Usability, User Experience und User-Testing – eine Einführung
Wenn Usability die Antwort ist, wie lautet dann die Frage? Dieser nicht ganz ernst gemeinte Satz zeigt sehr gut, warum es sinnvoll ist, einen etwas längeren Artikel über Usability, User Experience und User-Testing zu schreiben: Das Thema ist groß, und es gilt mehr als einen Aspekt zu beleuchten.
Usability bzw. die Optimierung der Benutzerfreundlichkeit ist ohne Zweifel ein Schlüssel zum Erfolg in der digitalen Welt. (Als Spezialisten für A/B-Testing wissen wir genau, wovon wir reden.) Die Beschäftigung damit lohnt sich also. In diesem Text greifen wir die wichtigsten Fragen zu Usability, User Experience und User-Testing auf und liefern wertvolle Tipps.
Viel Spaß beim Lesen und Umsetzen!

Was ist Usability?
Usability bezeichnet die Benutzerfreundlichkeit bzw. Bedienfreundlichkeit eines technischen Systems wie z. B. einer Website oder einer App. Soweit die kurze Definition.
Für die Analyse sollte man die verschiedenen Dimensionen der Usability aufzeigen, so ähnlich wie ein Prisma weißes Licht aufspaltet. Im anglo-amerikanischen Bereich spricht man von den 5 E’s der Usability:
- Effective (Effektivität): Kommen die User zum Ziel? Erreichen Sie all das, was sie mit ihrem Besuch bezweckt haben?
- Efficient (Effizienz): Wie schnell und einfach kommen die User an ihr Ziel? (Je schneller und einfacher, desto besser, ist ja klar.)
- Engaging (Engagement): Wie reibungslos läuft die Interaktion mit der Benutzeroberfläche? Wie zufrieden ist der User mit der Interaktion?
- Error Tolerant (Fehlertoleranz): Wie gut wird der User an Problemen und Irrwegen vorbeigelenkt? Wie leicht findet der User bei Fehlern zurück zum beabsichtigten Prozess?
- Easy to Learn (Intuitivität): Wie leicht ist die Benutzeroberfläche zur erfassen und zu bedienen? Wie gut wird der Lernprozess über die gesamte Nutzungsdauer hinweg unterstützt?
Diese Dimensionen sind allesamt wichtig, aber nicht in allen Fällen gleichermaßen. Sie müssen ausbalanciert werden. Beispielsweise ist das Engagement für soziale Medien von zentraler Bedeutung: Je länger User bei der Stange bleiben, desto mehr Werbung schauen sie sich an und desto mehr Geld verdient die Plattform. Für Online-Shops hingegen ist Effizienz Trumpf. Der Kunde in spe möchte möglichst ohne Ablenkung zum Kaufabschluss geführt werden.

Warum ist Usability wichtig?
Der Erfolg digitaler Produkte hängt vor allem von zwei Faktoren ab. Erstens: Nachfrage. Ohne Bedarf kein Engagement und kein Absatz. An dieser Stelle hilft Marketing, u. a. durch Analyse der Zielgruppe und aktivierende Maßnahmen wie z. B. Suchmaschinen-Werbung.
Zweitens muss es der Zielgruppe so einfach und komfortabel wie möglich gemacht werden, an das Produkt heranzukommen bzw. das spezifische Conversion-Ziel des Anbieters zu erreichen. Dafür braucht es eine optimale Usability.
Ein naiver Beobachter oder überzeugter Werbefan könnte nun fragen: Kann ich nicht alles auf die Marketing-Karte setzen und die Usability ignorieren? Klar, das ist möglich. Aber nicht klug. Hier kommen die wichtigsten Gründe, warum jeder in Usability investierte Euro sein Geld wert ist.
- Schlechte Usability kostet Ihr Geld. Was hilft es Ihnen, mit viel Marketing-Budget raue Mengen an Interessenten auf Ihre Website zu schaufeln, wenn die meisten User aufgrund schlechter Usability rasch wieder verschwindet und nur ein Bruchteil bis zum Kaufabschluss gelangt? Wenn Sie Reichweite so günstig einkaufen können, dass trotz hoher Absprungraten immer noch genug User bis zum Conversion-Ziel durchhalten, kann die Rechnung aufgehen. Das Problem: Traffic ist nicht billig genug. Es gilt also im Gegenteil: Je mehr User Sie durch ein benutzerfreundliches Angebot zu Käufern konvertieren, desto mehr haben Sie aus Ihrem Marketing-Budget herausgeholt.
