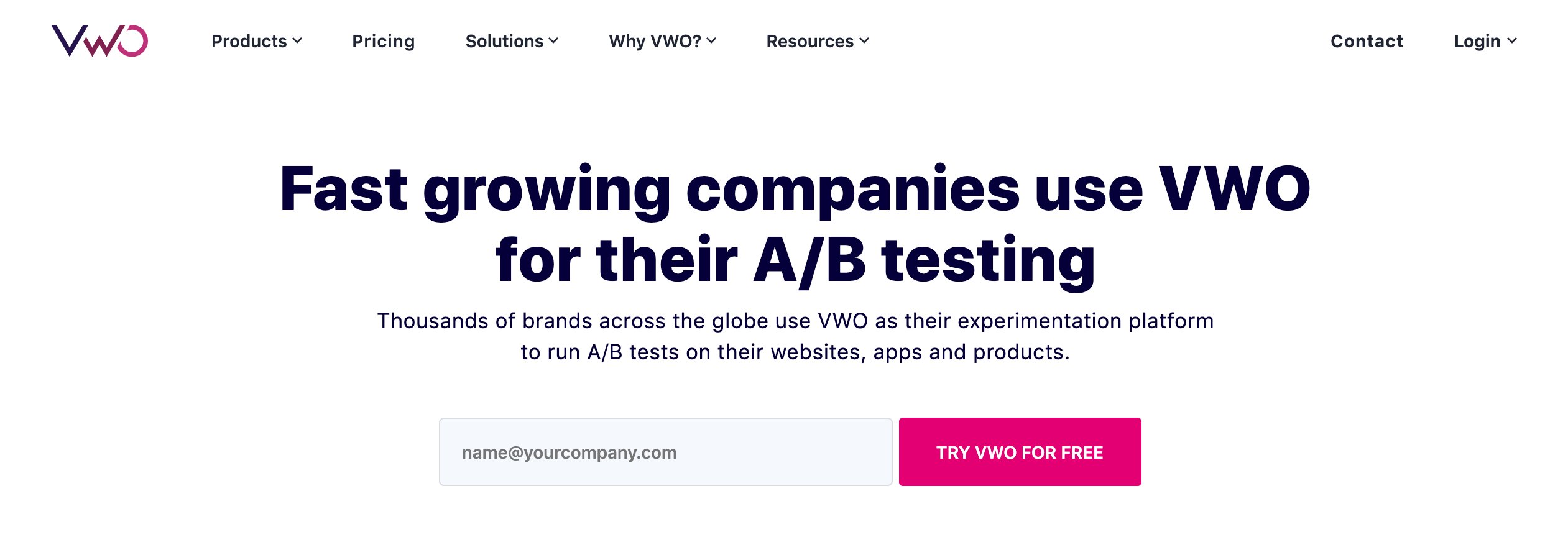
Sehen Sie sich zum Beispiel den magentafarbenen CTA für die kostenlose Testversion von VWO vor einem weißen Hintergrund auf der Homepage an:

3. Platzierung des Call-to-Action
Okay, wir wissen alle, dass die Handlungsaufforderung an einer prominenten Stelle auf der Website stehen sollte. Es gibt also keine Punkte für das Aufrufen des Headers, der linken Seitenleiste oder der Seitenmitte.
Hat jemand „above the fold“gesagt? Interessant, aber nicht immer wahr! Ja, tatsächlich ist „above the fold“ hier nur ein Mythos. In vielen Fällen hat sich gezeigt, dass die Verlegung des CTA „below the fold“ zu einer höheren Conversion Rate führt. Wie es scheint, möchten die Leute bei komplexeren Produkten das Angebot erst ein wenig besser verstehen, bevor sie handeln. Wenn Ihr CTA in solchen Fällen oberhalb platziert ist, werden sich nicht viele Leute die Mühe machen, ihn anzuklicken.
