Independentemente se você é um profissional de marketing experiente ou acabou de abrir sua primeira loja virtual, é provável que consuma conteúdo a todo momento para aprimorar os seus conhecimentos.
A Internet está repleta de publicações que instruem os leitores a testar um CTA específico ou usar o título perfeito. No entanto, é importante ter em mente que os testes A/B com melhor desempenho são aqueles que envolvem planejamento e boa execução.
Neste artigo, apresentaremos 20 elementos para os quais você deve realizar testes A/B na sua loja de e-commerce se quiser aumentar as conversões.
Download grátis: Guia de teste A/B
Teste A/B
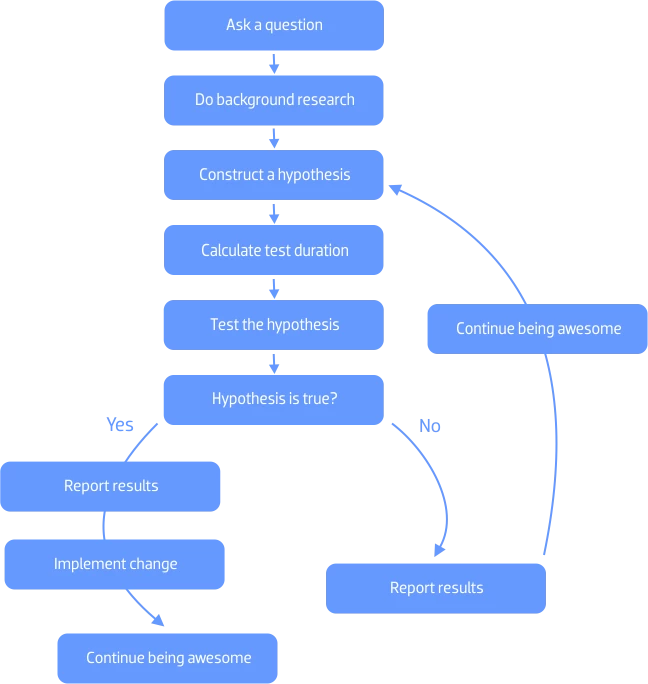
O teste A/B ou split testing é uma metodologia científica usada para chegar a uma conclusão ou, pelo menos, à melhor opção possível dentro de determinadas condições.
O teste A/B de um site costuma consistir na comparação de duas versões de uma mesma página. O objetivo é observar qual delas desempenha melhor junto aos seus visitantes e gera mais vendas ou conversões.
O conceito é similar ao de um experimento de laboratório. Para obter resultados significativos, você precisa seguir o método científico.

Teste A/B no e-commerce
Talvez você tenha uma empresa de relativo sucesso e esteja gerando uma receita decente com ela.
Mesmo assim, ainda está desconfiado do seu funil de conversão, dos retornos medíocres do investimento em anúncios e do número de conversões.
Mas a desconfiança sozinha não resolve nada. O que realmente ajuda é o teste A/B!
São grandes as chances de que, embora você saiba que está fazendo algo errado, não consiga decidir por onde começar os testes no seu e-commerce.
Lembre-se, o teste A/B não é mágico!
É como frequentar a academia: é necessário ir regularmente e executar os exercícios certos para obter resultados. No caso dos testes A/B, você precisa ser consistente para alcançar o que almeja e otimizar as conversões no seu site.
É necessário criar hipóteses, testar, experimentar e repetir!
Com o que usar o teste A/B no e-commerce?
O número de elementos que podem ser testados é infinito, mas listamos 20 ideias de testes que você deveria experimentar para corrigir problemas no seu site de e-commerce:
1. Frete grátis
Um dos principais segredos do sucesso é nunca cobrar frete dos seus clientes.
Faça um teste para comparar as conversões de uma versão do produto com frete grátis e outra sem essa facilidade. Você pode embutir o valor do frete no preço base do produto na variante com frete grátis e manter a versão de controle com o frete pago.
Outra opção é conduzir um teste estipulando um valor mínimo em compras para que o cliente tenha direito ao frete grátis e avaliar o que funciona melhor de acordo com os seus objetivos de conversão.
Além disso, não se esqueça de exibir essas especificações em NEGRITO no seu site!

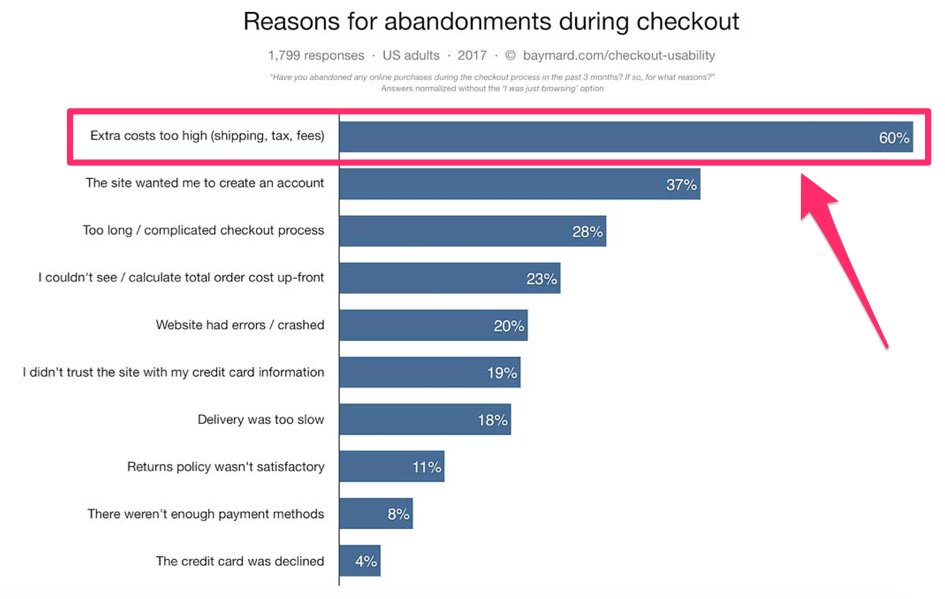
Fonte da imagem: Baymard
Custos extras no checkout, incluindo taxas de frete, ocupam a primeira colocação na lista dos principais responsáveis pelo abandono de carrinho
2. Imagens em destaque em vez de carrosséis
Dizem que os clientes de hoje sentem o cheiro de um anúncio a quilômetros de distância! O comportamento do usuário comum na Internet faz com que o subconsciente humano ignore qualquer coisa que pareça um anúncio.
Embora os carrosséis não sejam peças publicitárias, eles lembram anúncios pouco atrativos e acabam frustrando os usuários.
A melhor alternativa é usar uma imagem em destaque de alta resolução que seja alinhada ao seu negócio.
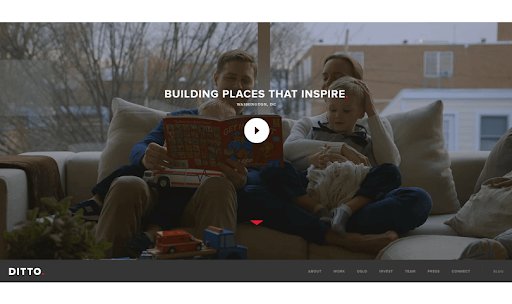
Imagem em destaque, também chamada de hero image ou hero header, nada mais é do que um termo usado em web design para se referir à utilização de imagens em tamanho grande e vídeos no plano de fundo para transmitir uma mensagem ao usuário. Ela fica posicionada no centro de uma landing page.
Por exemplo, você pode testar a inserção de um vídeo no plano de fundo e compará-lo com uma imagem para ver qual opção apresenta o melhor desempenho.

