Wie verwenden Sie Bild-Slider und Karusselle richtig?
Oh, diese lästigen Slider!
Ich weiß nicht mehr, wie oft ich schon versucht habe, die laufenden Slides auf einer Website zu lesen. Es ist einfach so ärgerlich, wenn man versucht, in aller Eile zu lesen, was geschrieben wurde, bevor ein anderer Slide den Platz einnimmt. Jetzt mache ich mir nicht einmal mehr die Mühe, weiter als bis zum ersten Slider des Bild-Slider zu scannen.
Ich dachte, ich wäre der Einzige, der diese automatischen Schieberegler nicht ausstehen kann, doch Gott sei Dank gibt es auch andere wie mich!
Kostenlos herunterladen: A/B-Testing Leitfaden
Diese rotierenden Slides werden vom Benutzer entweder ignoriert oder verwirren ihn noch mehr, was sich auf die allgemeine Benutzererfahrung und die Conversions auf der Website auswirkt.

Eine Usability-Studie der Nielsen Norman Group hat bestätigt, dass die automatische Weiterleitung von Karussells die Nutzer stört und die Sichtbarkeit verringert.
Die Studie hebt eine Reihe von Gründen hervor, warum diese vermeintlich „coolen“ Designelemente in Wirklichkeit nicht gut für die Benutzerfreundlichkeit oder die Conversions Ihrer Website sind:
- Die automatische Drehung führt dazu, dass der Nutzer die Kontrolle über seine Interaktion mit der Website verliert. Dies ist besonders ärgerlich für Benutzer mit motorischen Störungen oder Dyspraxie.
- Sie führen zu Bannerblindheit und werden von den Nutzern oft einfach ignoriert. Das nachstehende Eye-Tracking-Beispiel aus einer anderen Quelle bestätigt dies ebenfalls. Sie können sehen, dass der Bild-Slider (der schwarze Bereich im Bild) von den Besuchern der Website kaum beachtet wird.

3. Nutzer mit geringen Lesefähigkeiten und internationale Nutzer (deren Muttersprache sich von der Sprache auf Ihrer Website unterscheidet) lesen oft langsam. Ein Nutzer bringt in der Studie seine Frustration deutlich zum Ausdruck, wenn er sagt: „Ich hatte keine Zeit, es zu lesen. Es blinkt immer zu schnell.“
Außerdem funktionieren Schieberegler auf mobilen Geräten nicht gut. Ich frage mich, wenn diese Schieberegler so verwirrend und lästig für so viele andere Nutzer sind, warum sind sie dann fast überall zu finden? Wie sich herausstellt, werden Bild-Slider oder rotierende Banner oft als einfache Lösung angesehen, um eine bessere Navigation zu allen wichtigen Inhalten/Angeboten auf der Website zu ermöglichen. Die Daten zeigen jedoch etwas anderes.
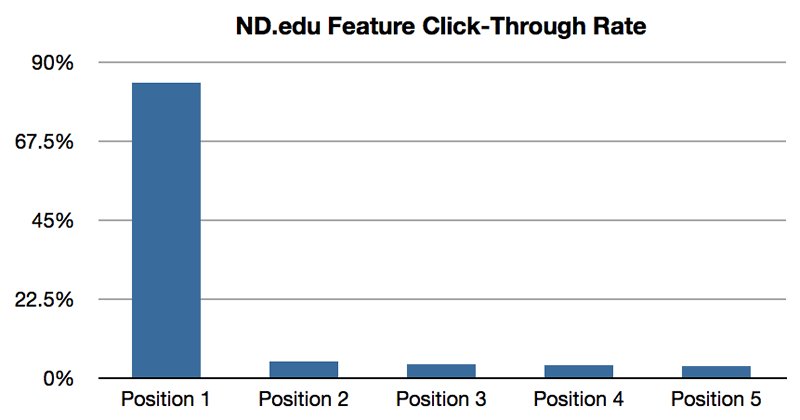
Die Universität Notre Dame hat ihr Karussell getestet. Das nachstehende Diagramm zeigt die Ergebnisse, die dabei erzielt wurden. Nur 1% aller Besucher klickten sich vom Karussell aus durch, und die Mehrheit dieser Besucher (84%) interagierte nur mit dem ersten Slide des Sliders.

