Não importa o quão útil seja o seu produto SaaS, ele não valerá muito se você não convencer as pessoas a assiná-lo.
O diferencial das empresas SaaS é o fato de que seu produto é adquirido e acessado no ambiente on-line. É a partir de seu site que os potenciais clientes começam a avaliar a solução e, eventualmente, tomam a decisão de adquiri-la ou não.
Basta entender que um volume significativo de clientes pertence à categoria PME (a menos que o produto seja totalmente destinado a empresas de grande porte) para perceber a importância de um site SaaS na geração de leads. A taxa de conversão dele é um fator crítico para o crescimento dos negócios. Por isso, a otimização contínua é fundamental.
Download grátis: Guia de otimização da taxa de conversão
Neste artigo, reunimos as principais dicas de otimização da taxa de conversão (CRO) para que você comece a otimizar o seu site SaaS.
Página inicial
A maioria dos visitantes que chega ao site se depara com sua página inicial. Este é o local em que os usuários formam sua opinião sobre o site e o produto oferecido.
É na página inicial que você apresenta os motivos para convencer os visitantes de que o seu produto/solução é adequado para eles, atraindo-os para o seu funil de vendas.
Abaixo, listamos dicas que vão ajudar você a melhorar a sua página inicial.
Apresente uma proposta de valor clara
A página inicial de SaaS permite que você posicione sua marca/produto diante dos seus potenciais clientes. Os visitantes que chegam à sua página inicial devem identificar instantaneamente qual é o valor que você tem a oferecer.
Sua página inicial precisa destacar a proposta de valor do seu produto de forma clara e sucinta.
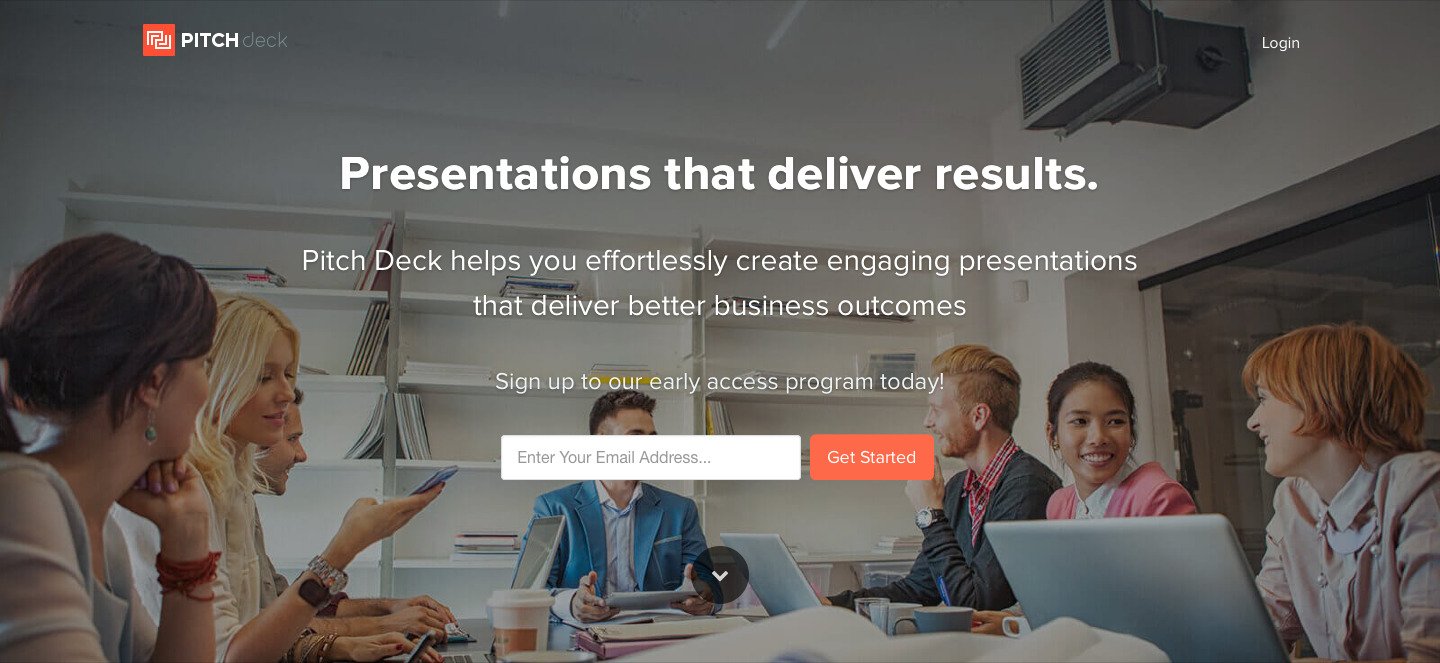
Veja este exemplo do Pitch Deck:

A proposta de valor é nítida, resumida em apenas quatro palavras (“Apresentações que entregam resultados”, na tradução livre em português) e impactante. O texto de apoio também é breve, mas detalha a proposta de valor de maneira eficiente.
Além disso, a página inicial da empresa apresenta uma imagem de fundo real, reforçando o contexto em que a solução atua. (Descubra por que você precisa testar as imagens no seu site).
Juntamente com a proposta de valor, a página inicial apresenta um call-to-action (CTA) em destaque, estimulando os visitantes a experimentarem o produto imediatamente.
Insira elementos de prova social
A prova social estimula o chamado efeito manada.
A inserção de prova social sempre foi uma das estratégias essenciais de CRO. Ela ajuda a convencer os visitantes de que outras pessoas confiam, usam e endossam um produto.