3. Call-to-action (CTA)
Tamanho:
O botão do CTA deve ser evidente, destacado e fácil de encontrar, além de ocupar um posicionamento inteligente no seu site.
O tamanho ideal para impulsionar as conversões desejadas pode ser descoberto a partir de experimentos usando diferentes variações.
Em algumas situações, pode ser necessário inserir dois CTAs na mesma página. Nesse caso, faz sentido reduzir o tamanho do botão do CTA secundário. Veja um exemplo no site Wufoo.com:

Texto:
Você também pode testar o que ficará escrito no botão do CTA. Além de criar descrições e textos de produtos otimizados para SEO, lembre-se de que o botão do CTA exige a compreensão da psique humana. Ele varia de acordo com o objetivo do seu negócio. Exemplos de textos comuns incluem “compre agora”, “experimente”, “teste gratuitamente”, entre outros.
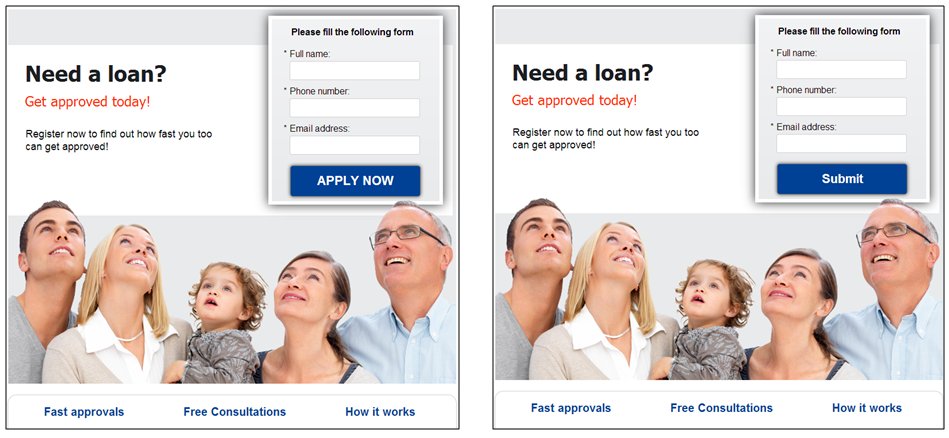
Este é o exemplo de uma landing page cujo público-alvo são pessoas que procuram um empréstimo.

A empresa testou a eficácia dos botões em duas variações. Na primeira, foi usada a palavra “Solicitar” (“Apply”), o que implicava na hipótese de que o pedido poderia ser rejeitado. Na segunda, a palavra “Enviar” (“Submit”) fez com que o botão parecesse muito mais confiável e acolhedor.
Cor:
Seu CTA precisa se destacar. Isso é indiscutível.
Mas o apelo visual, a estética e o design do seu site não servirão de nada se você não conseguir atingir seus objetivos de negócios.
Não tente combinar o CTA com o tema do seu site ou com a sua cor favorita.
Ficou confuso? Bem, existe uma explicação.
Deixe as suas preferências pessoais de lado e faça um teste para descobrir qual cor funciona melhor no seu CTA.
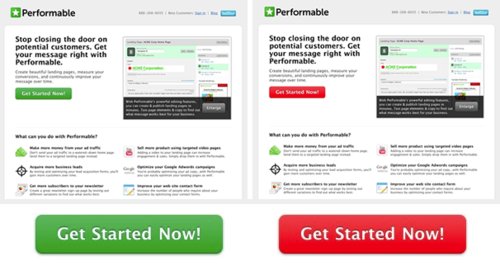
Neste exemplo, o botão vermelho foi testado e comparado ao verde.

A cor verde é associada à permissão para prosseguir, enquanto a vermelha é sinônimo de perigo ou interrupção. A escolha parecia óbvia, mas os resultados do teste foram surpreendentes.
A variação vermelha do CTA recebeu 21% mais cliques do que a verde.
Posicionamento:
Normalmente, o CTA é posicionado acima da dobra do site. Mas como já dissemos, não faça suposições. Recorra às melhores práticas.
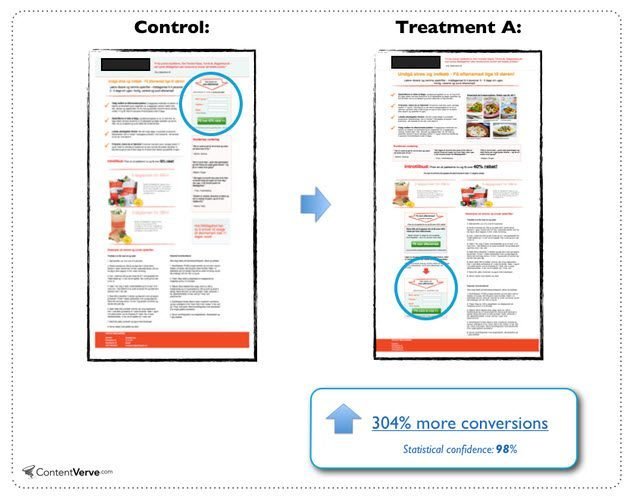
Um estudo da ContentVerve revelou que mover o CTA abaixo da dobra aumentou as conversões em 304%

Mas observe que esse posicionamento para os botões de CTA faz sentido apenas em landing pages longas. Como a maioria das empresas está fazendo a transição para sites otimizados para dispositivos móveis, a prática só se aplicaria às versões para desktop.
Teste o botão do seu CTA com base no fluxo natural da sua landing page, seja acima da dobra, no meio da página, à esquerda, à direita e em todas as posições possíveis.
Faça testes comparando duas opções até encontrar a vencedora.
4. Fotografias humanas
Para aumentar as suas vendas, você precisa parecer real para os seus clientes.
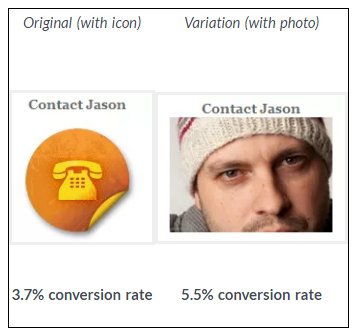
Usar imagens de alta qualidade de seres humanos como um elemento de design do seu site pode transformar o seu negócio de e-commerce. Por exemplo, Jason Thompson realizou um teste A/B para observar se a substituição de um ícone de telefone por sua própria foto faria com que mais pessoas entrassem em contato com ele.
A versão de controle e a variação ficaram assim:

Isso não significa que as fotos de humanos são a salvação para todos os sites.
A melhor solução para o seu e-commerce é realizar testes A/B para comparar o uso das fotos na variação e a versão de controle sem elas.
5. Título da página
A landing page do seu site de e-commerce estimula os visitantes a realizarem as ações que você deseja.
Baseado nos objetivos de negócios estabelecidos, o texto utilizado nessa página pode fazer os usuários agirem.
Faça um teste A/B com o título para descobrir qual é a frase mais efetiva para aumentar as taxas de conversão.
Por exemplo, a Movexa, uma empresa farmacêutica, aumentou suas vendas em 89% após adicionar a palavra “suplemento” (“supplement”) ao título de sua landing page.

