O que é hero image?
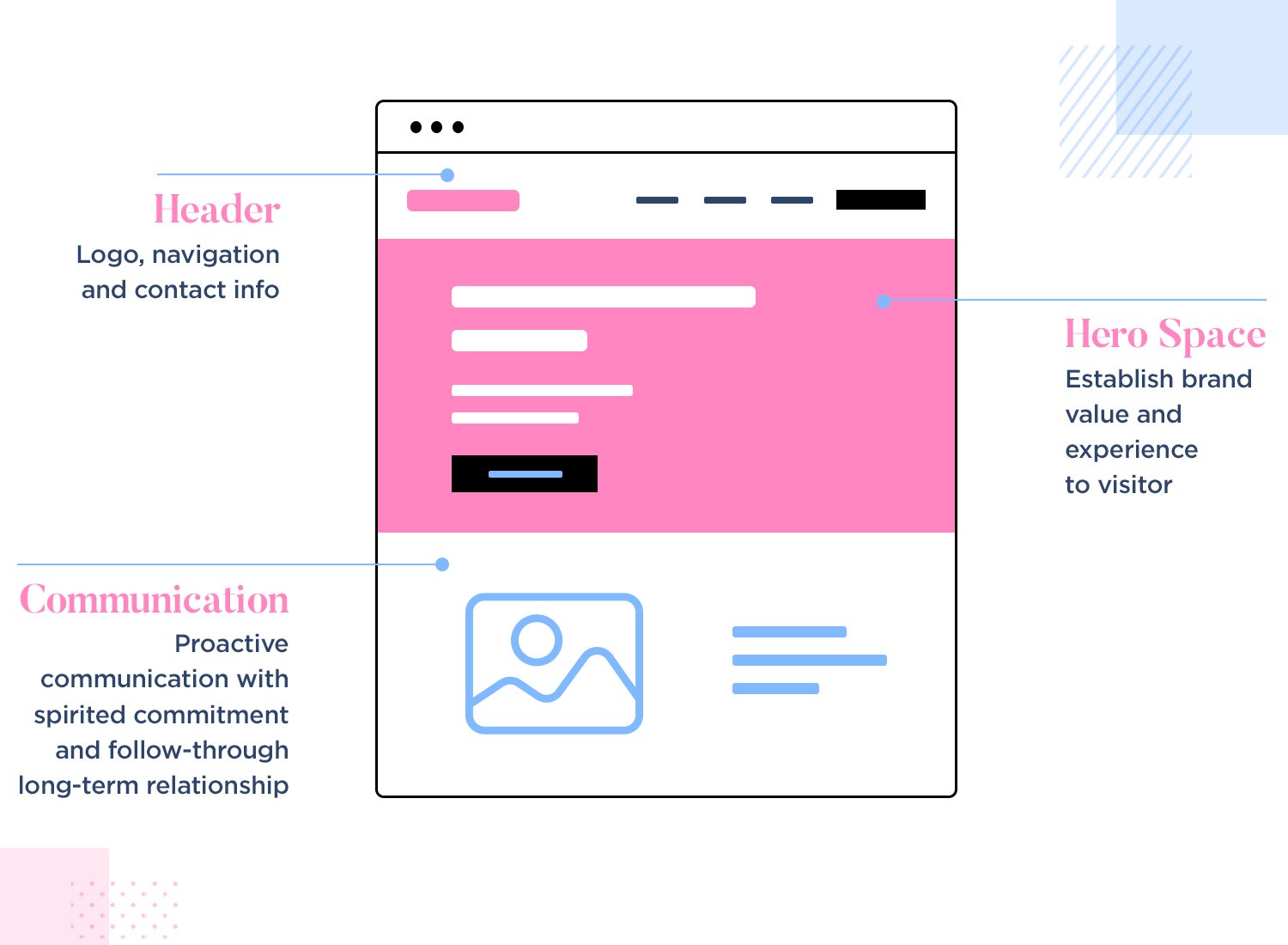
O termo “hero image” é usado para se referir a uma imagem grande e chamativa que contém texto, normalmente exibida acima da dobra (“above the fold”) da página, logo abaixo do cabeçalho do site.
Na maioria das vezes, a hero image ocupa praticamente toda a largura da página antes da rolagem. Os demais componentes do layout (como o botão de call to action e o texto) ficam posicionados no cabeçalho e sobre a hero image ou ao lado dela para criar uma composição visual unificada e harmoniosa.
A hero image pode ser estática ou interativa (vídeos e animações). Ela pode apresentar uma imagem temática de tecnologia, estrutura, paisagem ou até mesmo um modelo abstrato ou obra de arte. Seu objetivo fundamental é estabelecer uma conexão visual, emocional e educativa rápida com o visitante por meio de uma imagem que chame imediatamente sua atenção. A ideia não é explicar um tema completo, mas apresentá-lo de forma que os leitores parem de rolar a página e cliquem para saber mais sobre o assunto.