- Die Konkurrenz schläft nicht. Seien Sie ehrlich: Ist Ihr Angebot so einzigartig, dass Interessenten keine Alternative zur Verfügung steht? Wahrscheinlicht nicht. Vermutlich stehen Sie in hartem Wettbewerb. User wissen das. Sobald Sie sie durch schlechte Usability in Form kryptischer Texte, unattraktiver Bilder, einer nicht funktionierenden Produktsuche, einem komplizierten Checkout-Prozess usw. nerven, klicken sie weg, kaufen woanders und kommen nie wieder. Usability ist ein entscheidender Wettbewerbsfaktor. Daher sollten Sie stets versuchen, die User von der ersten Sekunde an zufriedenzustellen.
- Nutzerführung ist Pflicht. Entgegen anderslautender Märchen haben User keine Lust auf Überraschungen und Abenteuer im Web. Sie möchten an die Hand genommen und geführt werden. Gute Usability heißt, den Nutzer so rasch und so reibungslos wie möglich ans gewünschte Ziel zu bringen. Alle Inhalte sollten absolut eindeutig und damit intuitiv verständlich sein. Je klarer und instruktiver die Nutzerführung ist, desto wahrscheinlicher wird das Conversion-Ziel erreicht.
- Gute Usability ist Gold fürs Branding. Früher hat man Websiten oft mit „Visitenkarten“ verglichen. Heute sind die meisten Websites kein digitales Pendant zu einem Stück Pappe mehr, sondern repräsentieren die gesamte Firma, vom Empfang über Berater und Vertriebler bis zur Chefetage. User schließen von der Qualität der Website auf die Beschaffenheit und Bedeutung des gesamten Unternehmens. Wer überholte Inhalte in einem veralteten Layout anbietet, muss sich nicht wundern, dass User Ihr Unternehmen auf dem absteigenden Ast wähnen – und lieber auf modernere Anbieter ausweichen.
- SEO ohne Usability funktioniert nicht. Wenn es Ihnen durch Suchmaschinenoptimierung gelingt, zahlreiche User auf Ihre Website zu lotsen, diese aber auf schlechte Usability treffen, haben Sie mit Zitronen gehandelt. Viele Interessenten verlassen Ihre Website schnell wieder. Ihre Bounce Rate steigt. Google registriert das und rankt Ihre Website herab. Investitionen in Usability steigern also nicht nur den ROI Ihrer Marketing-Spendings, sondern auch Ihrer SEO-Initiativen.
Was ist der Unterschied zwischen Usability und User Experience (UX)?
Während man unter Usability die Gebrauchstauglichkeit digitaler Produkte (Website, App, Newsletter etc.) versteht, bezeichnet UX das konkrete Nutzungserlebnis des Users.
Diese Erklärung ist richtig, beantwortet aber sicher nicht alle Fragen. Das Thema ist auch nicht so einfach. Selbst Experten nutzen die Begriffe Usability und User Experience zuweilen synonym. Aber sie sind eben nicht gleichbedeutend. Es gibt ein paar feine Unterschiede auf verschiedenen Ebenen, die sich am besten in tabellarischer Form darstellen lassen.
| Ebene | Usability | User Experience |
| Ziel | Effektivität und Effizienz: Gelangt der Nutzer an sein Ziel oder nicht? Welchen Aufwand muss er dafür betreiben? | Bedürfnisbefriedigung: Werden die Wünsche und Vorstellungen des Users im Rahmen der Interaktion bedient oder gar übertroffen? |
| Objekt | Nutzungsverhalten: Was tut der User? Wie tut er es? Wie schnell tut er es? Wie lang ist sein Weg zum Ziel? | Nutzungserlebnis: Welche subjektiven Wahrnehmungen und Empfindungen hat der User im Verlauf der Sitzung? |
| Ideal | Intuition: Kann der User auf Basis seines Vorwissens problemlos zum Ziel gelangen? | Erfüllung: Fühlt sich der User verstanden, angenommen und verbunden? Erlebt er sich als fähig und wirksam? |
| Fokus | Gradlinigkeit: Wie lassen sich Prozesse so gestalten, dass User möglichst schnell und stressfrei zum Ziel gelangen? | Sinn & Bedeutung: Wie lassen sich Prozesse so gestalten, dass User möglichst positive oder sogar persönlich sinnstiftende Erlebnisse erfahren? |
Usability und UX sind keine gegensätzlichen Konzepte. Usability ist vielmehr Teil der User Experience. Dieses Beispiel macht es klar: Wer in einem Online-Shop nach einer Astschere für den Garten sucht und sein Wunschprodukt schnell und einfach findet (gute Usability), wird in der Regel als zufriedener Kunde gehen und wiederkommen (gute UX). Aber möglicherweise empfindet es der gleiche Kunde auch als sinnvoll, auf dem Weg zur Kasse abgelenkt zu werden, z. B. durch instruktive Inhalte zum richtigen Umgang mit der Schere sowie passende Produkte wie Gartensäcke und Häcksler. Möglicherweise bleibt dieser User länger, füllt seinen Warenkorb mit weiteren Artikeln und verlässt den Shop mit viel weniger Geld im Portmonee, aber dafür viel mehr Zufriedenheit im Herzen.