6. Página do produto
O design da página do produto desempenha um papel crucial no seu negócio de e-commerce, pois ele se traduz diretamente em vendas.
Qualquer erro nele pode custar dinheiro. Obviamente, você não quer que isso aconteça.
Use imagens de alta qualidade para fazer os seus produtos parecerem incríveis nas páginas de categorias! Faça experimentos com a forma como você exibe as imagens dos produtos. Por exemplo, acrescente elementos que remetem a um estilo de vida na página da categoria do produto em uma versão e exiba apenas a foto isolada do produto com um plano de fundo branco na outra.
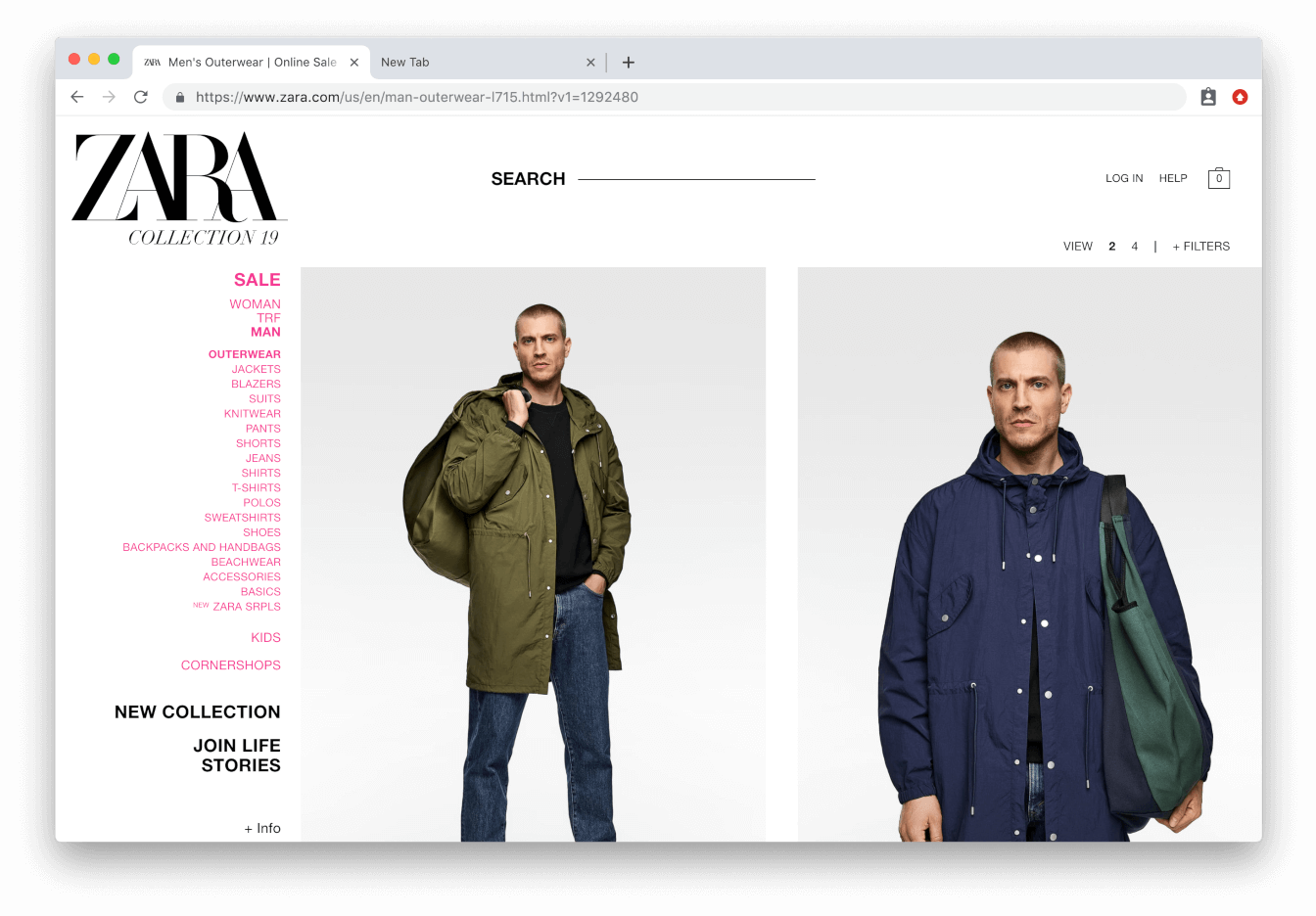
A Zara adota a segunda abordagem. A marca exibe imagens muito grandes nas páginas de categorias de seus produtos.