Existem diferentes elementos de prova social que você pode empregar na página inicial da sua empresa SaaS.
Lista de grandes clientes
Mostre aos visitantes que eles estarão bem acompanhados se escolherem o seu produto.
Apresente uma lista das principais marcas que fazem parte da sua base de clientes.
Número de usuários
Se você tem um número elevado de usuários/clientes, é uma boa ideia exibi-lo na sua página inicial.
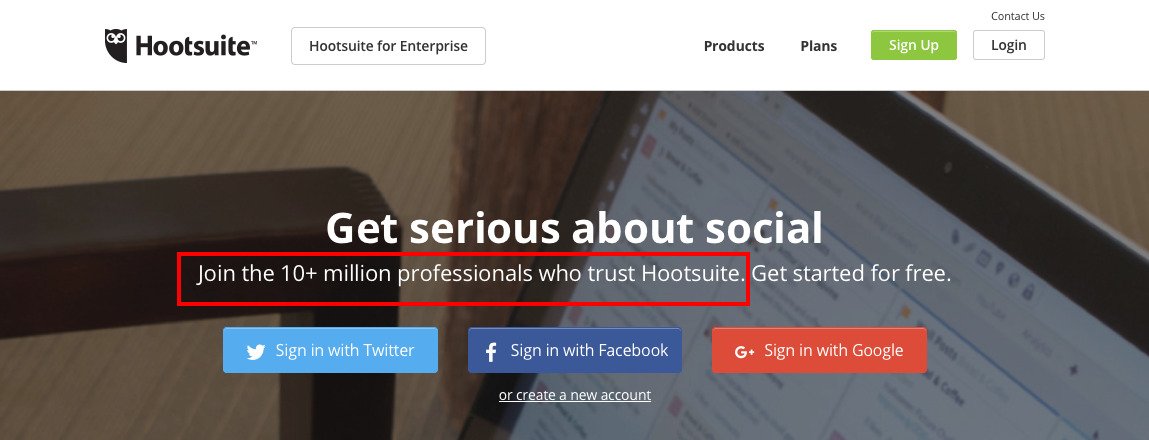
Veja como o Hootsuite mostra esse número em sua página inicial:

Depoimentos
Em quem você acreditaria: uma empresa que elogia seu próprio produto ou uma pessoa que mostra admiração por ele?
A maioria de nós escolheria a segunda opção. Os visitantes acreditam que pessoas como eles têm uma opinião imparcial sobre o produto, portanto, sua admiração é genuína.
Inserir depoimentos de marcas/personalidades famosas na sua página inicial faz com que o seu produto pareça mais confiável.
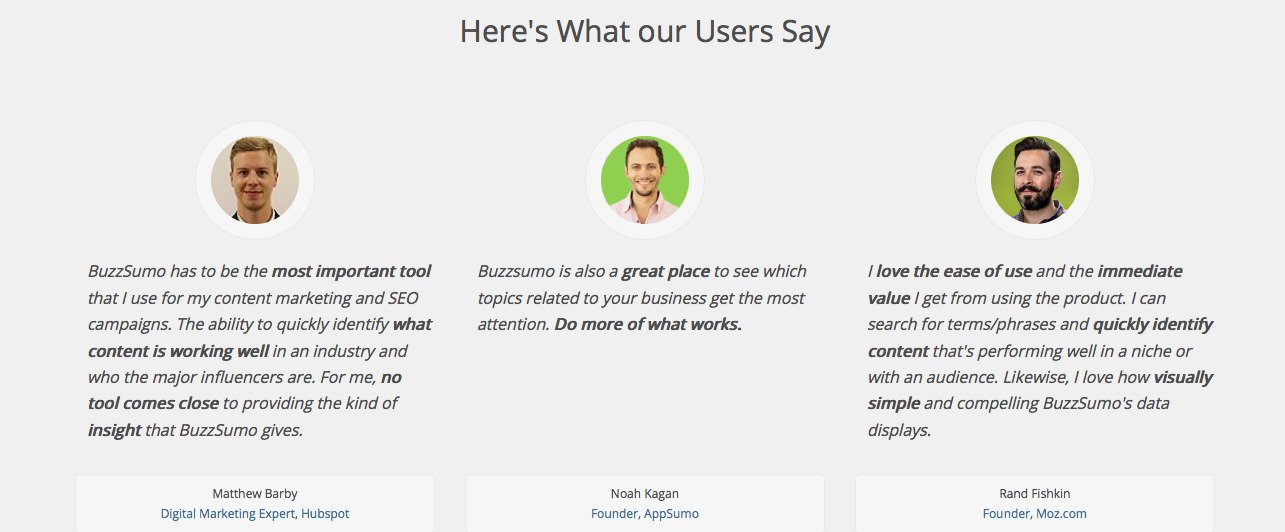
Por exemplo, a página inicial do BuzzSumo apresenta depoimentos de algumas das pessoas e marcas mais influentes do setor-alvo da empresa.