Menschen sind keine Maschinen. Daher gilt: Effektivität und Effizienz sind wichtig, aber Inspiration und Sinnstiftung sind Trumpf.
Das Problem ist, dass diese Faktoren (Effektivität, Inspiration, Sinn und ähnliches) oft willkürlich sind. Wir wissen, dass inspirierende Inhalte gut für Ihre Website sind, aber wir wissen nicht, was als inspirierender Inhalt gilt. Was für den einen inspirierend ist, kommt bei anderen möglicherweise nicht an. Unserer Meinung nach ist der einzig logische Weg, um herauszufinden, was wirklich für die Mehrheit Ihrer Zielgruppe funktioniert und auch Ihre Geschäftsziele erfüllt, das Experimentieren. Hier kommt VWO ins Spiel.
Die Experimentierplattform von VWO ermöglicht es Ihnen, Ihren Besuchern zuzuhören, zu verstehen was sie brauchen, ihnen das zu geben wonach sie auf Ihrer Website suchen, und ständig zu experimentieren und sich weiterzuentwickeln. Mit VWO können Sie die Reibungsbereiche in Ihrer UX identifizieren, effektive Hypothesen zur Bekämpfung dieser Bereiche erstellen und schnell Experimente durchführen – alles ohne die Umgebung zu ändern. Sie können sich eine kostenlose Demo erhalten, wenn Sie die von VWO angebotenen A/B-Testfunktionen ausprobieren möchten, um die UX Ihrer Website zu verbessern.
Wie passen Usability und Barrierefreiheit zusammen?
Anders als Usability und User Experience haben Usability und Barrierefreiheit nicht notwendigerweise miteinander zu tun. Es gibt sogar Beispiele, in denen diese beiden Konzepte gegeneinander arbeiten.
Barrierefreiheit (Accessibility, Inclusive Design, Universal Design u. a.) in der Informationstechnik meint in erster Linie, dass Websites und mobile Anwendungen für alle Menschen gleichermaßen zugänglich und benutzbar sein sollen. Dieser Anspruch soll die allgemeine Teilhabe sicherstellen, ungeachtet einer möglichen Behinderung. Die Bundesfachstelle Barrierefreiheit bietet zu diesem Thema umfangreiches Infomaterial an. Die Richtlinien für barrierefreies Design (Web Content Accessibility Guidelines = WCAG) legt das World Wide Web Consortium (W3C) fest.
Im Großen und Ganzen gilt, dass gute Usability auch die Zugänglichkeit erhöht. Denn verständliche Texte, eine einfache Navigation und ein intuitives Layout kommen allen Menschen zugute, insbesondere aber denjenigen mit Einschränkungen.
Nur andersherum funktioniert es nicht. So spielt es für einen blinden User keine Rolle, ob Sie auf einer Seite den Text in Yahoo-Schrift und Größe 3 anzeigen, solange sein Screenreader den Inhalt auslesen kann. Alle nicht sehbehinderten User würden diesen Text hingegen als Zumutung empfinden und die Usability mit ungenügend bewerten.
Usability kennt keine definitiven und für alle Zeiten geltenden One-size-fits-it-all-Lösungen. Die Anforderungen verändern sich mit Ihren Usern. Daher sollten Sie erstens durch regelmäßiges Testen stetig an der Optimierung Ihrer digitalen Touchpoints arbeiten. Und zweitens sollten Sie beim Usability-Testing darauf achten, ihre Testgruppen ausreichend divers zu besetzen. Nur so können Sie sicherstellen, dass Ihre Website oder App sowohl in puncto Usability als auch Accessibility bei allen Usern (und potenziellen Kunden) gut abschneidet.
Sind Usability-Tests sinnvoll?
Usability-Tests sind fast immer sinnvoll. (Dass wir als Anbieter von Testing-Lösungen das sagen, leuchtet ein.) Aber es gibt jenseits von schnöder Eigenwerbung einen guten Grund, warum wir diese Frage wenigstens kurz aufgreifen.