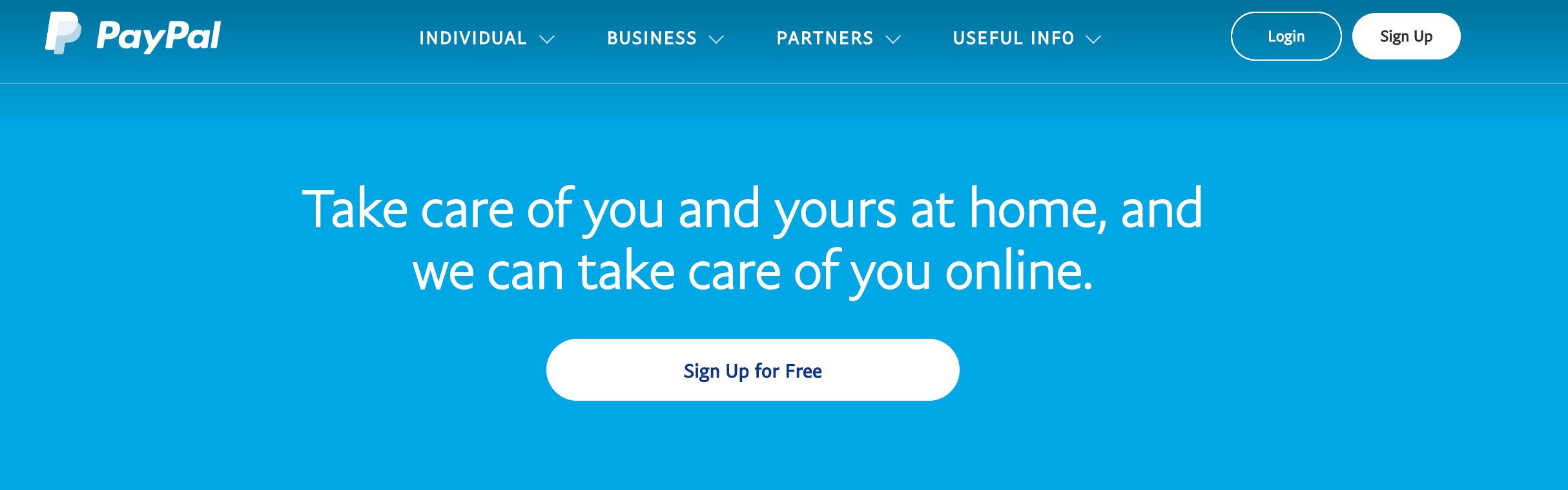
Lenken Sie die Aufmerksamkeit der Besucher auf Ihre CTA, indem Sie einen großen Teil des weißen Raums nutzen. Das hilft dem CTA, sich abzuheben und die Augen der Besucher in die richtige Richtung zu lenken. Auch wenn Sie versuchen, Ihre Buttons auf Leerraum zu platzieren, sollten Sie darauf achten, dass sie nicht so weit vom Haupttext oder den umgebenden Elementen auf der Seite entfernt sind, dass sie unzusammenhängend wirken. Dies kann wiederum Ihre Conversion Rate verringern.
Sehen Sie sich an, wie Paypal Leerraum auf seiner Website verwendet:

Kostenlos herunterladen: Leitfaden zur Landingpage-Optimierung
4. CTA-Größe
Ihre CTA sollte gut lesbar sein und den Besucher nicht überfordern. Es gibt Situationen, in denen Sie Ihre primäre CTA von der sekundären CTA unterscheiden sollten.
Unterziehen Sie Ihre CTA-Buttons in Bezug auf Größe und Farbe einem A/B-Test, um herauszufinden, welche Variationen die meisten Klicks und Aufrufe erhalten und damit zu Ihren Conversion-Zielen beitragen.

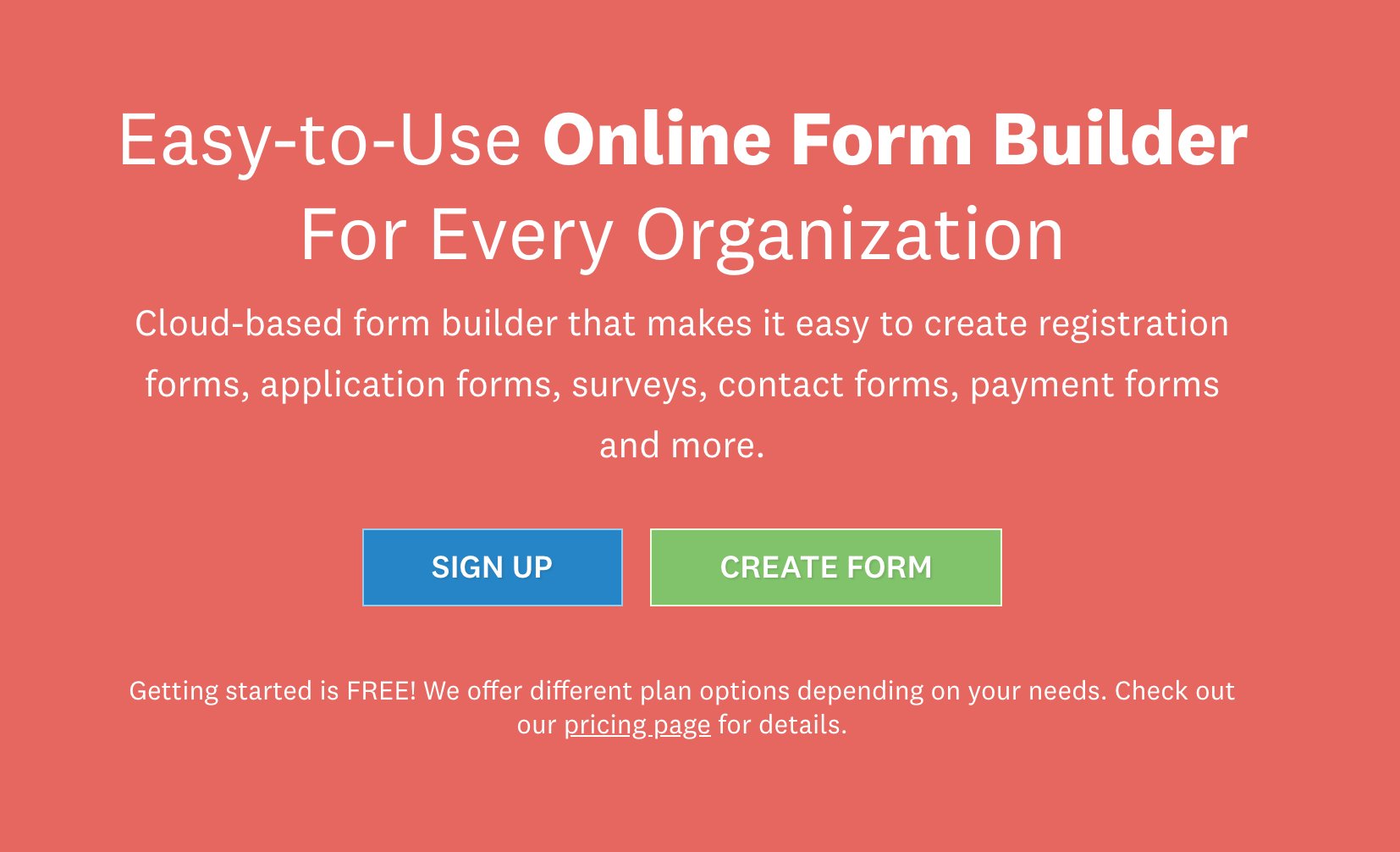
Hier sehen Sie ein Beispiel von Wufoo.com mit zwei CTAs in verschiedenen Farben:

Zusätzliche Tipps
- Datenschutzrichtlinie unter Ihrem CTA-Button platzieren
Dies erhöht die Glaubwürdigkeit Ihres Angebots für die Verbraucher. Viele Webmaster halten dies auch für eine gute SEO-Praxis (dafür gibt es keine Beweise), vor allem weil es bei einer manuellen Überprüfung durch Google zur Glaubwürdigkeit der Website beitragen kann. Dennoch wird es keinen großen Einfluss auf das Ranking Ihrer Website haben.