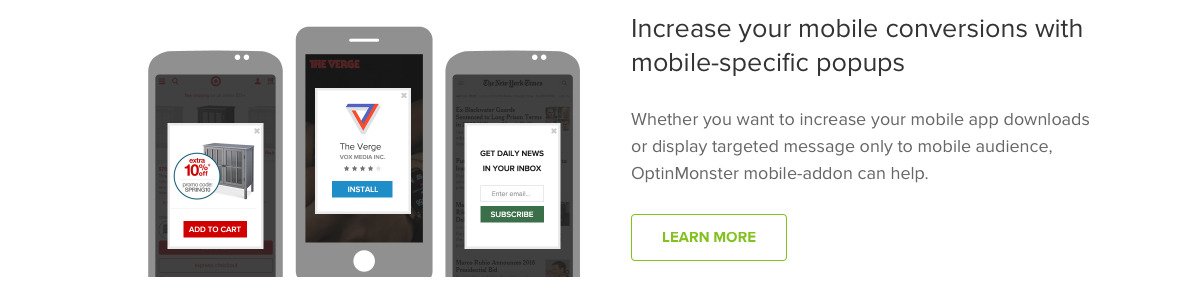
Se os seus depoimentos não cabem no espaço destinado a eles na página inicial, crie uma página no seu site dedicada a esses relatos. Inspire-se neste exemplo do OptinMonster
Histórias de sucesso
Histórias de sucesso mostram aos visitantes situações reais nas quais um produto pode ajudá-los a solucionar um problema. Elas auxiliam os usuários a visualizar como o produto se encaixaria em sua estratégia operacional.
Histórias de sucesso são especialmente eficazes no convencimento de potenciais clientes de grandes empresas.Por exemplo, o Pardot (que tem como público-alvo empresas de grande porte) exibe um vídeo de histórias de sucesso em sua página inicial.

Facilite os primeiros passos do usuário
Uma boa página inicial precisa ser intuitiva. Ela não deve deixar os visitantes navegando sem rumo. É essencial apresentar a eles informações relevantes e orientá-los a realizar uma ação favorável (usando o seu produto).
Em outras palavras, use CTAs. Mas não qualquer CTA.
Para que os visitantes avancem pelo seu funil, você precisa implementar CTAs efetivos. Independentemente se eles vêm acompanhados de textos como “Teste grátis”, “Compre agora” ou “Solicite uma demonstração”, seu posicionamento na página inicial deve ser o mais adequado possível.
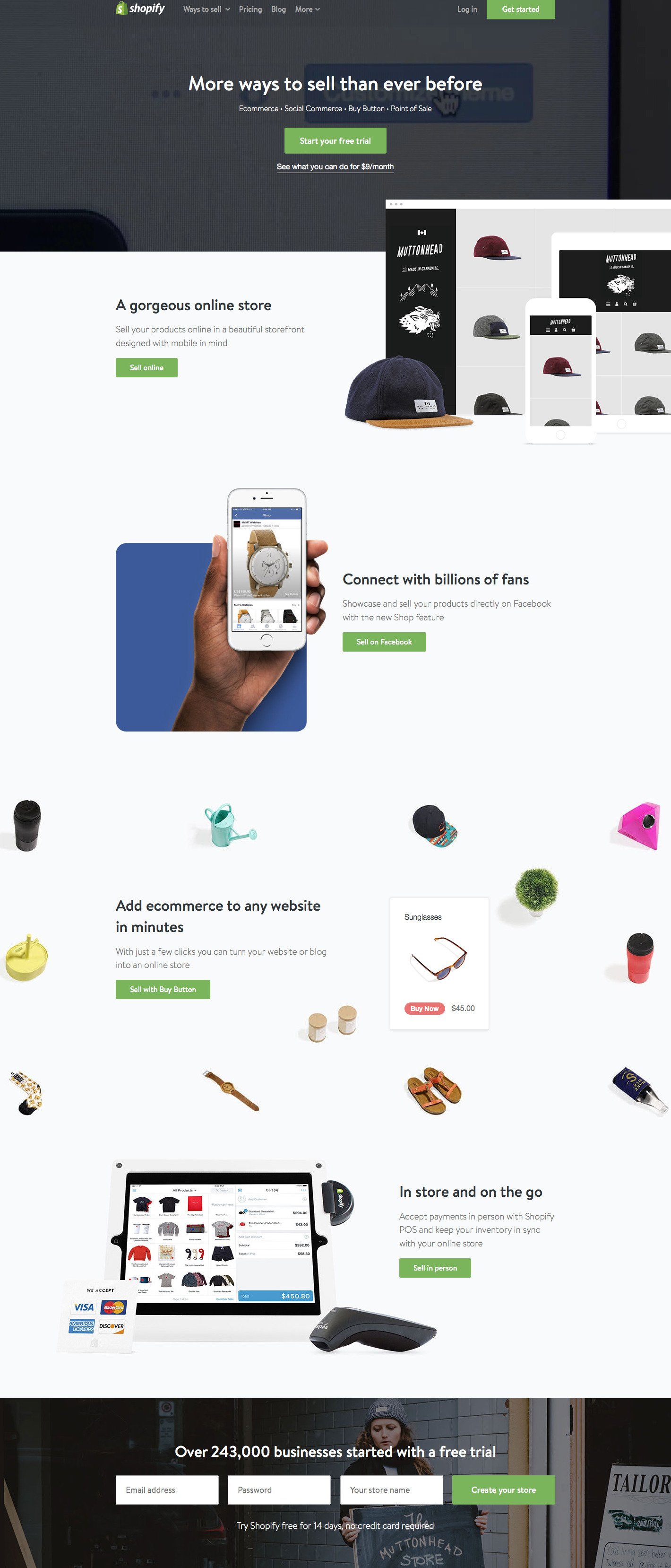
Veja a página inicial da Shopify.

A Shopify apresenta um CTA distinto em cada uma das dobras de sua página inicial. Cada botão de CTA tem um texto relevante e vem acompanhado de uma explicação
Atenção: você só deve incluir CTAs quando a sua página inicial exigir. Adicionar CTAs em excesso poderá prejudicar a experiência do usuário (UX).