Usability-Tests sind deshalb so wichtig, weil sie für Entscheidungen auf Basis nachweislicher Evidenz anstelle von subjektiven Ahnungen sorgen. Jeder kennt solche meinungsstarken Vorgesetzten, die immer Recht und das letzte Wort haben müssen. Sie entscheiden sich für bestimmte Layouts, Texte, Bilder usw. in der Annahme, es ohnehin selbst am besten zu wissen.
Aber auch Betriebsblindheit im Team ist eine typische Fehlerquelle: Auch wenn Sie Ihr Produkt am besten kennen, sagt das nichts darüber aus, wie es von Außenstehenden wahrgenommen wird. Aber Ihre Angebote sind nicht für Sie, sondern Ihre Kunden da. Daher ist die Kundenperspektive unterm Strich die maßgebliche.
Fazit: Ob ein Element tatsächlich gut funktioniert, kann nur die Probe aufs Exempel erweisen. Daher führt nur iteratives und regelmäßiges Usability-Testing zu optimalen Ergebnissen.

Wie führt man Usability-Tests durch?
Wenn Sie sich für den Einstieg ins Usability-Testing entscheiden, sollten Sie dies so strukturiert und kontrolliert wie möglich tun. Nur so stellen Sie sicher, dass keine Fehler im Prozess Ihre Ergebnisse verfälschen. Wir bei VWO haben einige Erfahrung mit Usability-Tests und können Ihnen daher einen bewährten Plan an die Hand geben.
1. Wählen Sie den Typ des Usability-Tests
Zunächst müssen Sie sich für die Art und den Umfang Ihres Tests entscheiden. Bei der Auswahl eines Testtyps müssen Sie Ihr Budget, den Zeitrahmen, den Testumfang und die Ziele berücksichtigen.
Hier sind die wichtigsten Arten von Usability-Tests:
i. Moderierte Usability-Tests: Moderierte persönliche Usability-Tests finden in der Regel unter Laborbedingungen statt. Um parteiische Verfälschungen auszuschließen, leiten externe Fachleute diese Tests und werten die Ergebnisse aus. Die Kosten sind aufgrund des Personaleinsatzes relativ hoch und rechnen sich daher vor allem für Unternehmen mit einer großen Nutzerbasis, bei denen jeder kleine Usability-Gewinn einen beträchtlichen Vorteil darstellt. Oder für Start-ups mit großen Budgets und aggressiven Wachstumszielen.
ii. Unmoderierte Usability-Tests (Remote): Diese unmoderierten Usability-Tests laufen webbasiert. Eine Software steuert den Test und zeichnet Benutzeraktionen auf, ein Testleiter ist also nicht erforderlich. Diese Tests sind einfacher und lassen sich in großem Maßstab durchführen – auch mehrere gleichzeitig. Und die richtigen Fragen und Sitzungsaufzeichnungen vorausgesetzt können Sie vergleichbare Erkenntnisse gewinnen wie bei den viel teureren Usability-Labortests.
iii. Guerilla-Tests: Bringen Sie zufällig ausgewählte Menschen auf der Straße oder in einem Café dazu, Ihre Website oder Ihre App auszuprobieren. Diese Methode lässt sich aus dem Stehgreif umsetzen, liefert aber auch qualitativ schlechtesten Daten. Allein schon deshalb, weil die Personen, die sie einfach so ansprechen, sicher nicht zu 100 % mit Ihrem idealen Kunden übereinstimmen bzw. repräsentativ für Ihre Zielgruppe sind. Dennoch können Guerilla-Tests hilfreich sein, um erste Ideen für Initiativen zur Optimierung der Usability zu sammeln. (Hier findest Du einen lesenswerten Artikel dazu.)
iv. Problemerkennung: Hierbei geben Sie Usern bestimmte Aufgaben und prüfen, ob sie diese erledigen können. Moderatoren beobachten und notieren Probleme, die dabei auftauchen. Bei unmoderierten Tests melden die User selbst, auf welche Schwierigkeiten sie gestoßen sind. Alternativ dazu können die Sitzungen auch aufgezeichnet und im Nachgang von Experten analysiert werden. Da die Testnutzer ohne Vorgaben herausfinden müssen, wie Ihr Produkt/Ihre Website den Weg zur Lösung der Aufgabe strukturiert, ist die Problemerkennung sehr gut für Tests bestehender Produkte und Prototypen geeignet.
v. Benchmarking: Bei Benchmark-Tests vergleichen Sie die Usability zwei verschiedener Versionen Ihrer Seite oder App. In der Regel besteht das Ziel darin, den besten Weg zu finden, eine bestimmte Aufgabe zu erledigen. Beispielsweise könnte Sie Testpersonen ausprobieren lassen, ob ein beim Mouseover erscheinendes Dropdown-Menü zweckmäßiger ist als eines, das beim Klicken ins Blickfeld kommt. Benchmark-Tests eignen sich hervorragend, um potenzielle Lösungen zu testen, nachdem Sie Probleme mit Ihrer UX identifiziert haben. Sie können auch zwei verschiedene Lösungen in einer Live-Umgebung vergleichen, indem Sie einen Split-Test mit A/B-Testing-Tools einrichten.
