Botones de llamada a la acción: La guía definitiva con las mejores prácticas y ejemplos
Los botones de llamada a la acción (CTA) son las guías de tus visitantes que les ayudan a conseguir un objetivo y contribuyen a las tasas de conversión de tu sitio web. Cualquiera que haya probado tests A/B sabe lo que una buena llamada a la acción puede hacer por sus tasas de conversión.
Algunas de los tests A/B más comunes consisten en cambiar el color y el tamaño de los botones, seguido de un seguimiento para identificar la combinación con mejores resultados que ayude a los visitantes a convertir.
Pero espera. Un plan CRO de éxito comienza con la recopilación de la máxima información y conocimientos sobre el usuario. Todo parte de ahí y establece una hoja de ruta eficaz. Antes de saltar directamente a la experimentación, comprende el comportamiento del visitante en tu sitio web y crea hipótesis eficaces incluso para las pruebas de botones. En contra de la percepción común, ¡NO es un juego de golpear y probar!
Descargar gratis: Guía de optimización de la landing page
En esta entrada de blog, hemos trazado un plan y enumerado las mejores prácticas para diseñar e implementar botones de llamada a la acción de alta conversión en tu sitio web.
Priorizar tus CTA
Aunque los expertos del sector recomiendan encarecidamente que te ciñas a una sola CTA por página, si tu estrategia de conversión requiere una CTA secundaria, es importante que seas claro con su priorización.
Los escenarios de pruebas en la vida real pueden ser complicados y pueden implicar múltiples variables además de la tasa de conversión de ingresos de los CTA individuales. En ese caso, te sugiero que elabores una tabla como la que se muestra a continuación para decidir cuáles son tus CTA principales y secundarios. Tienes que puntuar hipotéticamente cada una de las variables en una escala de 0 a 5. Calcula la puntuación sumada para encontrar tu llamada a la acción primaria. Por ejemplo
| Variable1 | Variable2 | Variable3 | Total | |
|---|---|---|---|---|
| CTA 1 | 4 | 5 | 1 | 10 |
| CTA 2 | 3 | 2 | 4 | 9 |
Las variables aquí pueden ser cualquier cosa, como CTR anteriores, conversiones de ingresos, facilidad de gestión efectiva, complicación técnica y otras. Cada caso es único y puede tener su propio conjunto de variables complejas. Lo importante es que sepas establecer tus prioridades en estos casos.
