Above the fold: Significado
O significado original da expressão “above the fold” (“acima da dobra”, em tradução para o português) se referia à primeira dobra nos jornais. No passado, os jornais impressos ficavam pendurados nas bancas e eram dobrados ao meio para que os transeuntes conseguissem ler facilmente a manchete principal.
No ambiente digital, a expressão “above the fold” no contexto de um site se refere ao conteúdo que o visitante vê quando a página é carregada, antes de rolar a tela para baixo.
Importância da seção above the fold
A seção “above the fold”, ou a “primeira dobra”, como também é chamada, é importante por ser a primeira parte da página exibida aos visitantes. Ela ocupa a seção principal apresentada pelo site. Por isso, deve ser cativante, atraente e capaz de reter os visitantes.
A seção “above the fold” deve ser composta por conteúdo importante e envolvente, além de estar alinhada às suas metas de negócios. Por exemplo, em um site de comércio eletrônico, posicionar as últimas ofertas com descontos na seção “above the fold” pode resultar no aumento do número de leads e conversões.
Above the fold e otimização para mecanismos de busca (SEO)
Segundo o Google, se sua página não tiver certo grau de conteúdo na primeira dobra, sua classificação no buscador poderá ser prejudicada. No caso de um site novo, também haverá problemas para classificá-lo. Como o Google deseja oferecer aos usuários a melhor experiência e as informações mais relevantes imediatamente, a plataforma recomenda inserir os textos importantes na seção “above the fold”.
Além disso, no caso dos editores que geram receitas a partir da exibição de publicidade, se grandes blocos de anúncios forem exibidos na primeira dobra e dificultarem para o visitante localizar o conteúdo real do site, o algoritmo de layout de página poderá afetar sua classificação.
Melhores práticas de otimização above the fold
Quanto mais simples for a página, mais ela será capaz de atrair a atenção do visitante. Listamos abaixo algumas das melhores práticas que ajudarão você a otimizar a seção “above the fold” em suas landing pages.
1. Cabeçalho da página (H1) e texto principal
O cabeçalho da página (H1) deve ser claro, conciso e convincente. O texto principal deve apresentar suas propostas de venda únicas (USPs). O cabeçalho e o texto principal devem informar claramente aos visitantes o que sua empresa oferece e como ela pode resolver os problemas deles.
2. CTAs certos
Dependendo dos objetivos da sua empresa e do público-alvo, é preciso ter foco na criação dos CTAs certos e em seu posicionamento correto no site. Geralmente, os CTAs são inseridos no canto superior direito da página para que sejam encontrados facilmente, sugerindo ações como “Entre em contato conosco”, “Faça o teste gratuito” e “Adicionar ao carrinho”.
3. O tempo de carregamento da página é fundamental para as conversões
O tempo de carregamento da página é o fator mais importante para a otimização para mecanismos de busca (SEO) e para a otimização da taxa de conversão (CRO). Um visitante leva menos de um segundo para formar uma impressão sobre seu site, portanto, o conteúdo “above the fold” deve ser carregado antes do restante da página. A remoção de código JavaScript desnecessário do cabeçalho e a otimização do CSS ajudam a diminuir o tempo de carregamento da página.
4. Remova todas as distrações
Você quer que seus visitantes sejam atraídos pelo texto exibido na primeira dobra, certo? Então, evite adicionar elementos demais na seção “above the fold”. O excesso de imagens, vídeos, galerias deslizantes e pop-ups pode distrair os usuários e fazer com que eles saiam do site. Siga o princípio geral de exibir as informações mais importantes primeiro.
5. Otimização de imagens
O uso de imagens na primeira dobra é uma prática comum, mas é importante lembrar que os recursos gráficos aumentam o tempo de carregamento da página. Por isso, é recomendável otimizar as imagens, compactando-as e apresentando-as nos formatos de última geração (WebP ou PNG), para que sejam exibidas rapidamente em alta qualidade.
Embora essas sejam práticas recomendadas, o que funciona para uma empresa pode não dar certo com outra. Existe apenas uma maneira segura de identificar o que realmente funcionará para o seu site: realizar testes A/B.
Como executar um teste A/B de design above the fold
Agora que você compreendeu o conceito de “above the fold” e como é possível otimizá-lo, é importante testar o que funcionará melhor em seu site antes de exibir o conteúdo a todos os seus visitantes.
E não existe solução melhor para fazer isso do que os testes A/B! Para realizar experimentos com os títulos e o texto principal, você pode configurar um teste A/B usando a ferramenta VWO Testing e verificar qual versão da sua página apresenta o melhor desempenho. Experimente agora mesmo. O teste não requer o auxílio de um desenvolvedor.
Descubra como a Elegant Steps testou os elementos da seção “above the fold” em seu site com a VWO e aumentou suas conversões em 200%. A principal proposta de venda única da Elegant Steps, o frete grátis, não aparecia na seção “above the fold” em dispositivos móveis. A empresa levantou a hipótese de que a exibição do frete grátis na primeira dobra ajudaria a reduzir a taxa de rejeição e incentivaria os usuários a avançar no funil de conversão. Os resultados apareceram em um mês e foram muito positivos. A taxa de conversão em dispositivos móveis aumentou em 200%.
Exemplos da seção above the fold
Veja alguns exemplos e ideias de seções “above the fold” bem feitas:
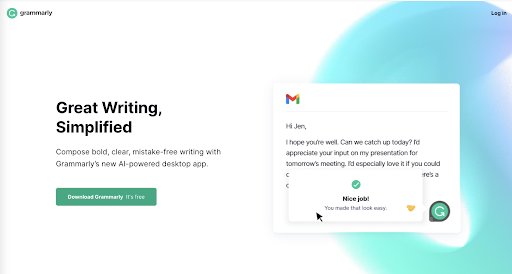
- A página do Grammarly tem um título claro, um texto primário conciso que transmite sua proposta de venda única e um CTA explícito que estimula o visitante a fazer o download do aplicativo.

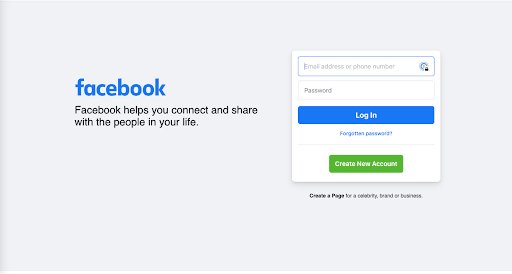
- O site do Facebook também tem um texto claro que transmite a proposta de venda única da empresa. O formulário de registro incentiva o engajamento do visitante com a página