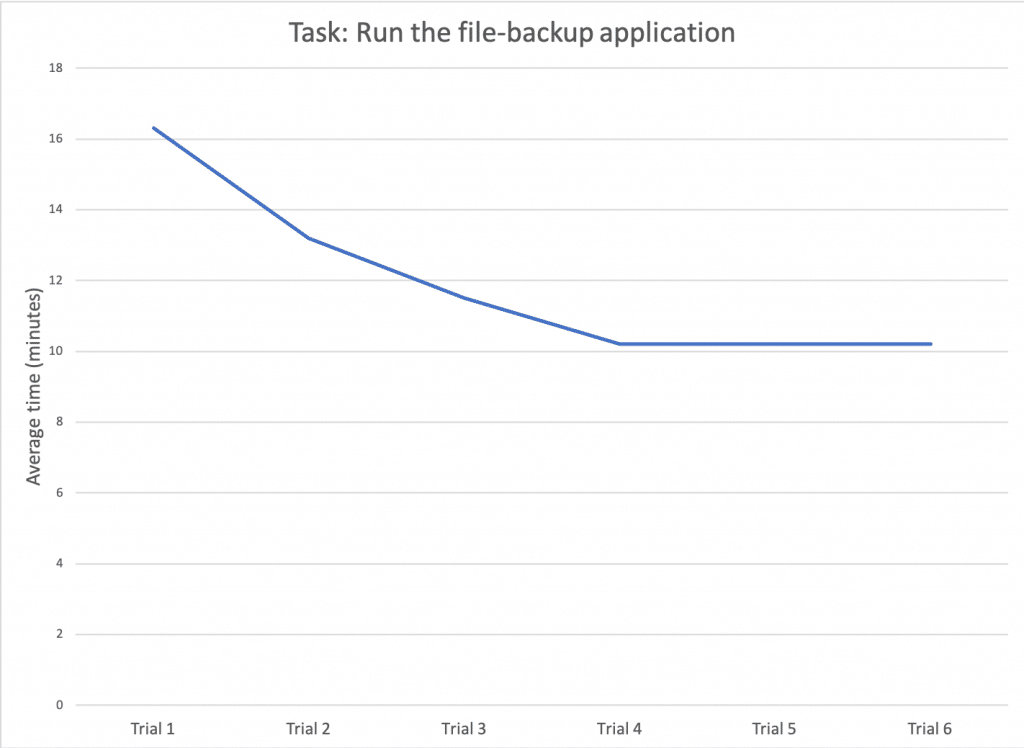
vi. Lern-Tests: Finden Sie heraus, wie leicht oder schwer sich erlernen lässt, bestimmte Aufgaben effektiv zu erledigen. Zu diesem Zweck stellt man in der Regel derselben Testgruppe dieselben Aufgaben mehrmals. Anhand der benötigten Zeit können Sie die Lernkurve in einem Diagramm wie diesem abbilden.

Diese Tests helfen Ihnen, ineffiziente Prozesse zu identifizieren.