Una cosa que debes saber aquí es que, aunque tengas dos llamadas a la acción en la misma página, deben estar relacionadas de algún modo entre sí. Y el objetivo final de conversión de ambos botones debe ser el mismo.
4 factores que debes tener en cuenta para conseguir CTA de mayor conversión
Como los CTA son elementos cruciales en tu landing page y tienen un impacto en tu embudo de conversión, su estrategia de diseño exige una atención especial durante la optimización de la conversión.
1. Texto del botón
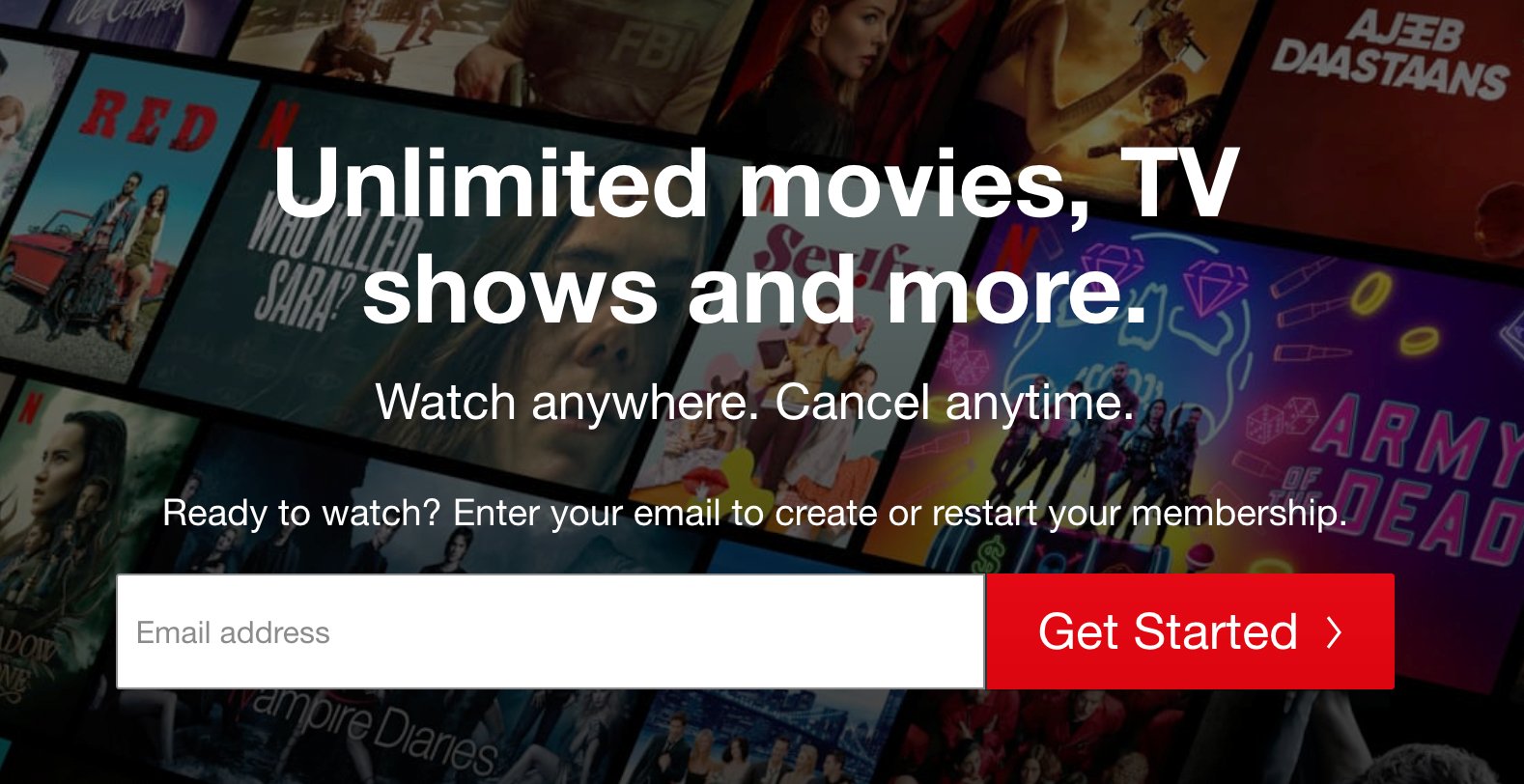
Valor. ¡Sí! Tus botones CTA deben responder a la pregunta: «¿Por qué debería hacer clic en esto?». En otras palabras, debe transmitir un beneficio al lector de la forma más clara y sencilla posible. Un buen ejemplo de esto es la CTA de Netflix que se muestra a continuación.
En medio de la pandemia de Covid-19, Netflix tenía 207,64 millones de suscriptores de pago en todo el mundo en el primer trimestre de 2021, debido a los bloqueos y a la popularidad de la aplicación de streaming. El diseño limpio del botón CTA de su formulario es agradable a la vista, y el texto no comunica agresivamente, sino que te invita a empezar. El texto adicional también es tranquilizador y, por tanto, permite a los posibles clientes tomar una decisión rápida.

El texto de tu botón debe ser específico, sencillo y nítido. Los detalles adicionales en torno a tu CTA deben facilitar el proceso de toma de decisiones de tu visitante en lugar de dejarlo confundido.
Otro obstáculo que el texto de los botones puede eliminar para ti es la ansiedad. Los visitantes de una página web dudan a la hora de actuar por múltiples razones. Comprender las dudas de los visitantes preguntándoles directamente qué les impide actuar en tu página web puede ayudarte a descubrir una mina de ideas que puedes utilizar para optimizar tus botones CTA y tu sitio web en general.

2. Color del botón
No estoy aquí para sugerir que el naranja tiene mejores conversiones que el rojo, o que el verde es el color al que debes ceñirte para el color de tu botón CTA. El trato de talla única frustra el propósito de la experimentación.
Puedes crear una hipótesis eficaz de que el color del botón debe contrastar mucho con tus colores de fondo porque capta la atención de los visitantes a primera vista. A continuación, realiza un test A/B, utilizando plataformas de tests A/B, para validar esta hipótesis.