Não sobrecarregue seus visitantes
Exibir muitas informações na sua página inicial fará com que seus visitantes se sintam sobrecarregados. Seria o equivalente a só falar sobre si mesmo em um primeiro encontro com alguém.
Analise sua página inicial minuciosamente e identifique as seções e elementos que não têm um propósito definido. Será que você exibe muito conteúdo sobre os recursos dos produtos? Você compartilha depoimentos demais? Não seja tão insistente com os visitantes.
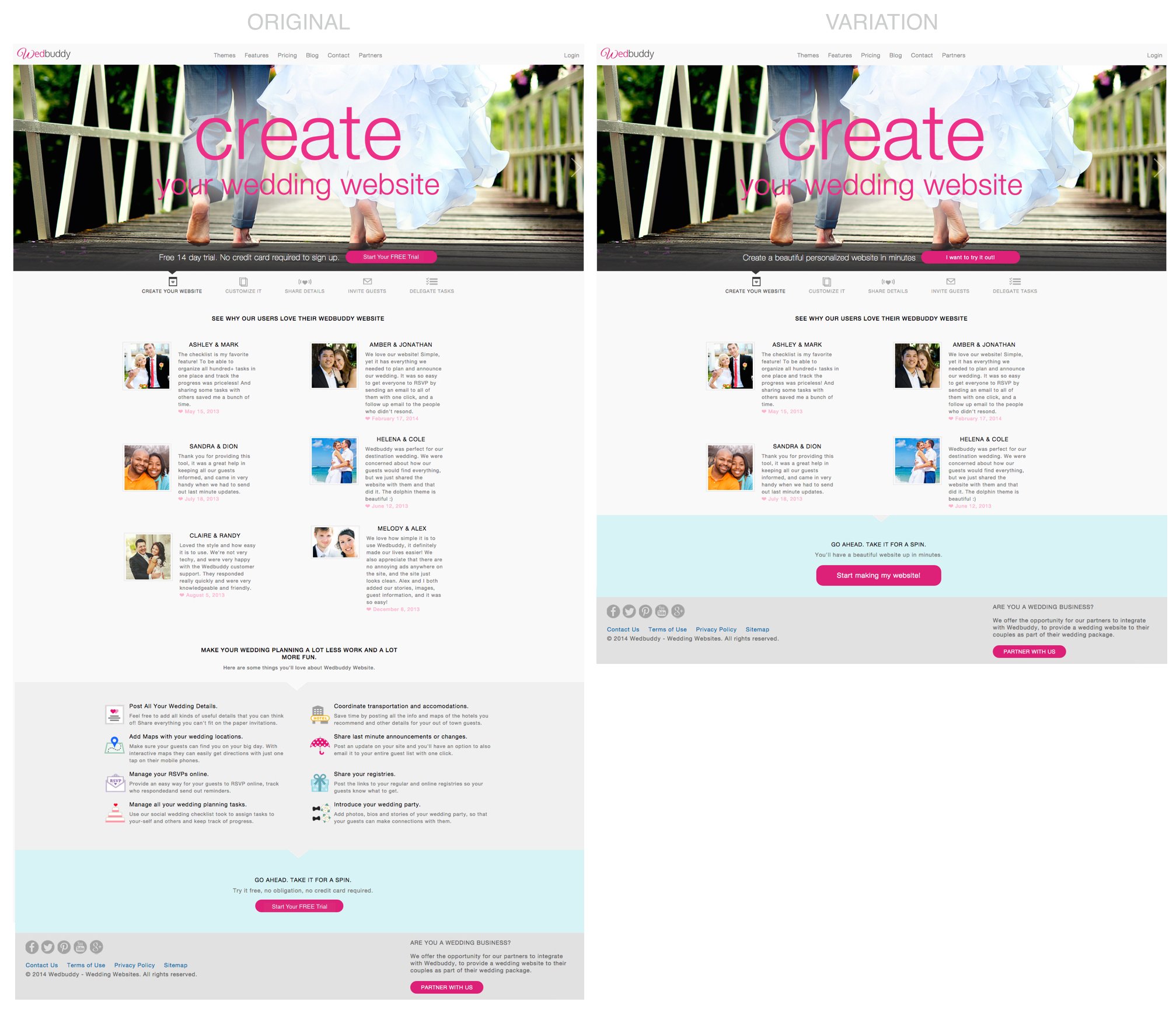
A Wedbuddy.com, uma ferramenta de criação de sites de casamento, fez exatamente isso. Após analisar sua página inicial, a equipe descobriu que informações demais estavam sendo exibidas. Para solucionar a situação, a empresa reduziu consideravelmente o tamanho da página inicial, retirando alguns elementos.
A equipe criou uma variação da página e conduziu um teste A/B.

A mudança gerou um aumento de 139% no número de cliques nos CTAs e elevou em 73% os registros para participar do teste grátis.
Download grátis: Guia de otimização da taxa de conversão
Página de recursos
Agora, você já tem uma ótima página inicial que deixa os visitantes interessados no seu produto. No entanto, é provável que alguns usuários queiram conhecer seus recursos a fundo antes de tomarem uma decisão concreta.
A página de recursos é o local onde você fala com entusiasmo sobre as características do seu produto.
Exiba uma prévia dos seus recursos
O que é melhor do que ler sobre os recursos de um produto?
Assisti-lo em ação.
Você pode apresentar uma visão rápida de cada recurso do seu produto na página de recursos. Uma prévia, juntamente com a descrição de suas características, ajuda os visitantes a entenderem como é fácil usar a sua solução. Tal prévia pode ser apresentada em forma de imagem, GIF ou vídeo curto.