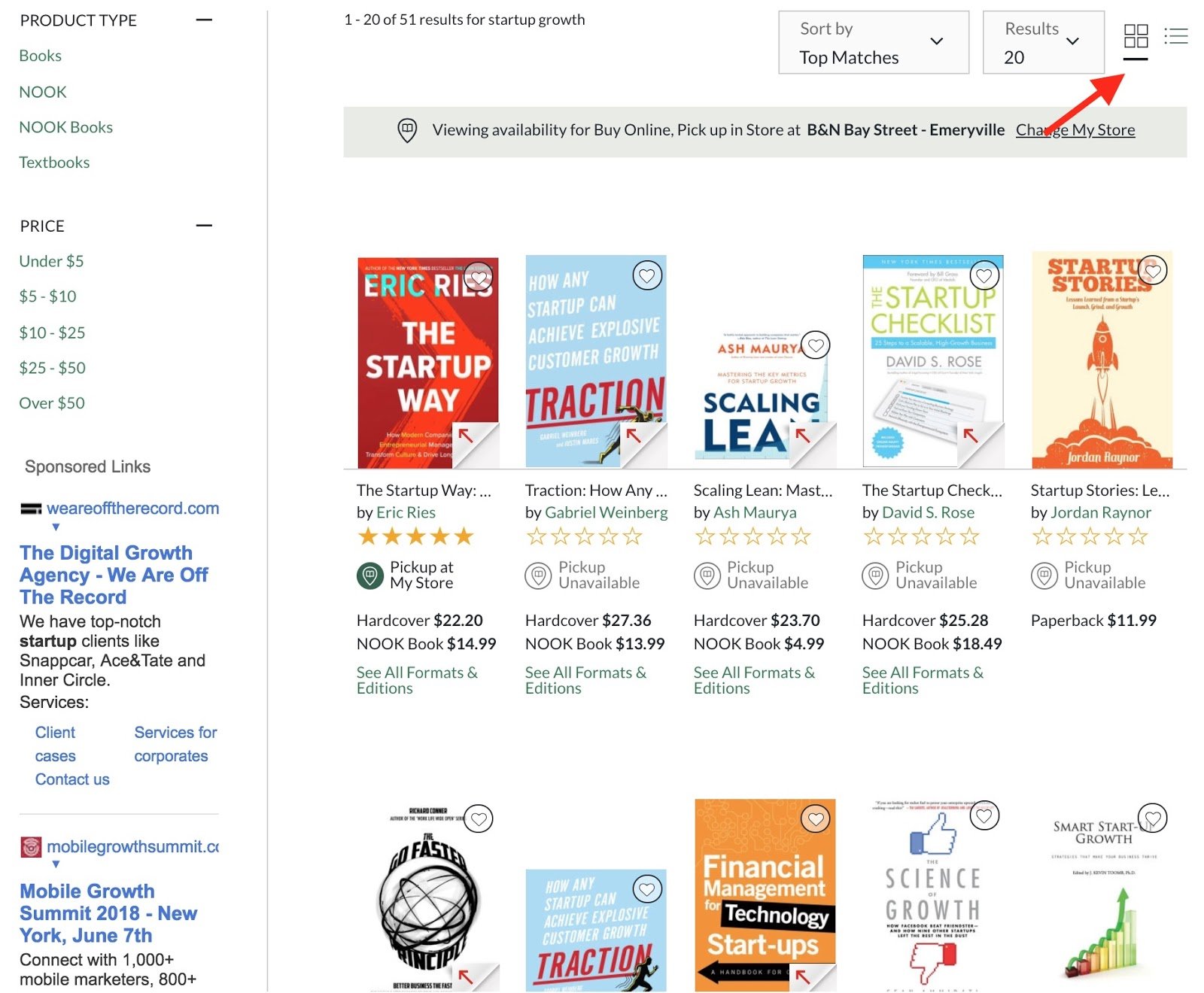
Você também pode fazer uma comparação entre a visão em mosaico e a visão em lista.
Visão em mosaico:

Fonte da imagem: Sumo
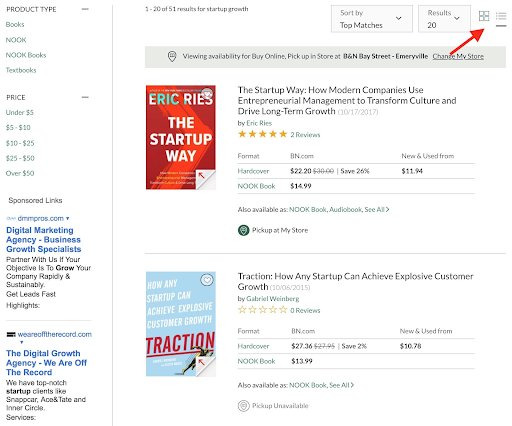
Visão em lista:

Fonte da imagem: Sumo
Tudo depende do que os seus clientes preferem. Por isso, faça testes até encontrar a versão vencedora!
7. Tamanho da fonte e altura da linha
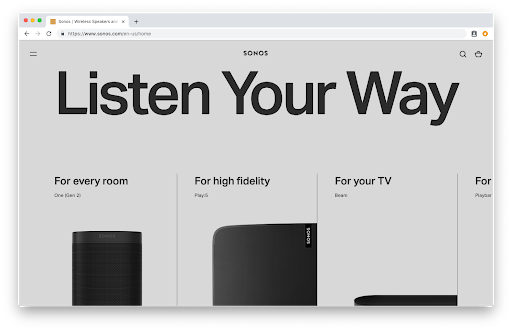
Faça experimentos com diferentes tamanhos de fonte e alturas de linha para melhorar a legibilidade do seu conteúdo. Se o texto da sua página inicial estiver desorganizado e pequeno, os clientes não vão perder tempo com sua leitura.
Por exemplo, a Sonos escolheu um design e um layout minimalistas para seu site, mas isso não prejudicou a experiência do usuário.

8. Personalização
Imagine que um usuário saiu da sua página enquanto ele procurava uma luminária. Você pode usar os cookies salvos e apresentar a sua nova coleção de luminárias quando ele acessar novamente a sua página.
Cada aspecto da personalização que melhora a experiência do usuário pode ajudar a aumentar as conversões.
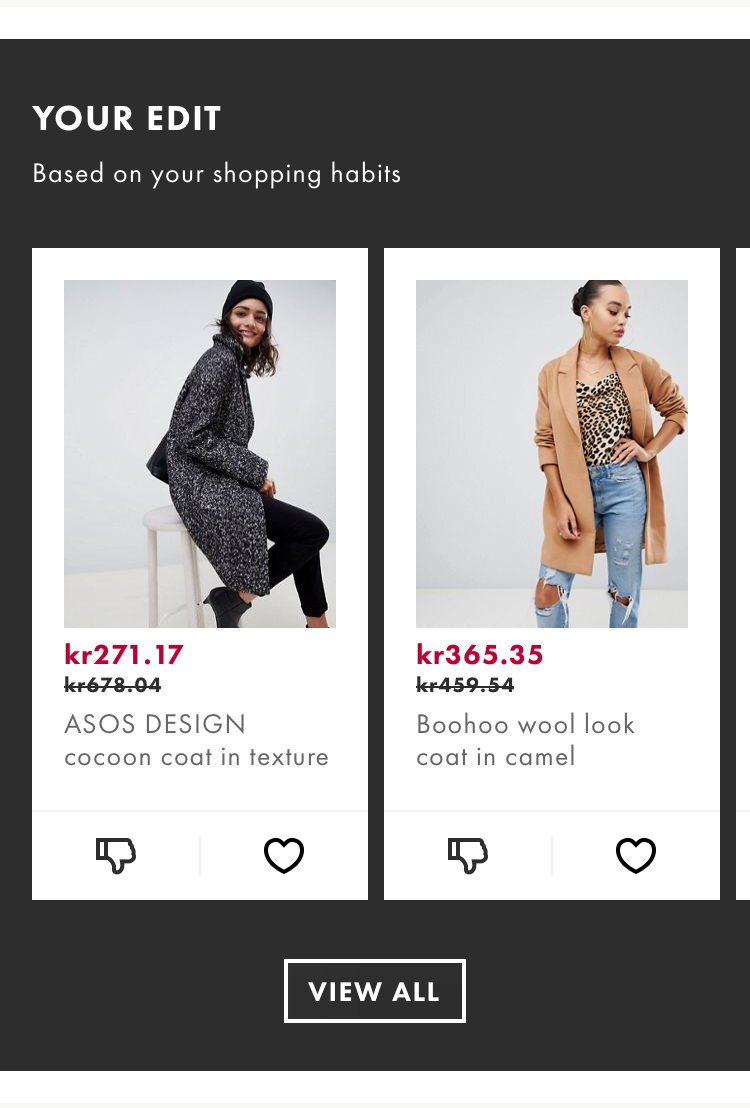
Aqui está um exemplo da ASOS, que usa a personalização para fazer recomendações baseadas no comportamento de compra de seus clientes:

Fonte da imagem: ASOS
Você precisa testar a sua página com e sem elementos personalizados para observar como as mudanças afetam as conversões.
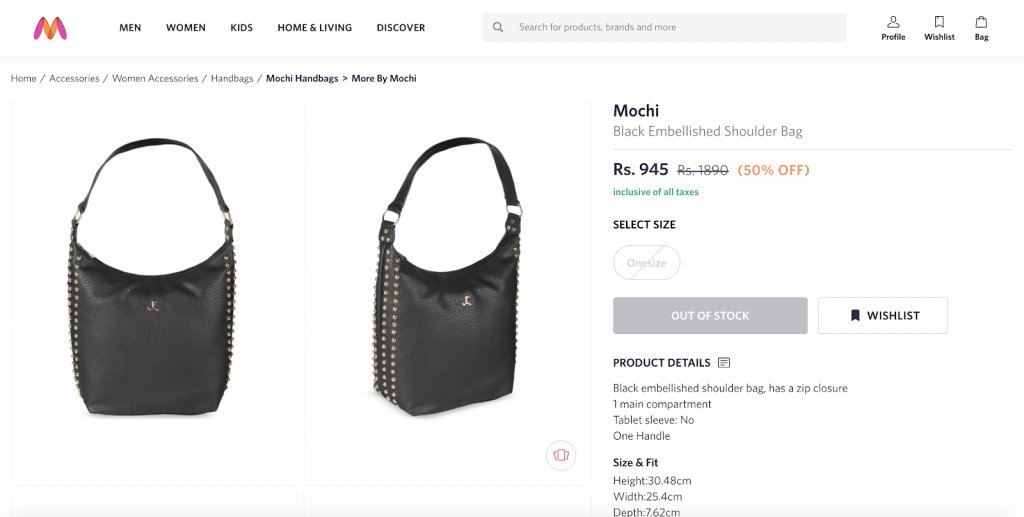
9. Notificação de produtos que voltaram ao estoque
Quando um produto tem uma demanda muito alta e seu estoque acaba, enxergue nele uma oportunidade. Ofereça aos visitantes a opção de receber uma notificação quando ele voltar ao estoque, o que significa que você os avisará quando o item que eles pretendiam comprar estiver disponível novamente no seu site.
Essa estratégia não só ajudará você a descobrir o endereço de e-mail deles, como também não permitirá que os clientes saiam da página de mãos vazias.
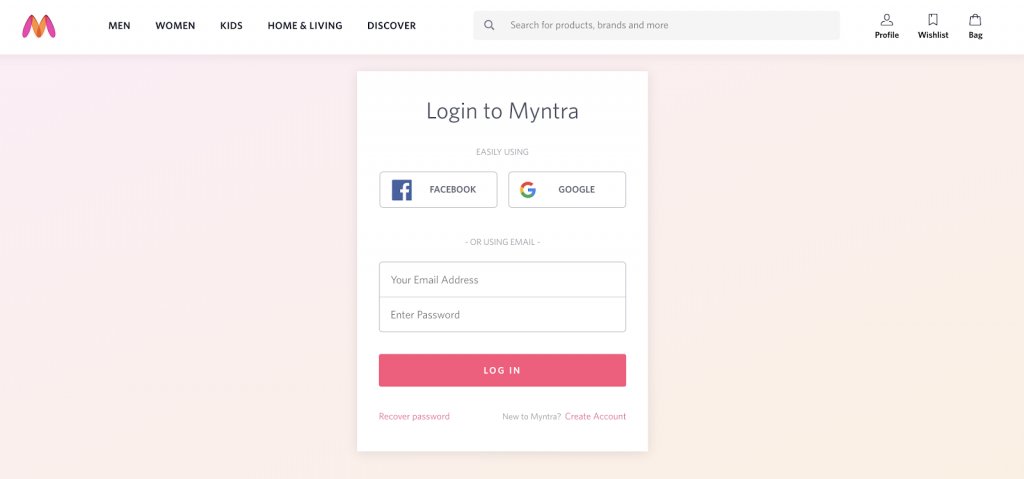
Por exemplo, a marca de moda indiana Myntra oferece uma opção para que os visitantes adicionem um produto que está esgotado a uma “lista de desejos” para comprá-lo no futuro.

Assim que os visitantes adicionam o item à lista, eles são redirecionados à página de registro da Myntra, que solicita o endereço de e-mail deles:

Teste o impacto de exibir produtos esgotados na variante da sua página, comparando-a com a versão de controle que não apresenta nenhuma informação aos clientes quando um item está esgotado na sua loja on-line.
10. Ajude as pessoas em vez de focar apenas na venda
Você não precisa fazer um discurso de vendas diretamente para as pessoas para ganhar dinheiro. Iniciar uma conversa para ajudá-las pode ser uma abordagem mais eficaz. Assim, elas ficarão mais propensas a se tornarem clientes.
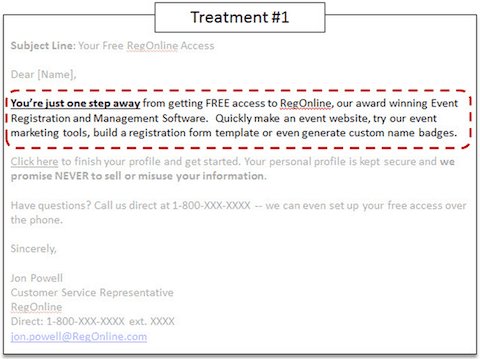
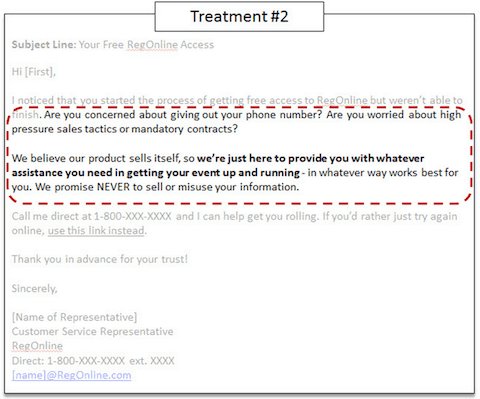
Por exemplo, a ActiveNetwork decidiu mudar a forma como usava os e-mails para promover seu produto. Em vez de adotar o discurso vendedor de costume, a empresa criou um novo modelo de e-mail com um tom mais acolhedor.
Veja a diferença.
Versão vendedora:

Fonte da imagem: MarketingExperiments
Versão acolhedora:

Fonte da imagem: MarketingExperiments
A segunda opção aumentou o número de leads em incríveis 349%.
Download grátis: Guia de teste A/B
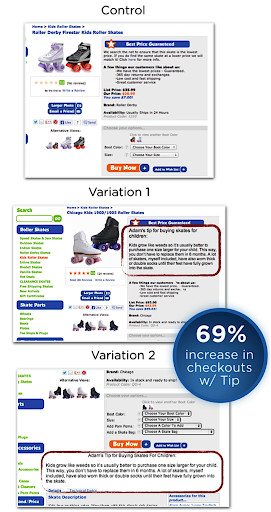
11. Dica de especialista sobre um item
Adicionar um toque cordial à experiência do cliente é um elemento com o qual a maioria das lojas de e-commerce costuma ter problemas. Isso pode ser contornado com a dica de um especialista na página do produto, que tem um potencial imenso para impulsionar suas vendas.
Esse recurso não só cria uma conexão emocional genuína com o seu público-alvo, como também garante ao cliente que vale a pena investir no que você tem a oferecer.
Por exemplo, no teste A/B da página de um produto da Roller Skate Nation, a avaliação de um especialista aumentou as vendas de patins em 69%.