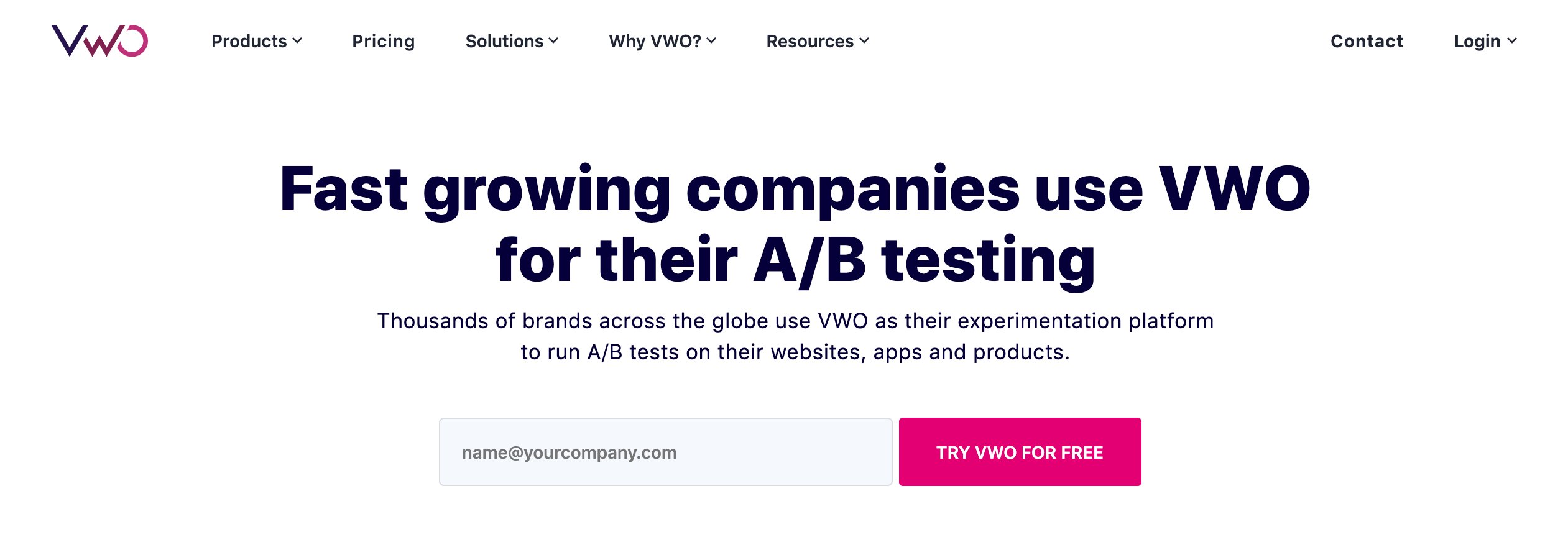
Por ejemplo, echa un vistazo al CTA magenta de prueba gratuita de VWO sobre un fondo blanco en su página de inicio:

3. Colocación de tu llamada a la acción
Vale, todos sabemos que debe estar en un lugar destacado de la página web. Así que no hay puntos por señalar la cabecera de la página, la barra lateral izquierda o el centro de la página.
¿Alguien ha dicho, above the fold? ¡Interesante, pero no siempre cierto! Sí, «el above the fold» es un mito. Muchas veces, mover la llamada a la acción below the fold ha demostrado tener un mayor índice de conversión. Al parecer, en el caso de algunas ofertas complicadas, a la gente le gusta entender el trato un poco mejor antes de preferir pasar a la acción. En tales casos, si tu CTA se coloca above the fold, no mucha gente se molestará en hacer clic en ella.