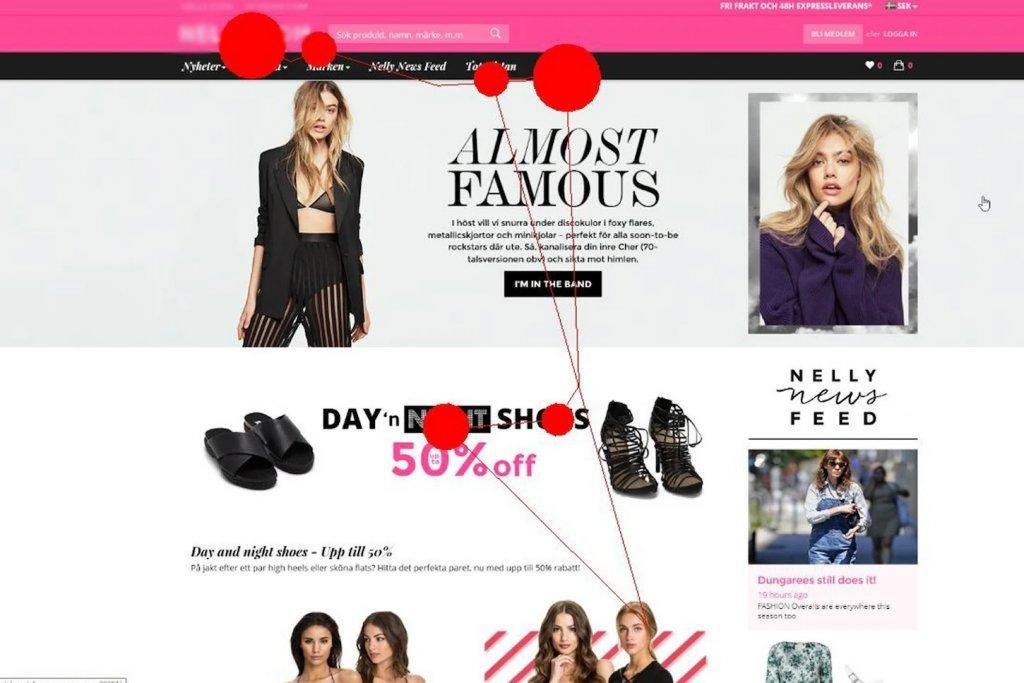
vii. Eye-Tracking: Eye-Tracking ist ein Standardverfahren, um Layouts von Websites und Apps zu testen. Dabei wird beobachtet, in welcher Reihenfolge die Elemente die Aufmerksamkeit eines Testnutzers gewinnen.

Eye-Tracking ist ein sehr wertvolles Werkzeug für Online-Shops. Denn Sie können z. B. bei Landingpages kontrollieren, ob die Elemente mit hoher Priorität die Aufmerksamkeit erringen, die Sie sich wünschen. Heatmaps funktionieren ähnlich, nur dass sie nicht die Augen-, sondern die Mausbewegungen aufzeichnen.

2. Suchen Sie Testteilnehmer aus
Um die besten Ergebnisse zu erzielen, müssen Sie eine Gruppe von Personen finden, die Ihrem idealen Zielkunden nahekommt bzw. Ihren Kundenstamm gut repräsentiert.
Für Remote-Tests gibt es viele Online-Plattformen mit Zugang zu einem internationalen Publikum. Dort können Sie Ihre Teilnehmer anhand einer Vielzahl von Faktoren auswählen.
Wenn Sie auf Guerilla-Tests und andere persönliche Methoden setzen und keine homogene Testgruppe zusammenstellen können, sollten Sie wenigstens relevante Daten (Alter, Ausbildung, Beruf, Computer-/Mobilnutzung) erheben. Mit diesem Hintergrundwissen können Sie etwaige Unterschiede in den Ergebnissen besser bewerten.
3. Stellen Sie die richtigen Fragen
Für qualitativ hochwertige Daten müssen Sie Ihren Testteilnehmern die richtigen Fragen stellen, sowohl vor als auch nach dem Test. Um die richtige Mischung zu finden, sollten Sie sich Zeit für ein Brainstorming mit Ihrem Team und potenziellen frühen Beta-Testern nehmen. Im folgenden Abschnitt werden einige gängige und nützliche Fragen behandelt.
4. Konzentrieren Sie sich auf die wichtigsten Metriken
Die Erfolgsquote oder Abschlussquote misst die durchschnittliche Anzahl der Personen, die eine Aufgabe erledigen. Sie ist die gängigste Kennzahl zur Messung der Usability.
Bei moderierten Tests halten die Moderatoren die Erfolgsquote fest. Bei unmoderierten Tests berichten die Teilnehmer selbst. Oder Sie analysieren im Anschluss die Sitzungsaufzeichnungen.
Um aber die tatsächliche User Experience zu erfassen, reicht die Erfolgsquote allein nicht aus. Daher sollten Sie auch andere Metriken einbeziehen, z. B.:
- Anzahl der Fehler: Wie viele Fehler oder unnötige Aktionen hat ein Benutzer bei der Erledigung einer Aufgabe gemacht? (0,7 Fehler pro User gelten als Benchmark.)
- Aufgabendauer: Die Zeit gibt an, wie lange ein User für die Erledigung einer Aufgabe benötigt. Allgemeine Richtwerte gibt es nicht, da sich die Anforderungen zu stark unterscheiden.