Okay, ich hab’s verstanden! Jede Abteilung möchte ihr spezielles Angebot auf der Homepage haben.
Aber ehrlich gesagt ist eine Klickrate von 1% bei einem Element, das viel Platz auf der Homepage einnimmt, eine klare Verschwendung von Aufwand. Halten Sie Bild-Slider immer noch für eine gute Idee?
Abgesehen davon, dass sie eine Herausforderung für die Benutzerfreundlichkeit darstellen, stopfen Karussells mehrere Angebote an einem Ort, was ein großer Conversion-Killer ist. Wie die bewährte Conversion-Weisheit vorschlägt, sollten Sie idealerweise nur ein Angebot oder einen Call-to-Action pro Seite haben. Und Karussells sind hier definitiv die Übeltäter.
Zu viele Angebote sagen einfach: „Wir wissen nicht, was unsere oberste Priorität sein soll, also werfen wir sie alle hier zusammen und schauen, welches am besten funktioniert.“ Übernehmt Verantwortung, Leute! Legen Sie die Priorität Ihrer Angebote fest, bevor Sie weitermachen.
Erledigt?
Okay, wenn Sie bereit sind, diese „Standardpraxis“ hinter sich zu lassen, finden Sie hier ein paar Alternativen zum Bild-Slider, die Sie ausprobieren können:
Zu viele Angebote sagen einfach: „Wir wissen nicht, was unsere oberste Priorität sein soll, also werfen wir sie alle hier zusammen und schauen, welches am besten funktioniert.“ Stehen Sie Ihren Mann und übernehmen Sie Verantwortung, Leute! Legen Sie die Priorität Ihrer Angebote fest, bevor Sie weitermachen.
1. Konzentrieren Sie Ihre Homepage auf Ihr Hauptangebot
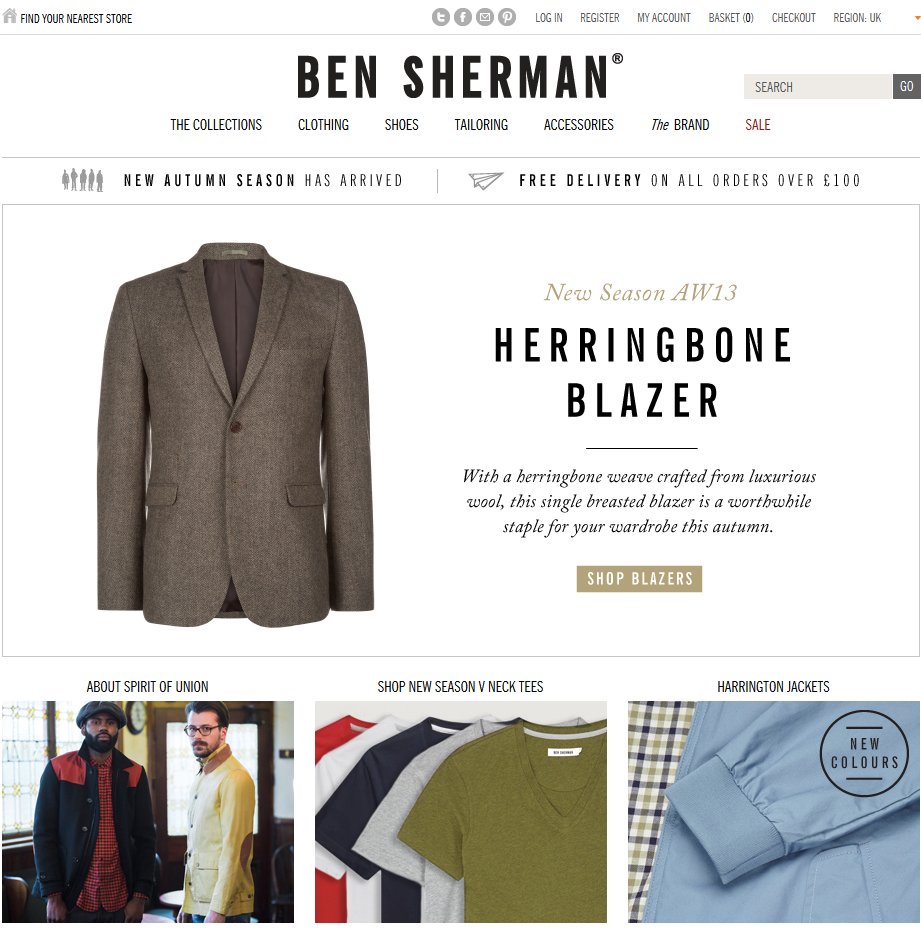
Präsentieren Sie sich von Ihrer besten Seite. Lassen Sie Ihr wichtigstes Angebot die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Und fügen Sie ein paar Angebote hinzu, die das ganze Jahr über gut für Sie laufen. Sie können sehen, wie Ben Sherman dies auf seiner Homepage umsetzt:

In der obigen Abbildung ist nur das Blazer-Angebot oberhalb der Falz zu sehen.
Lassen Sie Ihre Website nicht wie ein Werbehaufen aussehen. Sie sollten nicht an jedem Angebot festhalten, das Sie zuvor beworben haben.
2. Konvertieren Sie jedes Bild in eine gezielte Homepage für bestimmte Besuchersegmente
Nehmen wir an, Sie haben ein weltweites Online-Kleidungsgeschäft. In den einzelnen Ländern gibt es oft unterschiedliche Bekleidungstrends. Sie können also Ihre Besucher mit Hilfe Ihrer A/B-Testing-Software nach ihrem geografischen Standort segmentieren.
Zeigen Sie ihnen die Homepage, die ein Angebot über den beliebtesten Bekleidungstrend in ihrem Land bewirbt. Dies ist ein großartiger Ersatz für eine „Einheitslösung“, bei der 4 Dias gezeigt werden, von denen 3 eher für Trends in den USA geeignet sind (weil 80% Ihrer Besucher aus den USA kommen) und 1 für das Vereinigte Königreich.
Aber wissen Sie was? Wahrscheinlich vernachlässigen Sie die Vorlieben der Besucher aus anderen Ländern. Auch wenn Sie sich bemüht haben, alles in diese Länder zu versenden, werden Ihre Umsätze dort trotzdem schlecht sein.
Anstatt Ihren Besuchern einen sich ständig drehenden Bild-Slider zu zeigen, der vielleicht sogar ein Angebot pro Slide für die 5 wichtigsten Länder auflistet, aus denen Sie den Großteil Ihres Traffics erhalten, warum nicht einfach den Slider abschaffen und durch ein standortspezifisches Angebot ersetzen? Mit Hilfe von vordefinierten Segmenten in VWO können Sie dies mit nur wenigen Klicks einrichten.
Depesh Mandalia, der Experte für E-Commerce und Digitaltechnik, wird in diesem Artikel von eConsultancy zu Recht zitiert:
Eine gezielte Bannernachricht führt zu höheren CTRs als ein paar unscharfe Banner. Es ist nahezu unmöglich, 100% der Besucher zu bedienen, ohne etwas über sie zu wissen. Dennoch scheinen Content-Manager davon überzeugt zu sein, dass mehr Auswahl gut ist = mehr Klicks = mehr Verkäufe. So funktioniert es aber nicht.
Kostenlos herunterladen: A/B-Testing Leitfaden
3. Verwenden Sie manuelle Schieberegler anstelle von automatisch rotierenden
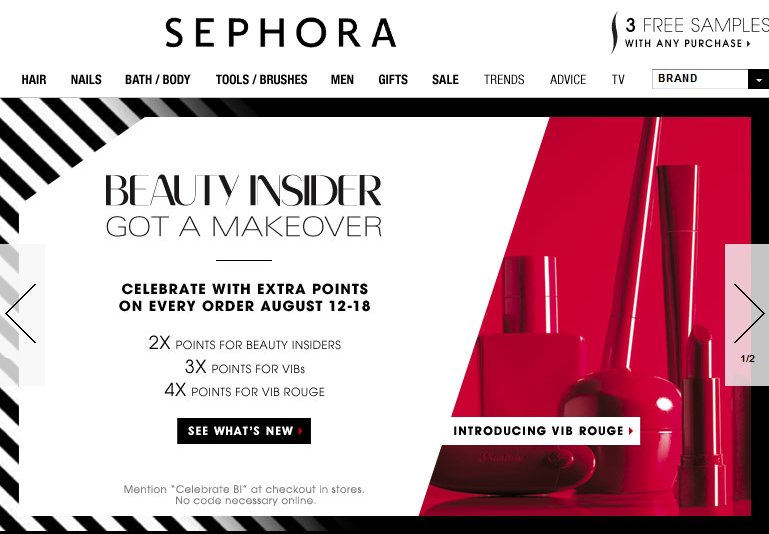
Siehe das Bild unten auf der Homepage von Sephora:

