O que significa abaixo da dobra?
A expressão “abaixo da dobra” (em inglês, “below the fold”) se refere à parte inferior de uma página web que só se torna visível após rolar a tela para baixo. Em outras palavras, o conteúdo não fica visível imediatamente quando o usuário acessa a página, sendo necessário rolá-la para baixo para vê-lo.
É importante entender o espaçamento da plataforma ao planejar o conteúdo da página e os botões de call to action (CTA).

Curiosidade
Antes de continuarmos, um fato interessante: esse termo surgiu muito antes do mundo digital. Estamos falando dos tempos do jornalismo impresso. Devido ao tamanho dos jornais, eles precisavam ser dobrados para serem exibidos nas bancas. Isso fazia com que os conteúdos considerados menos importantes fossem colocados “abaixo da dobra”.
Da mesma forma, na era do marketing digital, acredita-se que o conteúdo “acima da dobra” (“above the fold”) recebe mais atenção e, por isso, é mais valioso do que o conteúdo “abaixo da dobra”.
Essa noção faz com que os designers se concentrem no conteúdo exibido “acima da dobra” ao definir a estrutura de uma página, com o intuito de atrair a atenção dos usuários.
Como medir a dobra de uma página web?
Não é possível definir uma posição exata para a dobra de uma página. Isso porque sua localização depende da resolução da tela do dispositivo utilizado para visualizá-la. O tamanho das telas varia entre celulares, monitores e tablets. No entanto, a maioria dos designers sugere que a linha da dobra tenha em torno de 1.000 pixels de largura por 600 pixels de altura. O cenário ideal para uma resolução comum de tela seria configurar o campo de visão (viewport) em 1.024 pixels de largura, com a janela do navegador maximizada e sem barras de ferramentas no topo, empurrando o conteúdo para baixo.
O conteúdo abaixo da dobra é importante?
De forma resumida: sim, mas não tanto quanto o conteúdo exibido na primeira dobra.
Independentemente do tamanho da tela, a experiência do usuário é amplamente influenciada pelo conteúdo visível no topo da página, quando comparado ao conteúdo oculto na parte inferior. Segundo um estudo do NN Group, a diferença média na interação do usuário com as informações exibidas acima e abaixo da dobra é de 84%.
Essa análise é especialmente importante ao decidir o posicionamento de um CTA que redirecione o usuário à página de um produto. Uma visibilidade ruim pode causar uma queda significativa no número de cliques, conversões e receitas.
No entanto, isso pode não ser um problema se o conteúdo exibido “abaixo da dobra” estiver em uma página que já ofereça informações atrativas, e o usuário deseje conhecer mais detalhes sobre um produto ou serviço. Você pode realizar testes A/B para determinar o posicionamento ideal dos elementos com base na sua audiência.
Devido à baixa visibilidade, os anúncios inseridos “abaixo da dobra” geralmente são mais baratos do que aqueles que são exibidos na parte superior da página. Muitas empresas que vendem espaços publicitários em seus sites oferecem preços com desconto para anúncios “abaixo da dobra”.
Dispositivos fazem diferença?
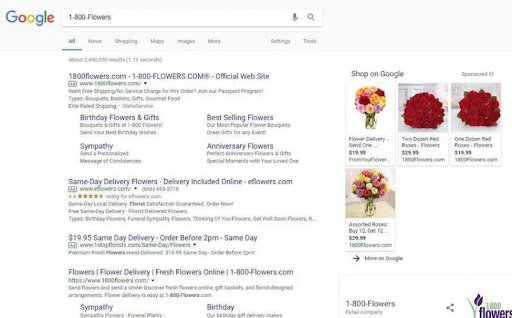
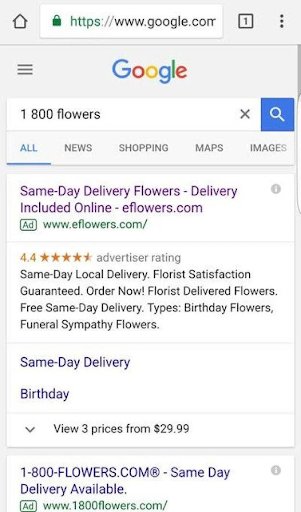
Sim, o tipo de dispositivo é relevante ao decidir o posicionamento de um anúncio. A seguir, vamos observar um exemplo de pesquisa no Google para entender a diferença.
Quando a pesquisa é feita em um computador, vários anúncios ficam visíveis sem exigir muita rolagem na página:

Mas a mesma pesquisa feita em um celular reduz os resultados visíveis e torna a disputa pelo topo dos anúncios muito mais acirrada:

O risco de ficar “abaixo da dobra” nos resultados do Google (SERPs) varia conforme o dispositivo usado para fazer a pesquisa.
Considerações para dispositivos móveis
A popularidade dos dispositivos móveis usados para navegação está desafiando o conceito de “design com dobra”. A variedade de tamanhos e formatos de celulares obrigou os designers a criarem novas abordagens para os sites. Isso porque a maioria dos usuários de smartphones navega em modo retrato, enquanto usuários de tablets e computadores navegam em modo paisagem. Para superar esse desafio, o design responsivo é uma solução eficaz capaz de garantir uma boa experiência do usuário.