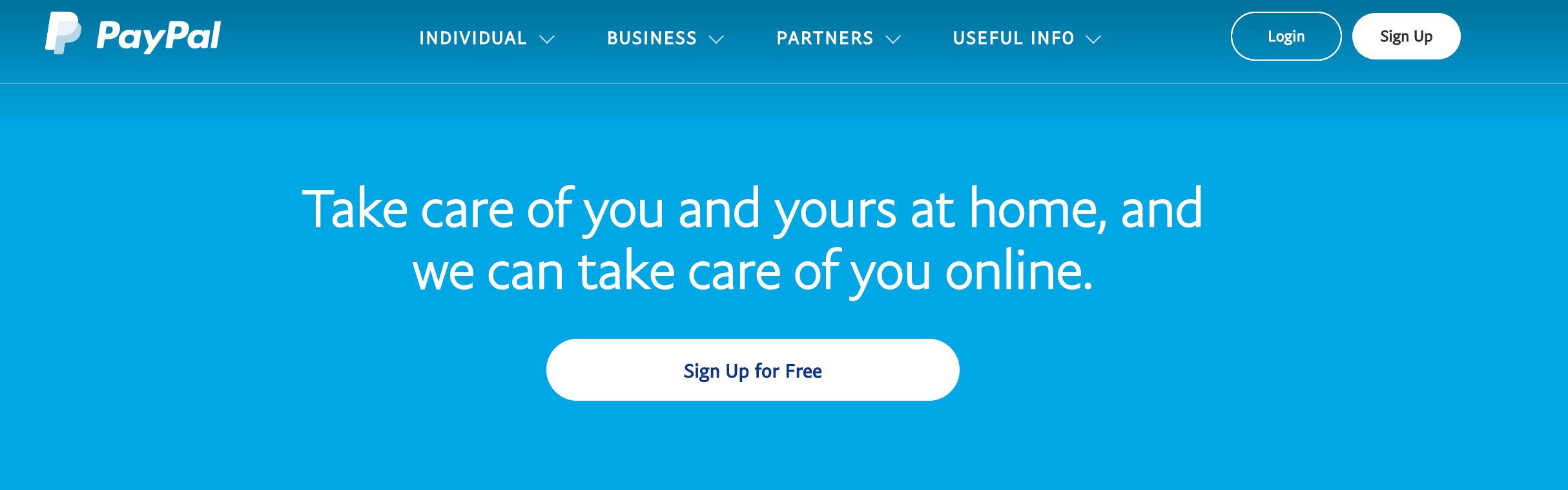
Llama la atención del visitante sobre tu CTA utilizando un buen trozo de espacio en blanco. Ayuda a que la CTA destaque para guiar los ojos de los visitantes en la dirección correcta. Aunque en un intento de colocar tu botón en el espacio en blanco, asegúrate de no acabar colocándolos tan lejos del texto principal o de los elementos circundantes de la página que empiece a parecer desconectado. Esto puede reducir de nuevo tu tasa de conversión.
Mira cómo Paypal utiliza los espacios en blanco en su sitio web:

Descargar gratis: Guía de optimización de la landing page
4. Tamaño de la CTA
Tu CTA debe ser agradable a la vista, legible y no abrumar al visitante. Hay situaciones en las que tienes que hacer que tu CTA principal sea distinta de la CTA secundaria.
Deberías hacer tests A/B de tamaño y color de tus botones CTA para saber qué conjunto de variaciones recibe el máximo número de clics y visitas, contribuyendo a tus objetivos de conversión.

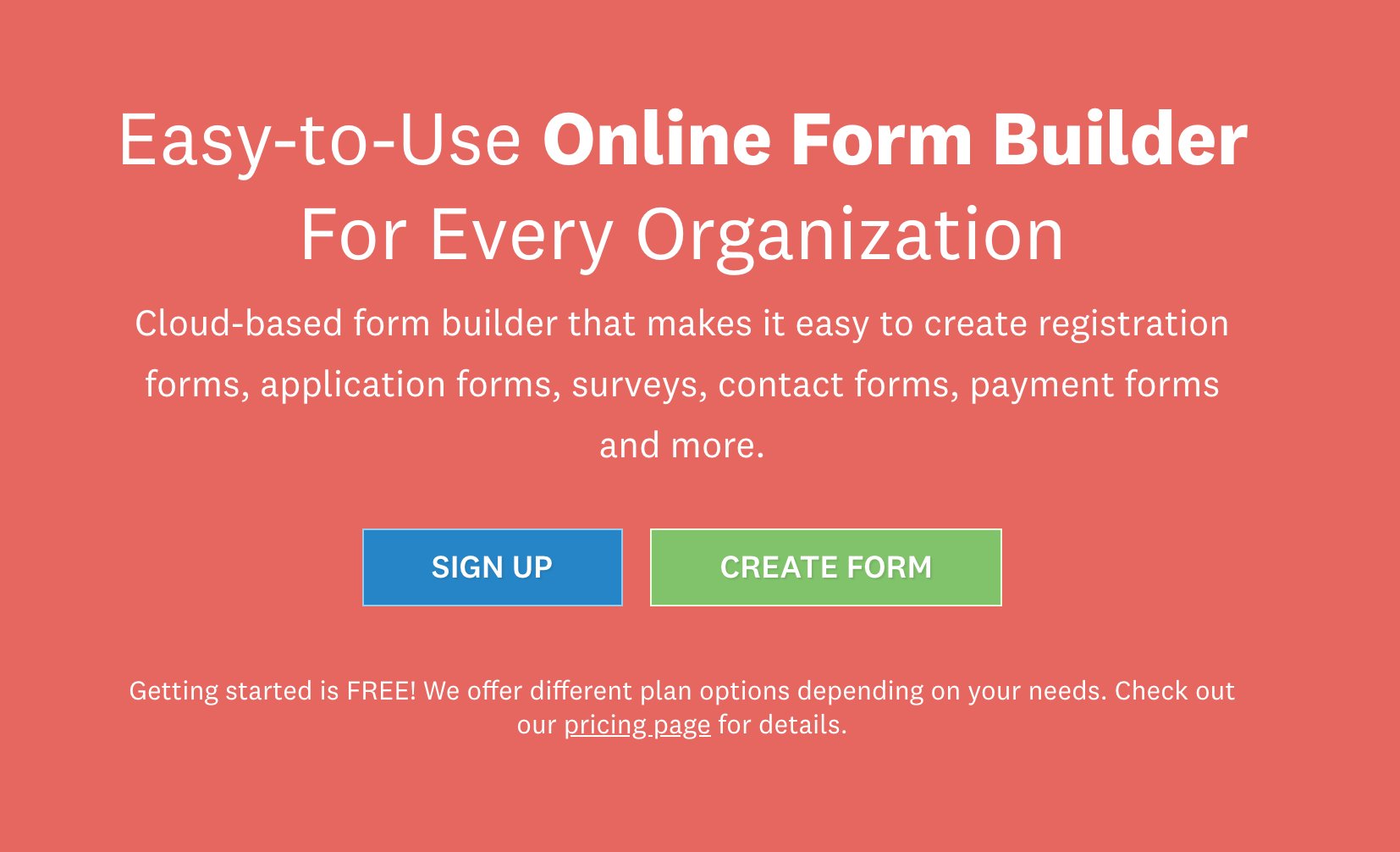
A continuación se muestra un ejemplo de Wufoo.com con dos CTA en diferentes colores:

Algunos consejos adicionales
- Coloca tu política de privacidad debajo de tu botón CTA
Esto mejora la credibilidad de tu oferta para los consumidores. Muchos webmasters también lo consideran una buena práctica de SEO (no hay pruebas de ello), principalmente porque puede contribuir al factor de credibilidad del sitio si se somete a la revisión manual de Google. Sin embargo, no supondrá una gran diferencia en la clasificación de tu sitio.