Abaixo, temos uma captura de tela da página de recursos do OptinMonster, que mostra exatamente como suas pop-ups de intenção de saída funcionam nos dispositivos móveis.

Foque nos benefícios dos seus recursos
Apresentar aos visitantes os aspectos técnicos relacionados aos recursos do seu produto pode ser contraproducente, até mesmo se a sua vantagem em relação à concorrência for baseada em avanços tecnológicos.
Você precisa transformar os jargões técnicos em linguagem simples, ilustrando os benefícios que os usuários finais terão se optarem pelo seu produto. Assim, será possível respaldar os benefícios declarados com as vantagens técnicas que o seu produto possui.
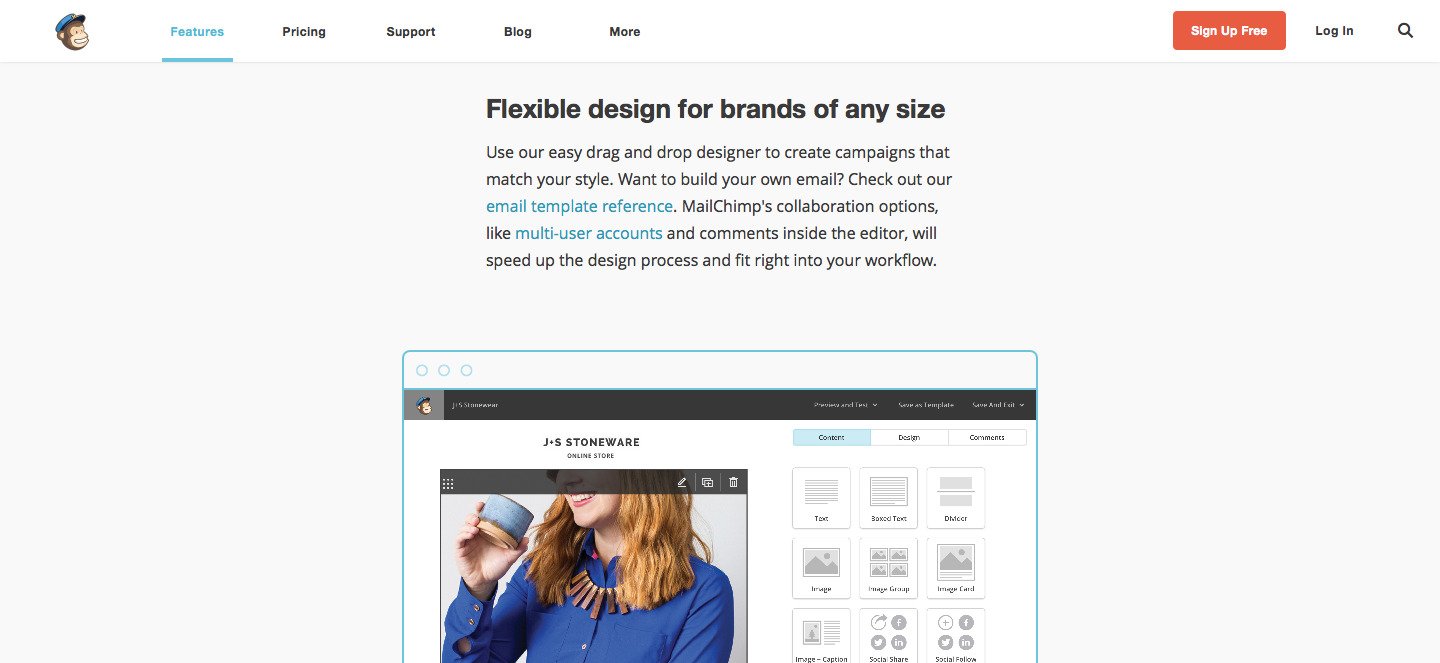
Quem realiza essa estratégia muito bem é o Mailchimp. A empresa destaca seus recursos por meio de títulos focados nos benefícios oferecidos, seguidos por descrições fáceis de entender e belas imagens. Veja uma captura de tela da página de recursos do Mailchimp:

Ofereça uma navegação facilitada
Se você tem um produto SaaS, é provável que deseje exibir cada um dos recursos dele no seu site. E por que não fazer isso? Afinal, você trabalhou duro para desenvolvê-lo.
Bem, você precisa garantir que os visitantes se lembrem de todos os recursos importantes do seu produto. Por isso, não deve sobrecarregá-los com uma página de recursos infinita, capaz de fazê-los esquecer algumas características que eles já tinham visto antes.
Ofereça uma navegação facilitada na sua página, possibilitando que os usuários avancem de um recurso ao outro (e retornem, se necessário).