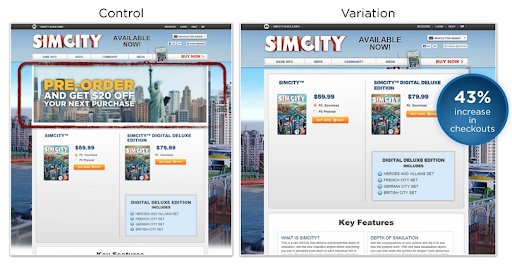
12. Conteúdo promocional
Todo mundo adora um bom desconto. No entanto, você não deve fazer suposições e acreditar na teoria de que o conteúdo promocional sempre gera conversões.
Vejamos o caso de estudo do site do jogo SimCity:

Fonte da imagem: SimCity
A versão de controle era a landing page original da empresa, que exibia informações sobre uma promoção na parte superior da tela, logo abaixo do menu.
Uma beleza, não é mesmo?
Seria normal presumir que um incentivo como esse seria excelente para aumentar as conversões.
No entanto, quando o conteúdo promocional foi removido da página inicial, a empresa registrou um aumento de 43% no número de checkouts.
Essa é uma amostra do sucesso dos designs de sites simples que geram conversões. Na variação, os visitantes não ficaram confusos tentando entender o botão do CTA, algo que, ironicamente, aconteceu na versão de controle que apresentava informações sobre a promoção.
Portanto, é preciso fazer testes para descobrir se vale a pena adicionar conteúdo promocional à sua loja de e-commerce.
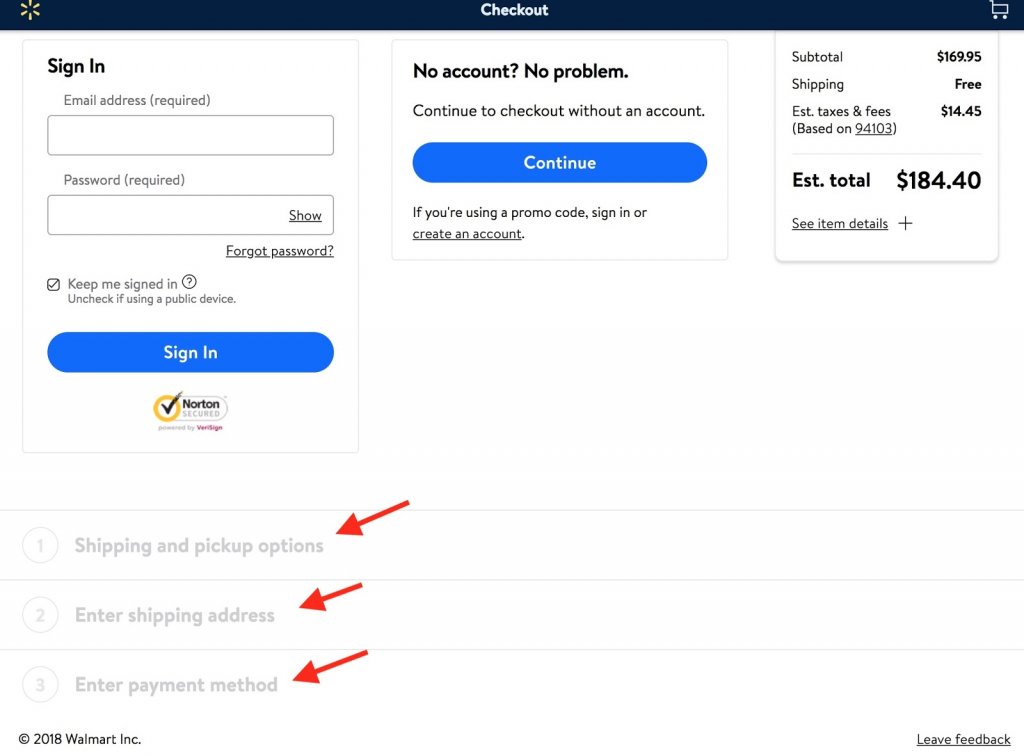
13. Layout de uma página ou de múltiplas páginas
Quando o assunto é abandono de carrinho, o processo de checkout em uma só página ou em múltiplas páginas pode fazer toda a diferença.
Na captura de tela abaixo, observe como o Walmart cria um fluxo de checkout prático em uma só página.

Fonte da imagem: Designforfounders
Mas é preciso saber qual abordagem é considerada mais fácil pelos seus clientes. Você deve garantir que eles nunca enfrentem dificuldades ou se sintam perdidos no meio do ciclo de vendas.
14. Atendimento ao cliente durante a compra
A falta de suporte é um dos fatores prejudiciais que estimulam o abandono do carrinho de compras.
Seus visitantes têm algumas expectativas relacionadas ao conforto e atendimento que recebem.
Mas como é possível oferecer o nível de suporte esperado?
Se você ainda não disponibiliza uma opção de chat em tempo real, experimente implementá-la.
Você pode investir na tecnologia durante um ou dois meses, por exemplo, durante uma campanha de 30 dias de frete grátis, e testar essa variante para compará-la à versão de controle (sem chat) para mensurar o crescimento nas vendas.
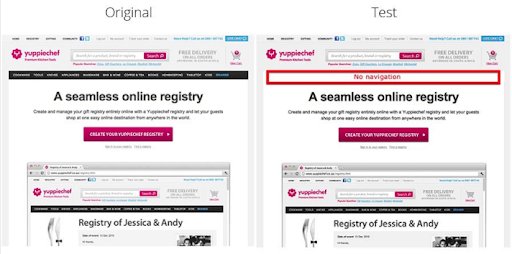
15. Menu de navegação
Manter a simplicidade é sempre a melhor aposta, seja em relação ao design, layout da página ou menu de navegação.
Seus visitantes podem ficar frustrados ao se depararem com um menu de navegação complexo que deveria ajudá-los a chegar onde desejam.
Este é o exemplo da Yuppiechef. A empresa removeu o menu de navegação e testou um novo formato para compará-lo à versão de controle.