- Aufgabeschwierigkeit: Die Schwierigkeit der Aufgabe können User anhand einer Skala von 1 (sehr schwer) bis 7 (sehr leicht) beurteilen. Der Durchschnittswert liegt bei 4,8.
- Einheitliche Usability-Kennzahl (Single Usability Metric = SUM): Diese Kennzahl kombiniert Erfolgsquote, Aufgabendauer und Aufgabenschwierigkeit und zeigt so die allgemeine Usability in einem an. Der Durchschnittswert liegt branchenübergreifend bei 65 %.
- Aufgabenzufriedenheit: Mit Hilfe einer Website-Umfrage können Sie die Stimmung der User nach Erledigung der Aufgabe erfassen.
Je mehr Metriken Sie anlegen, desto detailreicher und umfassender wird Ihr Bild von den Erfahrungen der Testteilnehmer.
5. Verlassen Sie sich auf Fakten, nicht auf Vorurteile
Diesen Punkt haben wir bereits oben angesprochen: Weder Ihre eigenen Meinungen und Vorurteile noch die Ihrer Kollegen und Vorgesetzten sollten in Tests einfließen, denn sie verfälschen die Ergebnisse. Angefangen bei den Fragen, die sie stellen, bis hin zur Interpretation der Daten sollten Sie und Ihr Team unvoreingenommen bleiben.
Um dies zu gewährleisten, sollten Sie eine heterogene Gruppe von Moderatoren zusammenstellen, darunter auch Mitarbeiter, die mit dem zu testenden Produkt/Verfahren weniger vertraut sind. Die Vielfalt verhindert vorgefasste Gruppenmeinungen und entsprechende Schlussfolgerungen.
Wie verbessert man die Usability?
Wie bereits erläutert gibt es so etwas wie die perfekte Usability nicht. Dafür sind Ihre User in der Regel zu unterschiedlich, was Wünsche, Vorstellungen, Vorlieben, Vorwissen usw. betrifft. Aber bestimmte Prinzipien haben sich über all die Jahre der Praxis des Usability-Testings und User-Testings herauskristallisiert. Diese 10 Tipps möchten wir Ihnen ans Herz legen:
- Verleihen Sie Ihrer Website Konsistenz. Konsistenz heißt, dass Ihre Website sowie alle Unterseiten durchgängigen Layout-Prinzipien folgen. Aufbau und Anordnung der Elemente, Schriftarten und -größen, Farben, aber auch Tonalität und Bildsprache sollten nicht von Seite zu Seite stark variieren, sondern einen zusammenhängenden Gesamteindruck hinterlassen. Konsistenz sorgt dafür, dass sich User zurechtfinden und Vertrauen zu einer stets wiedererkennbaren Marke fassen.
- Verwenden Sie gelernte Navigationslayouts. Die Usability Ihrer Website steht und fällt mit der Fähigkeit der User, sich zurecht zu finden. Sparen Sie sich also originelle Überraschungen und setzen Sie lieber auf ein Navigationslayout, das Nutzer kennen und ohne nachzudenken beherrschen. Eine einfache Navigationsleiste am oberen Rand der Website mit klar beschrifteten Links zu den wichtigsten Seiten genügt.
- Strukturieren Sie Inhalte mit Überschriften und Zwischenüberschriften. User sind erfahrungsgemäß zufrieden, wenn Sie den Inhalt einer Website auf einen Blick (und damit mühelos) erfassen können. Eine prägnante Überschrift (H1) sagt dem Besucher direkt, was ihn erwartet. Zwischenüberschriften (H2, H3 usw.) gliedern den Inhalt in mundgerechte Portionen. Eine solcherart hierarchisierte Seite hilft dem User dabei, schneller zum gesuchten Punkt zu gelangen.
- Achten Sie auf Lesbarkeit. Bieten Sie Ihren Usern Texte in einfach zugänglicher Sprache an. Werfen Sie nicht mit Fremd- und Fachwörtern um sich, niemand möchte sich beim Lesen anstrengen. Aus dem gleichen Grund sollte die Schrift nicht zu klein sein. Sorgen Sie dafür, dass sich die Schrift gut vom Hintergrund abhebt und genug Weißraum um sie herum verbleibt.
- Nutzen Sie aussagekräftige Bilder. Ein Bild sagt mehr als tausend Worte, heißt es. In der Tat transportieren gute Bilder auf einem Blick so viele Botschaften, wie es nur ein längerer Text könnte. Außerdem fesseln Sie die Aufmerksamkeit der User und beeindrucken sie – aber natürlich nur, wenn die Qualität stimmt. Verwackelte und verpixelte Bilder haben den gegenteiligen Effekt. Auch allzu künstliche Motive (wie häufig bei Stockmaterial) sollten sie vermeiden, sie wirken nicht glaubwürdig.