El enlace a la página «Política de privacidad» colocado junto a los botones de llamada a la acción puede no distraer a los visitantes e influir negativamente en la tasa de conversión. Por lo tanto, no debería ser un punto de preocupación.
- Elimina las distracciones
El posicionamiento de la CTA en tu página web debe estar libre de desorden. Los botones de redes sociales y cualquier contenido no relacionado no deben estar cerca de la CTA. Los únicos elementos que pueden impulsar mejor la oferta deben estar cerca del CTA.
Empieza con estos recursos gratuitos para crear botones CTA de alta conversión
Aquí va la lista de recursos gratuitos para crear botones que conviertan y ejemplos para empezar:
Recursos de Photoshop
- Crea un botón de llamada a la acción grande y bonito en Photoshop [Sitepoint.com]
- Los 100 mejores tutoriales útiles sobre botones e insignias de Photoshop [SpeckyBoy.com]
Ideas para botones
Conclusión
Los pequeños retoques en el diseño de tus botones CTA pueden parecer insignificantes, pero pueden influir considerablemente en las tasas de conversión de tu sitio web si se optimizan bien. Y para ello, comprender el comportamiento de los visitantes en tu sitio web sienta las bases de tu experimento con una hipótesis nítida basada en los conocimientos derivados.
Los tests A/B iterativas de tus diseños de CTA pueden ayudarte a validar tu hipótesis, lo que a su vez puede disparar tus conversiones.