Fonte da imagem: Yuppiechef
A mudança no design resultou em um aumento de 100% nas conversões. Se funcionou para essa empresa, também pode funcionar para você.
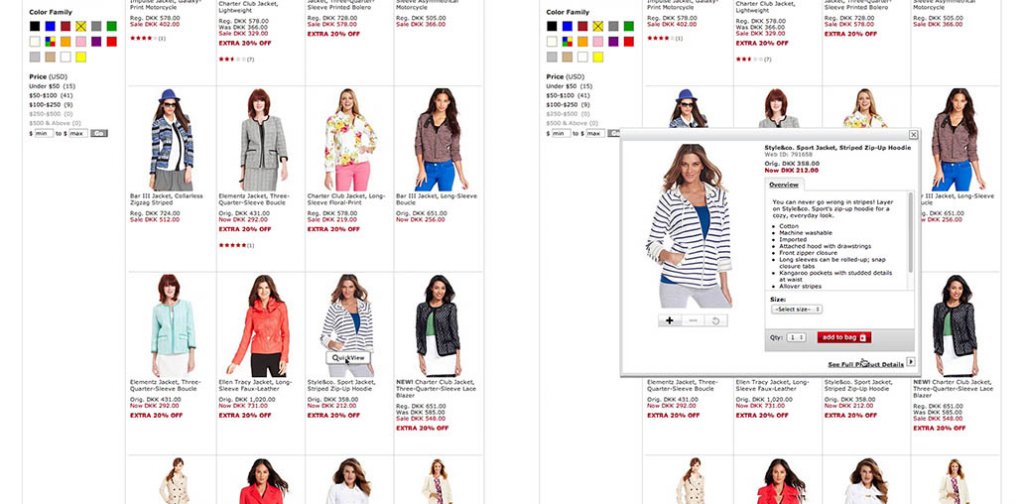
16. Visão rápida do produto
Para acabar com a dificuldade dos potenciais compradores de encontrar descrições adicionais dos produtos, você precisa testar o seu site com uma opção de visão rápida.
Ela possibilita que os clientes comparem os produtos por meio de uma visão geral, ajudando-os a tomar decisões de compra mais rápidas.
Veja o exemplo a seguir. A página à esquerda não oferece o recurso de visão rápida. Já na versão à direita, os detalhes do produto são exibidos quando o visitante passa o cursor sobre o item desejado.

Image Source: Baymard
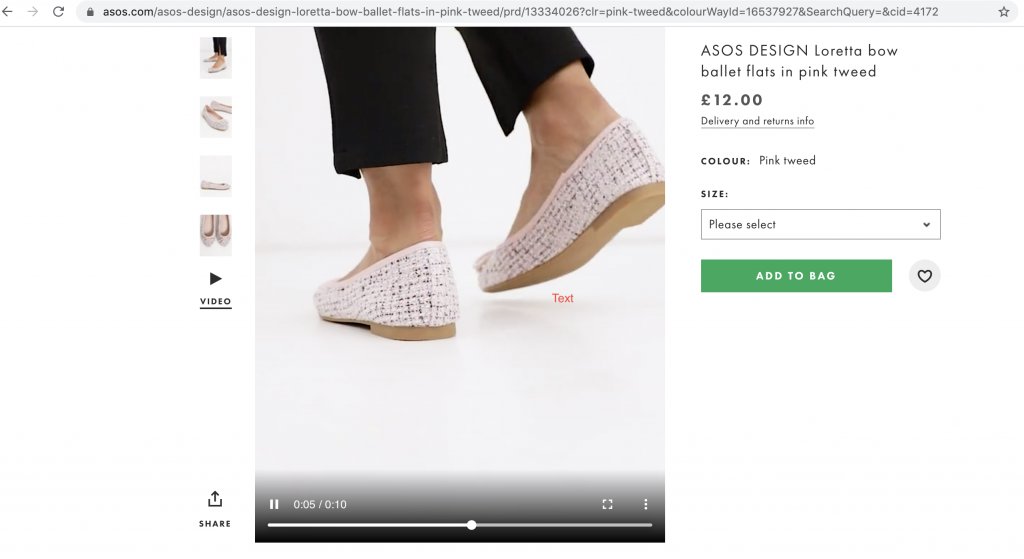
17. Vídeos dos produtos e vídeos 360°
Vivemos na era dos vídeos. Ele vêm se tornando um elemento que precisa estar presente na página do seu produto para melhorar a experiência do cliente.
Por exemplo, a ASOS foi uma das primeiras empresas a aproveitar os vídeos dos produtos em 360°. Posteriormente, muitas lojas de e-commerce que vendem itens de vestuário e calçados também adotaram o recurso de vídeo.

Fonte da imagem: ASOS
No entanto, como já dissemos, não siga a manada. Antes de tomar uma decisão, é preciso fazer testes para confirmar o que funciona com o seu público-alvo
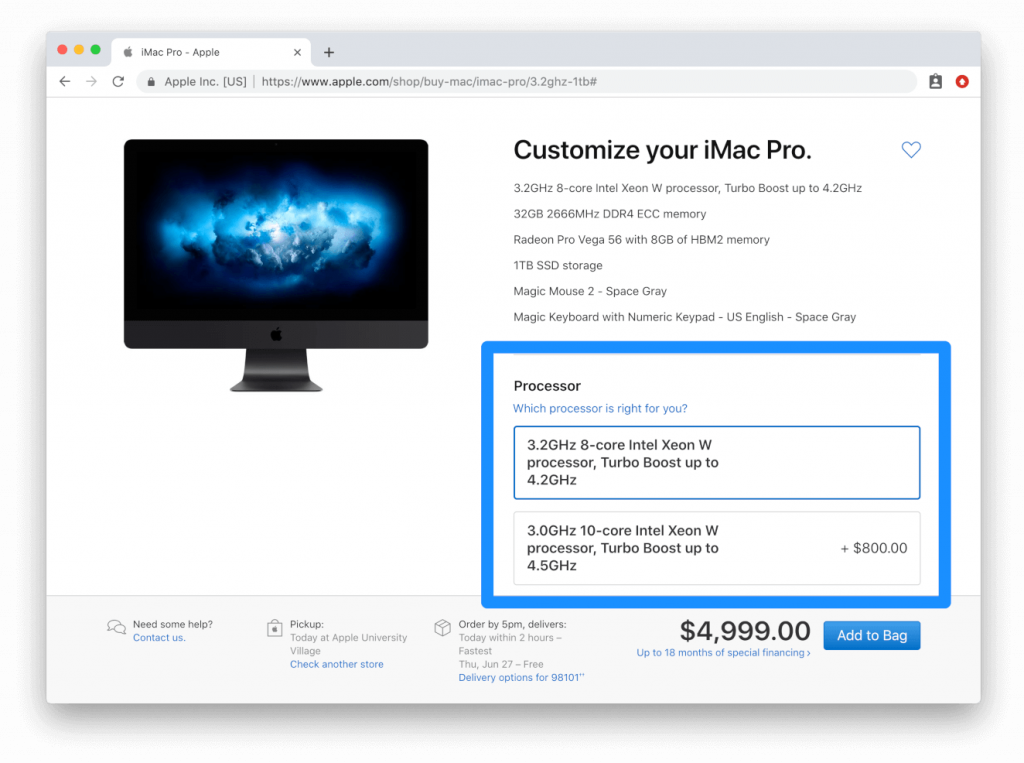
18. Teste de upselling e cross-selling
Você precisa fazer testes em seu site para comparar vendas de produtos complementares (cross-selling) e vendas de produtos mais caros (upselling). Por exemplo, a Apple é especialista em promover o upselling de seus produtos ao permitir que os clientes façam melhorias nos dispositivos antes de finalizar a compra.
Teste o que funciona melhor no seu site.