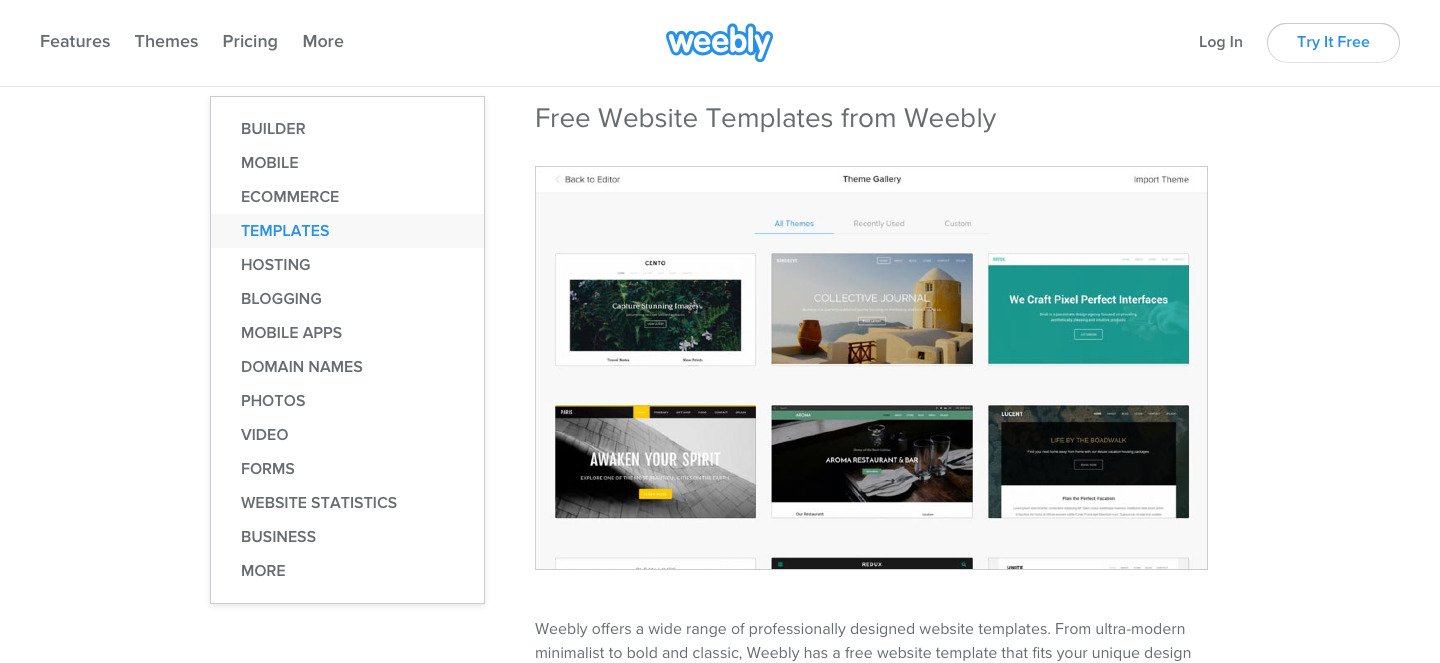
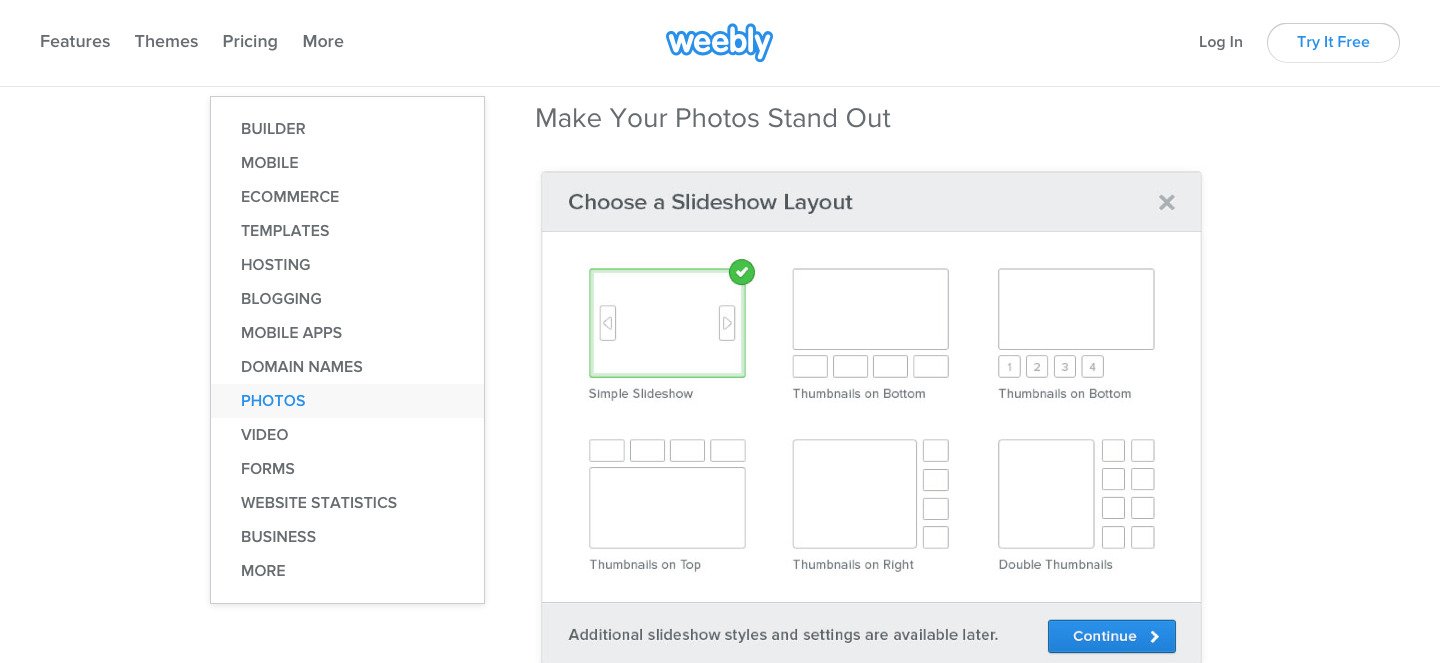
Aqui estão dois exemplos da página de recursos da Weebly:


A página amigável da Weebly permite que os visitantes conheçam os diferentes recursos do produto sem sair dela. Os usuários também têm acesso a uma lista consolidada de todos os recursos a todo instante, para que se lembrem deles mais facilmente
Página de preços
Embora a página inicial e a página de recursos influenciem os visitantes, é na página de preços onde os potenciais clientes tomam a maior decisão de todas: investir seu dinheiro.