- Heben Sie die wichtigsten Inhalte hervor. Wenn es auf einer Seite darum geht, ein bestimmtes Produkt anzupreisen, sollten Sie alle Elemente betonen, die genau diesem Zweck dienen: großes Produktbild, klare Beschreibung, Vorteile des Produkts, Preis und Lieferbedingungen. Wenn es auf der Seite darum geht, sich für einen Newsletter anzumelden, sollten das Registrierungsformular und der Absende-Button im Mittelpunkt stehen. Tabellen, Aufzählungen oder Icons können dabei helfen, die wichtigen Inhalte hervorzuheben. Andersherum sollten Sie alle Elemente weglassen, die vom Zweck ablenken. Nutzerführung ist die Aufgabe, so wie bereits weiter oben erläutert.
- Stärken Sie die Glaubwürdigkeit. Merzen Sie alle Grammatik- und Rechtschreibfehler aus, denn sie wirken schlampig und unprofessionell. Bieten Sie alle Möglichkeiten an, mit Ihrer Marke in Kontakt zu treten. Stellen Sie Ihr Unternehmen und Ihr Team vor. Erzählen Sie Ihre Geschichte, von den Anfängen bis heute. So wirken Sie nahbar und vertrauenswürdig. Arbeiten Sie mit Social Proofs, Labeln und Testimonials. Wenn Externe sagen, dass Ihr Unternehmen gut ist, wirkt das weitaus glaubwürdiger, als wenn Sie das selbst tun.
- Fahren Sie eine Mobile-First-Strategie. Laut Statista erfolgten 2021 57,65 % aller Seitenaufrufe weltweit über mobile Devices wie Smartphones und Tablets – Tendenz steigend. Mobilfreundliche und responsive Websites sind also aus Usability-Sicht Pflicht. Auch SEO-Gründe sprechen dafür: Google hat auf Mobile-First-Indexing umgestellt und straft Websites ab, die nicht sind. Wenn Sie diesen Trend ignorieren, wird das Ranking Ihrer Website leiden und Sie verlieren eine Menge User und damit potenzielle Kunden.
- Reduzieren Sie die Ladezeit. Lahme Websites nerven. Darauf zu warten, bis sich eine Website endlich aufgebaut hat, zählt zu den traurigsten Erfahrungen im Internet. Viele User bringen diese Geduld gar nicht mit und ziehen direkt weiter zur Konkurrenz. Außerdem bestraft Google lange Ladezeiten mit Abzügen im Ranking. Also: Buchen Sie einen schnellen Hoster, komprimieren Sie Bilder, optimieren Sie CSS-Dateien, aktivieren Sie Lazy Load, nutzen Sie Browser-Caching und ergreifen Sie alle anderen sinnvollen Maßnahmen, damit Ihre Seite schneller lädt.
- Sorgen Sie für Barrierefreiheit. Lassen Sie alle User an Ihren Inhalten und Angeboten teilhaben. Fügen Sie den Bildern Alt-Text hinzu. Arbeiten Sie mit starken Kontrasten, so dass sich auch User mit schwächeren Augen zurechtfinden. Achten Sie auf eine korrekte Reihenfolge der Überschriften: H1, H2, H3 usw. Testen Sie, ob Ihre Website auch für Screenreader lesbar ist.

Wann sollte Sie mit Usability-Testing beginnen?
Die kurze Antwort: sofort! Die Insights, die Tests mit Usern liefern, können Sie in jeder Phase gebrauchen.
In der Regel beginnen Unternehmen mit Usability-Tests, wenn sie alle anderen Maßnahmen schon durchexerziert haben. Also nachdem sie die Website konzipiert, entwickelt und online gestellt, beworben und mit Bordmitteln verbessert haben. Die kleinteilige Arbeit an der Usability fängt an, wenn die großen Schritte gegangen sind. Das ist nachvollziehbar und verständlich.
Aber es kann auch sinnvoll sein, bereits die ersten Prototypen Usability-Tests zu unterziehen. Also nicht erst online zu gehen und dann mit der Optimierung der Usability zu beginnen, sondern erst die relevanten Faktoren der Benutzerfreundlichkeit herauszuarbeiten und bereits vor dem Launch zu berücksichtigen.
In welcher Reihenfolge auch immer: Usability-Tests sind der Schlüssel zu einer hervorragenden User Experience und sollten daher als ständige Aufgabe verstanden und Projekt auf Dauer institutionalisiert werden.