Der Link zur Seite „Datenschutz“, der neben den Buttons für die Aufforderung zum Handeln platziert ist, darf die Besucher nicht ablenken und sich negativ auf die Conversion Rate auswirken. Daher sollte dies kein Grund zur Sorge sein.
- Ablenkungen beseitigen
Die Positionierung des CTA auf Ihrer Website sollte frei von Unordnung sein. Buttons für soziale Medien und andere nicht verwandte Inhalte sollten sich nicht in der Nähe des CTA befinden. Die einzigen Elemente, die das Angebot besser hervorheben können, sollten sich in der Nähe des CTA befinden.
Nutzen Sie diese kostenlosen Ressourcen für die Erstellung von CTA-Buttons mit hoher Conversion Rate
Hier finden Sie eine Liste kostenloser Ressourcen zur Erstellung von Buttons, die konvertieren, und Beispiele, die Ihnen den Einstieg erleichtern:
Photoshop-Ressourcen
- Erstellen Sie in Photoshop einen großen, schönen Button für eine Handlungsaufforderung [Sitepoint.com].
- Top 100 Nützliche Tutorials für Photoshop Buttons und Abzeichen [SpeckyBoy.com]
Ideen für Buttons
Fazit
Kleine Änderungen am Design Ihrer CTA-Buttons mögen unbedeutend erscheinen, können sich aber bei guter Optimierung erheblich auf die Conversion Rates Ihrer Website auswirken. Das Verständnis des Besucherverhaltens auf Ihrer Website bildet die Grundlage für Ihr Experiment mit einer klaren Hypothese basierend auf den gewonnenen Erkenntnissen.
Iterative A/B-Tests Ihrer CTA-Designs können Ihnen bei der Validierung Ihrer Hypothese helfen, was wiederum Ihre Conversions in die Höhe treiben kann.