As dicas abaixo ajudam a otimizar a página de preços de SaaS
Ajude os visitantes a escolher
Os visitantes que chegam à sua página de preços devem ser capazes de escolher um plano rapidamente. Você precisa segmentar os planos e seus preços de forma que cada usuário considere que apenas uma opção é adequada às suas necessidades e consiga identificá-la claramente.
Uma boa estratégia é fazer com que a própria página de preços recomende o plano apropriado para os seus visitantes.
Por exemplo, o Mailchimp usa uma página de preços interativa que recomenda um plano para o usuário. Essa recomendação é baseada no número de clientes que o visitante possui ou espera conseguir com seu produto.
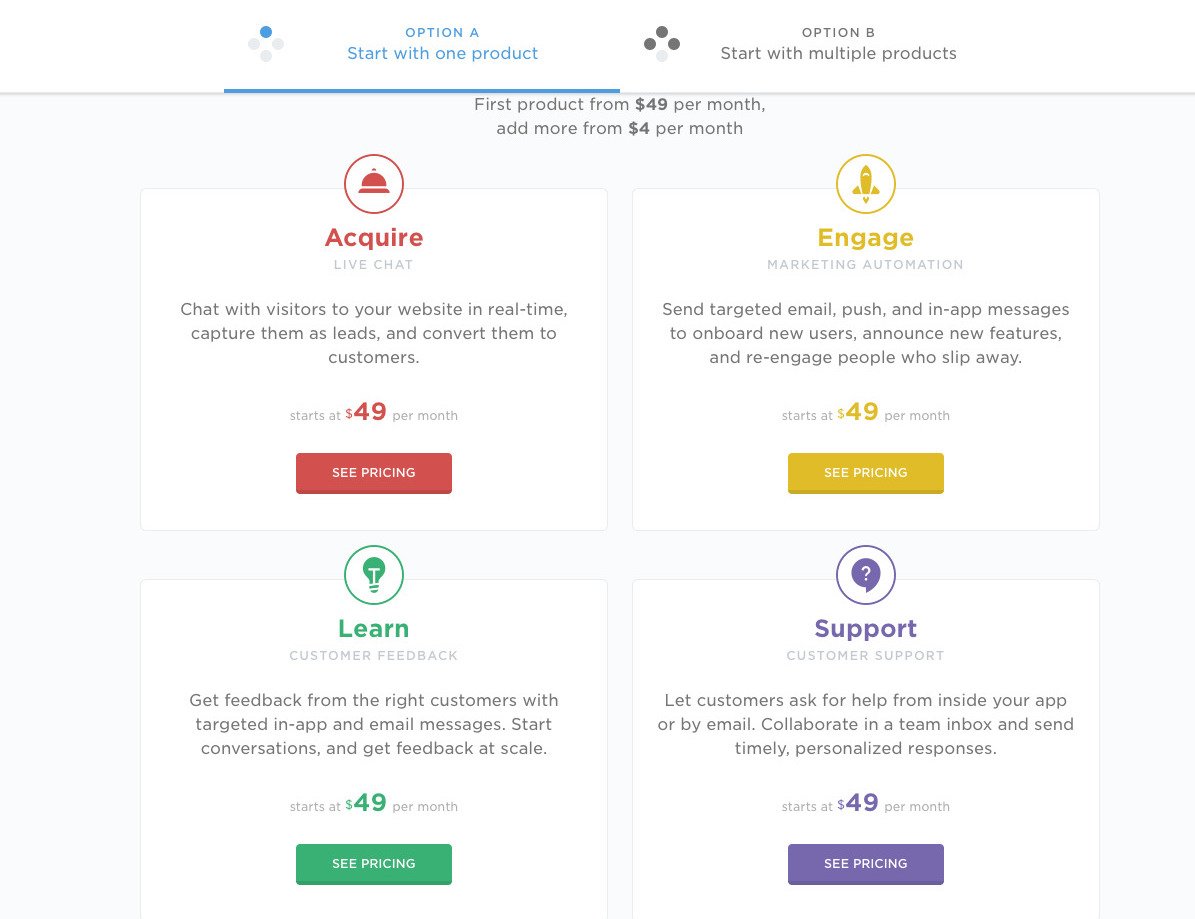
Se a sua solução SaaS é complexa e reúne múltiplos produtos e funcionalidades, a escolha do plano certo não dependerá de uma só métrica. Nesse caso, você pode fazer um teste para oferecer módulos de produtos separadamente, além de disponibilizar uma opção completa que inclua todos eles. A Intercom faz isso com maestria:

Não confunda os visitantes mencionando vários recursos
Quando os visitantes comparam os diferentes planos de um produto, eles observam quais recursos estão incluídos em cada opção. A maioria dos usuários consegue definir o plano ideal com base em alguns recursos essenciais. Se você exibir uma lista muito grande de recursos, sendo que vários deles estão presentes em todos os planos, acabará confundindo os usuários.
