O que é navegação por breadcrumb?
A navegação por breadcrumb, também conhecida como navegação estrutural, é um recurso que revela a localização de um usuário dentro de um site ou aplicativo. O termo foi inspirado no conto de fadas de João e Maria, no qual os irmãos deixam migalhas de pão (em inglês, “breadcrumbs”) para formar um caminho de volta para casa. Da mesma forma, os breadcrumbs no mundo digital oferecem aos visitantes uma maneira de rastrear seu caminho de volta ao ponto de partida. Em outras palavras, esse recurso permite que os usuários acompanhem suas ações e as páginas visualizadas enquanto navegam por um site.
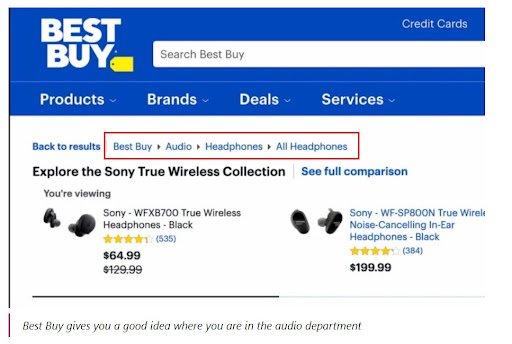
Os breadcrumbs são exibidos em formato de barra de navegação secundária no topo da página, normalmente na forma de links de texto dispostos horizontalmente e separados pelo símbolo “maior que” (>).
Quando usar
A navegação por breadcrumb deve ser usada em sites grandes ou com múltiplos níveis, cujas páginas são organizadas hierarquicamente. Um bom exemplo são os sites de comércio eletrônico que possuem uma ampla gama de produtos agrupados em categorias.
Criar um diagrama representando a arquitetura de navegação do site ou realizar testes A/B é uma ótima forma de determinar se a navegação por breadcrumb será benéfica ou não. O teste A/B também pode ser usado para identificar a melhor posição e estilo para o caminho detalhado pelos breadcrumbs.
A navegação por breadcrumb é considerada um recurso adicional de conveniência e não deve substituir os menus de navegação principais.
Tipos de navegação por breadcrumb
Existem três tipos de navegação por breadcrumb que podem ser adotados:
Baseada em localização: também chamada de “baseada em hierarquia”, é a forma mais comum de usar breadcrumbs em um site. Ela informa aos usuários onde eles estão e quantos passos são necessários até voltar à página inicial.
Início > Categoria > Subcategoria > Publicação

Baseada em atributos: costuma ser exibida em sites de comércio eletrônico. Normalmente destaca as características ou atributos específicos definidos para os produtos ou serviços buscados pelos usuários.

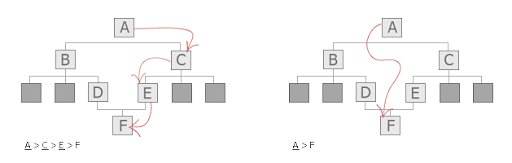
Baseada em caminho: também conhecida como “trilha de histórico”, essa variante de navegação por breadcrumb refaz os últimos passos do usuário. Normalmente, não é uma opção muito útil, já que os links gerados são dinâmicos e mudam a cada clique. Esse tipo de trilha pode ser bastante caótico, e usar o botão “Voltar” acaba sendo mais prático. O exemplo abaixo mostra dois caminhos distintos para navegar até a mesma página:

Vantagens da navegação por breadcrumb
Breadcrumbs são um elemento essencial em um site otimizado para SEO pelos seguintes motivos:
- Melhoria na experiência do usuário: assim como no mundo real, ninguém gosta de se perder e, por isso, recorremos a pontos de referência familiares. O mesmo vale para os sites. Breadcrumbs são os pontos familiares que mostram o caminho de volta de forma simples e proporcionam uma navegação mais prática.
- Redução da taxa de rejeição: os breadcrumbs oferecem uma alternativa para navegar pelas páginas do site de forma mais orgânica. Isso estimula os usuários a visualizarem mais páginas e permanecerem mais tempo no site.
- O Google adora breadcrumbs: não são só os usuários, o Google também gosta de breadcrumbs. Eles ajudam o mecanismo de busca a entender a estrutura do site e a apresentar resultados de pesquisa aprimorados. Como consequência, o site alcança melhores classificações nas páginas de resultados (SERPs).
- Economia de espaço: os breadcrumbs são um mecanismo compacto que ocupa pouco espaço na página. Eles são formados por apenas uma linha de texto, sem gerar impactos negativos como sobrecarga de conteúdo ou cansaço visual.
- Menos cliques: os breadcrumbs permitem que os usuários retornem a níveis superiores na hierarquia do site com menos cliques, quando comparados ao botão “Voltar”.
Dicas para criar breadcrumbs de forma eficaz
Vamos explorar algumas dicas essenciais para criar breadcrumbs eficazes:
- Use a navegação por breadcrumb somente se ela fizer sentido na estrutura e no design do seu site
- Mantenha a navegação por breadcrumb curta e direta
- Apresente o caminho completo de navegação
- Avance do nível mais alto para o mais baixo
- Mantenha os títulos dos breadcrumbs consistentes com os títulos das páginas
- Use criatividade em seu design
- Mantenha a navegação limpa e organizada
- Leve o público em consideração
- Mantenha a trilha de breadcrumbs visível para os usuários
- Torne a navegação compatível com dispositivos móveis
- Escolha o tipo de breadcrumb que mais combina com seu site
Veja aqui alguns exemplos inspiradores de navegação por breadcrumb.
Como adicionar breadcrumbs
A maioria dos construtores de sites, como WordPress e WooCommerce, oferece plugins nativos para implementar a navegação por breadcrumb. Outra opção é usar produtos de terceiros para criá-la.
Breadcrumbs são pequenos detalhes que exercem um impacto significativo na usabilidade de um site. Obviamente, a navegação por breadcrumb não é o foco principal dos usuários, mas eles valorizam sua presença pela facilidade que esse recurso traz.