Dies ist zweifellos eine der besten Umsetzungen von Bild-Slidern, die ich im Internet gesehen habe. Einige der Gründe, warum es so großartig ist:
- Sie beschränken ihren Slider auf nur 2 Slides
- Ihre Ladezeit ist superschnell
- Der Schieberegler ist manuell und nicht automatisch drehbar
- Klare Navigationsbuttons an den Seiten, die sorgfältig über weißen Overlays platziert sind, so dass sie gut sichtbar sind
- Die beiden in der Diashow gezeigten Angebote sind für den gesamten Zielmarkt relevant und nicht nur für eine bestimmte Besucherpersönlichkeit (z. B. Mädchen im Teenageralter oder Frauen über 40).
Wenn Sie glauben, dass Sie es wie Sephora machen können, sollten Sie es auf jeden Fall versuchen.
Obwohl alle Conversion-Experten, darunter Peep Laja, Tim Aish und Chris Goward, strikt empfehlen, dass man Bild-Slider loswerden sollte. Ich denke jedoch, dass Bild-Slider, die eine Geschichte erzählen, sicherlich eine Freude für die Augen der Besucher sind.
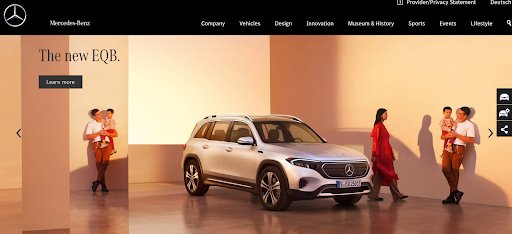
Der untenstehende Slider von Mercedes Benz ist ein perfektes Beispiel dafür:

4. Hero-Image und Hero-Videos verwenden
Apple verwendet ein Heldenbild anstelle eines Bild-Sliders, um seine neuesten Produkte zu präsentieren. Die Klicks auf solche hochwertigen, lebendigen Bilder können Ihnen helfen, das Engagement zu verfolgen und Ihre Landingpage für bessere Conversions zu optimieren.
In ähnlicher Weise kann auch
ein Hero-Video anstelle eines statischen Hero-Imagees verwendet werden. Die Verwendung eines Hero-Videos unterliegt Größenbeschränkungen. Stellen Sie daher sicher, dass die Größe des Videos die Qualität nicht beeinträchtigt, wenn es im Hero-Bereich Ihrer Website eingesetzt wird.
Die wichtigsten Erkenntnisse
Hero-Imageer und Hero-Videos erfreuen sich zunehmender Beliebtheit, da sie es Website-Besitzern ermöglichen, Conversions leicht nachzuverfolgen und Optimierungsmöglichkeiten für eine bessere Leistung zu finden. Wenn Sie also Bild-Slider und Karussells verwenden sollten, finden Sie hier eine kurze Zusammenfassung dessen, was Sie beachten sollten:
- Sicherstellen, dass sie schnell zu laden sind
- Halten Sie die Häufigkeit der Slides langsam
- Lassen Sie die Benutzer die Show steuern (bieten Sie entweder Pausen- und Abspieltasten an oder lassen Sie die Bilddrehungen manuell und nicht automatisch ablaufen)
- Ihre Navigationsoptionen sollten sehr gut sichtbar sein (große Pfeile auf beiden Seiten über dem weißen Overlay funktionieren gut). Kleine Punkte, die in den Ecken der Bild-Slideregler versteckt sind, funktionieren nicht.
- Die Angebote auf den Slides sollten für Ihre gesamte Zielgruppe relevant sein (und nicht nur für eine bestimmte Besucher-Persona)
- Je weniger Slides, desto besser
- Manuelle Schieberegler sollten Sie der automatischen Drehung vorziehen
Unabhängig davon, welche dieser Alternativen Sie ausprobieren, vergessen Sie nicht, A/B-Tests durchzuführen. Selbst wenn Sie zu 100% davon überzeugt sind, dass Ihre Behandlungsseite die Conversion Rate erhöht, testen Sie sie, um zu sehen, wie viel Prozent Verbesserung sie gegenüber Ihrer Kontrollseite bedeutet.



![[CRO Best Practices] Einblicke von eCommerce CRO Experte: Booking.com](https://static.wingify.com/gcp/uploads/sites/3/2021/01/Feature-image_Insights-From-eCommerce-CRO-Apex-Predators_-Booking.com-Copy.png?tr=h-600)