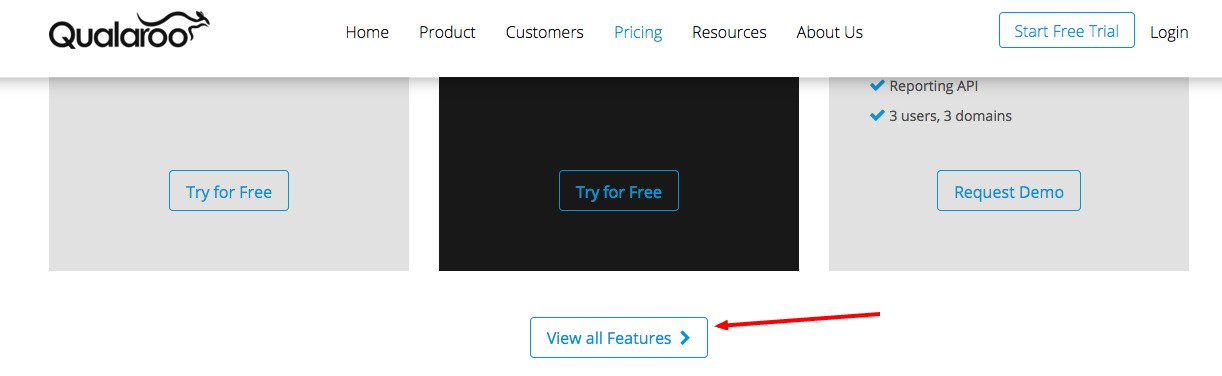
Existe uma solução se você acredita que o seu produto tem muitos recursos que as pessoas desejam conhecer antes de escolher um plano. Você pode listar alguns (poucos) recursos essenciais na página de preços e inserir um link apontando para outra página com a lista completa deles. Veja o exemplo do Qualaroo:

Responda às perguntas frequentes
Antecipe-se às dúvidas que os visitantes podem ter em relação aos seus planos e preços e responda-as antes que eles se questionem. Adicione uma pequena seção de perguntas frequentes na sua página de preços e insira um link para a página dedicada (se você tiver uma) com todas as perguntas e respostas.
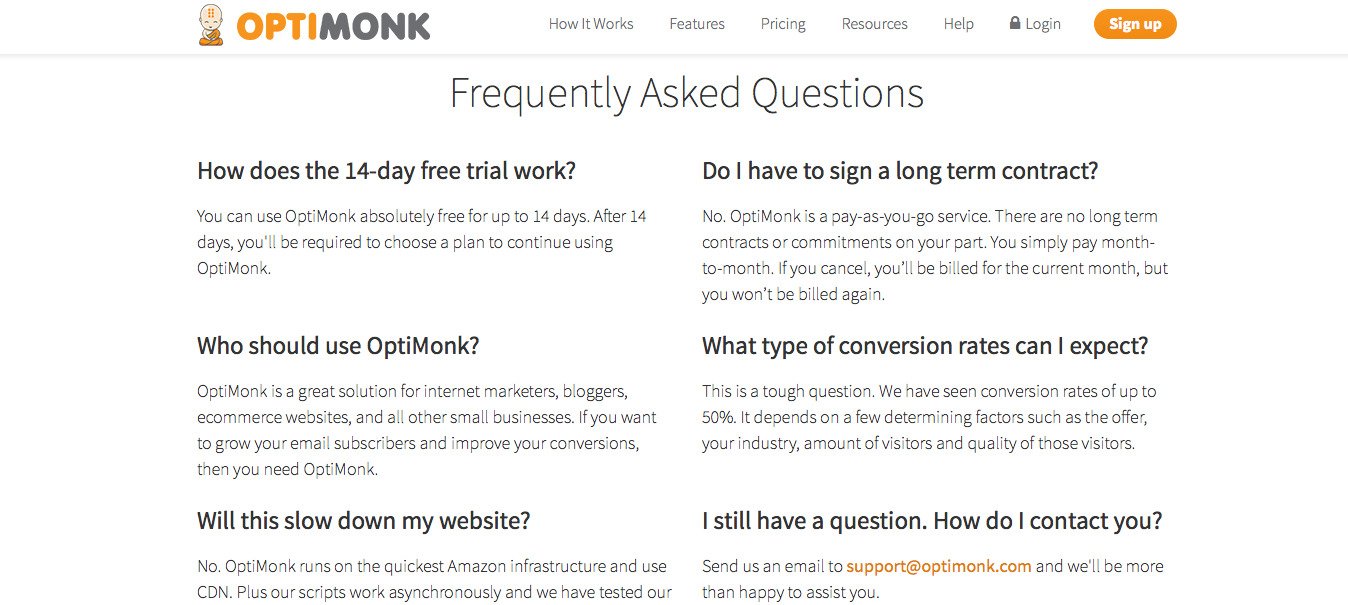
Veja a captura de tela da página de preços da Optimonk:

Não insira portas de saída desnecessárias
Um dos truques mais antigos no manual da otimização da taxa de conversão é minimizar as opções de navegação dos usuários quando eles acessam as páginas de transações. Existem várias histórias de sucesso que evidenciam o êxito dessa estratégia. Em especial, os sites de e-commerce usam essa tática em suas páginas de checkout para impedir que os usuários saiam delas.
A página de preços é igualmente crítica. Você não quer que os visitantes saiam dela para acessar outras páginas. Remova a barra de navegação da sua página de preços e realize um teste A/B para verificar se a mudança foi capaz de aumentar a sua taxa de conversão.
Esperamos que essas dicas sejam úteis. Se quiser aprender mais sobre o tema, assista ao vídeo em que Shanelle, Gerente do Programa de Aquisição de Clientes e CRO da Shopify, explica como otimizar as páginas pensando na retenção de SaaS.
Chegou a sua vez
Esquecemos alguma prática importante de CRO para otimizar um site SaaS? Qual prática você acredita ser a mais produtiva? Envie um e-mail com a sua opinião para marketing@vwo.com. Adoramos receber novos insights!