Fonte da imagem: Apple.com
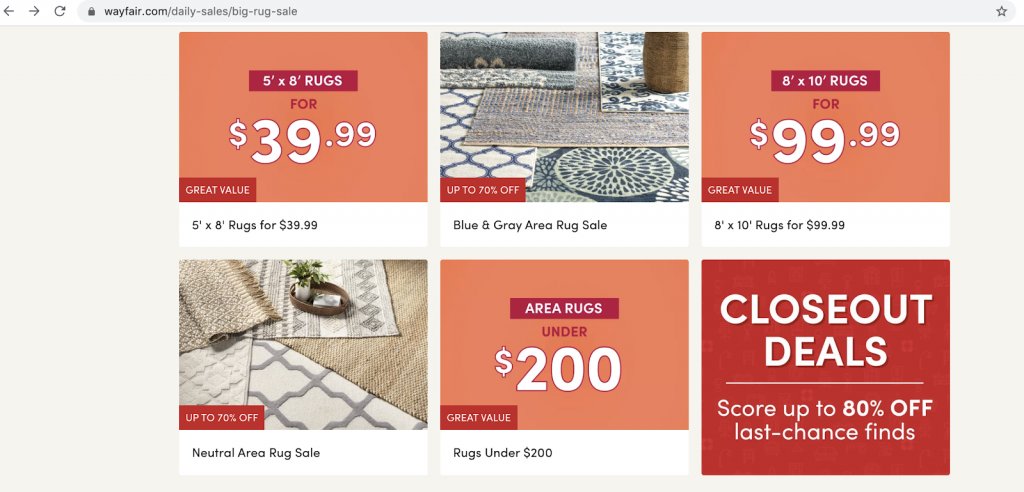
19. Tags em imagens de prévia
Enfatizar que um item é “Novo” ou o “Mais vendido” pode aumentar as vendas dele no seu site. Adicione essas frases de destaque aos produtos que estão na promoção.
Os visitantes ficam motivados a fazer uma compra quando notam a presença de tags como essas nos produtos de interesse deles.
Aqui está um exemplo da Wayfair, que usa várias tags vermelhas e brilhantes em seu site. A empresa aplica essa estratégia para anunciar descontos ou promoções em itens selecionados.

Fonte da imagem: Wayfair
Esse método é rápido e eficiente para aumentar o sucesso da página do seu produto.
20. Prova social no conteúdo gerado pelo usuário
Na última fase do ciclo de vendas, um pouco antes de efetuarem a compra, os clientes buscam algum tipo de validação para terem a certeza de que estão tomando a decisão certa.
A melhor forma de lidar com essa etapa é disponibilizar depoimentos e avaliações sobre o produto escritas por outros clientes.
Ao mostrar aos seus potenciais compradores como os usuários que adquiriram aquele produto ficaram satisfeitos, você aumenta a motivação deles para concluírem a compra.
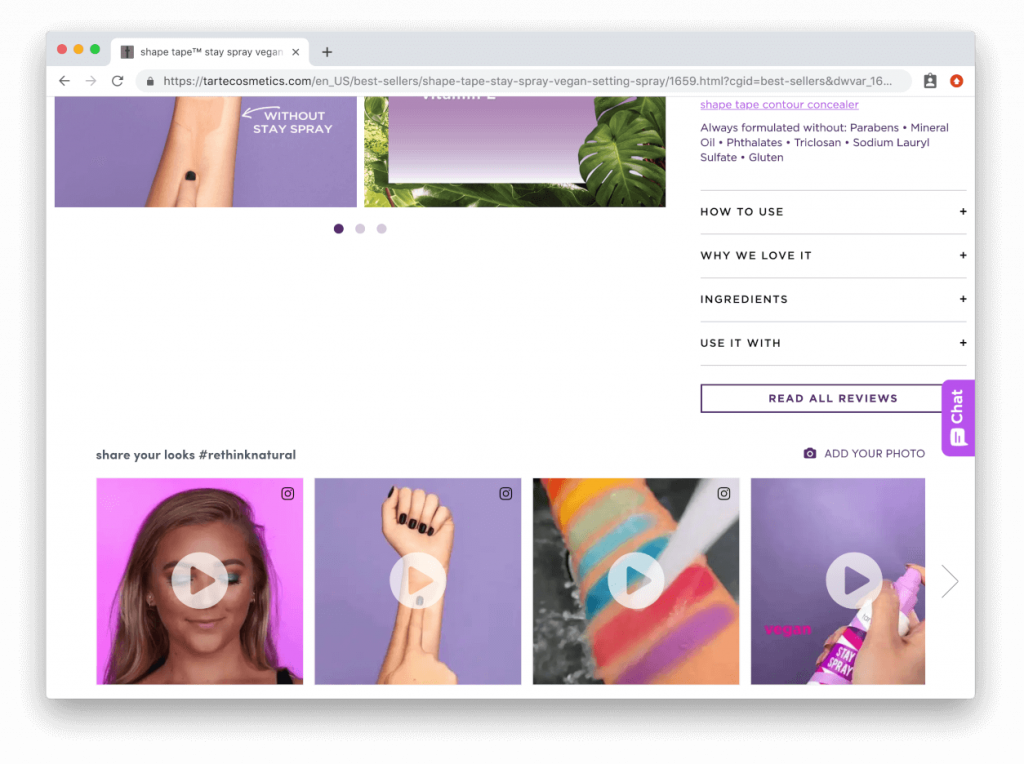
Por exemplo, a Tarte utiliza esse recurso nas páginas de seus produtos ao exibir publicações feitas pelos clientes no Instagram com suas hashtags.

O produto é promovido gratuitamente pelos clientes, que ficam felizes em exibi-lo nas redes sociais.
Por exemplo, você pode testar uma versão da página com avaliações e compará-la com outra variante composta por vídeos gerados pelos usuários para definir qual é a vencedora.
Qual ideia você deve testar primeiro? Assista ao webinar e conheça técnicas e estratégias práticas para priorizar suas hipóteses.
Conclusão
Testar todos esses elementos e definir quais convertem melhor na sua landing page certamente será uma ótima experiência de aprendizado.
Use a sua criatividade ao fazer os testes A/B. Seguir a manada ou as melhores práticas só funcionará até certo ponto.
Vá em frente e faça o seu primeiro teste A/B. Realize os testes pensando nos seus usuários e com uma ideia definida do que você está tentando alcançar.
Pense grande e no longo prazo. Comece a fazer testes A/B agora mesmo.






![Calculadora de significância estatística para testes A/B [planilha grátis]](https://static.wingify.com/gcp/uploads/sites/3/2010/04/Feature-image_AB-Test-Statistical-Significance-Calculator-Free-Excel.png?tr=h-600)