A hero image serve como uma introdução para:
- Publicações on-line sobre diversos temas, incluindo notícias, entretenimento e esportes.
- Sites de produtos de todos os tipos, desde pranchas de surfe até sistemas.
- Promoção de filmes, séries de TV ou músicas.
- Sites relacionados a hotéis e hospitalidade.
- Sites de eventos.
- Blogs sobre estilo de vida.
- Empresas de consultoria e agências de publicidade.

Importância da hero image
A hero image é um componente essencial de web design que traz diversas funções e benefícios para um site.
Impressione e atraia visitantes
A força da percepção visual é ativada desde o primeiro instante, pois há pouco tempo para despertar o interesse de um visitante em novas ofertas ou para surpreender um visitante que está retornando ao site. A hero image possibilita atrair rapidamente a atenção dos usuários.
Conhecimento e informação
Em geral, os seres humanos processam e interpretam imagens consideravelmente mais rápido do que palavras. Por isso, além de ser um aspecto de atratividade, a hero image também serve como um componente educacional da página, transmitindo uma breve mensagem visual sobre o conteúdo.
Navegação aprimorada
Uma hero image produzida adequadamente pode melhorar a navegação e chamar mais atenção para o botão de call to action.
Provoque sentimentos nos visitantes
O contexto emocional da experiência do usuário desempenha um papel significativo e aumenta a humanização da interação entre a página e seu visitante. As hero images são um método comprovado para evocar os sentimentos apropriados na audiência por meio de imagens, formas e cores, criando o clima certo desde os primeiros momentos de uma conversa.
Prazer estético
É indiscutível que os serviços oferecidos e o desempenho do site são prioridades. No entanto, as pessoas também querem algo visualmente agradável. A beleza é um fator muito importante, principalmente quando se leva em consideração a acirrada concorrência on-line e a crescente popularidade da estética como componente de uma boa experiência do usuário. Ela pode ser atingida com a ajuda de uma hero image.
Diferentes recursos visuais usados em hero images
Os recursos visuais usados em uma hero image e a narrativa que eles transmitem são determinados pelos objetivos da página inicial e pela natureza do site como um todo. Pode ser uma notícia de última hora que os clientes precisam ver imediatamente, um gráfico que capture a essência ou as vantagens de uma oferta ou informação, uma nova publicação que exige a maior atenção, e assim por diante. As hero images são frequentemente utilizadas em sites de comércio eletrônico para destacar os itens mais vendidos, descontos e promoções, serviços essenciais ou verdadeiras pechinchas.
Uma hero image pode ser composta pelos seguintes tipos recursos visuais:
Fotos
A principal vantagem das fotos é que elas ajudam os usuários a estabelecer uma conexão entre o conteúdo que visualizam on-line e os objetos físicos e pessoas reais que o habitam.
Quando utilizadas em um site, as fotos criam associações fortes e podem expressar o clima desejado de forma adequada ao público. Quando usadas na interface de usuário on-line, elas permitem que você misture realidade e senso estético, ajudando a manter seu estilo essencial e, ao mesmo tempo, apelando para as emoções do seu público-alvo.
Em sites de comércio eletrônico, em que o conceito “você recebe o que vê” é fundamental para o sucesso, as fotos são a principal ferramenta para exibir os itens vendidos.
Ilustrações
Recursos gráficos personalizados são uma tendência popular de web design para diversas finalidades de um site, o que inclui as hero images. Tais recursos, que podem ser criados em vários designs, ajudam a compreender rapidamente as informações apresentadas em um site ou tela. Além disso, eles reforçam a exclusividade visual e melhoram a estética e a elegância de sites, blogs e landing pages.
Gráficos 3D
Os gráficos 3D, que são produzidos ao converter modelos 3D em imagens 2D, tornaram-se mais um tipo de recurso visual on-line que vem se popularizando. Uma das suas maiores vantagens para web design é que muitos gráficos 3D apresentam efeitos realistas. Quando bem feitos, eles se tornam muito atraentes, modernos e convincentes, podendo exercer influência significativa sobre a aparência e as taxas de conversão dos sites, ainda que a produção de imagens desse tipo exija conhecimento especializado e seja cara e demorada. Elas são bastante usadas em hero images.
Acesse este site para conhecer exemplos inspiradores do uso de diferentes recursos visuais em hero images.
Opções de hero images disponíveis
Talvez seja difícil decidir qual é a hero image ideal para o seu site. A imagem escolhida para o banner difere se você estiver promovendo um produto, serviço ou apenas conteúdo. Vídeos também podem ser utilizados para compartilhar informações abrangentes sobre sua empresa.
É difícil saber qual opção funcionará melhor. Por isso, o ideal é eliminar algumas alternativas e, depois, realizar um teste A/B para verificar qual imagem apresenta o melhor desempenho. Para entender melhor o que pode ser conseguido com diferentes formatos de hero image, veja estes exemplos:
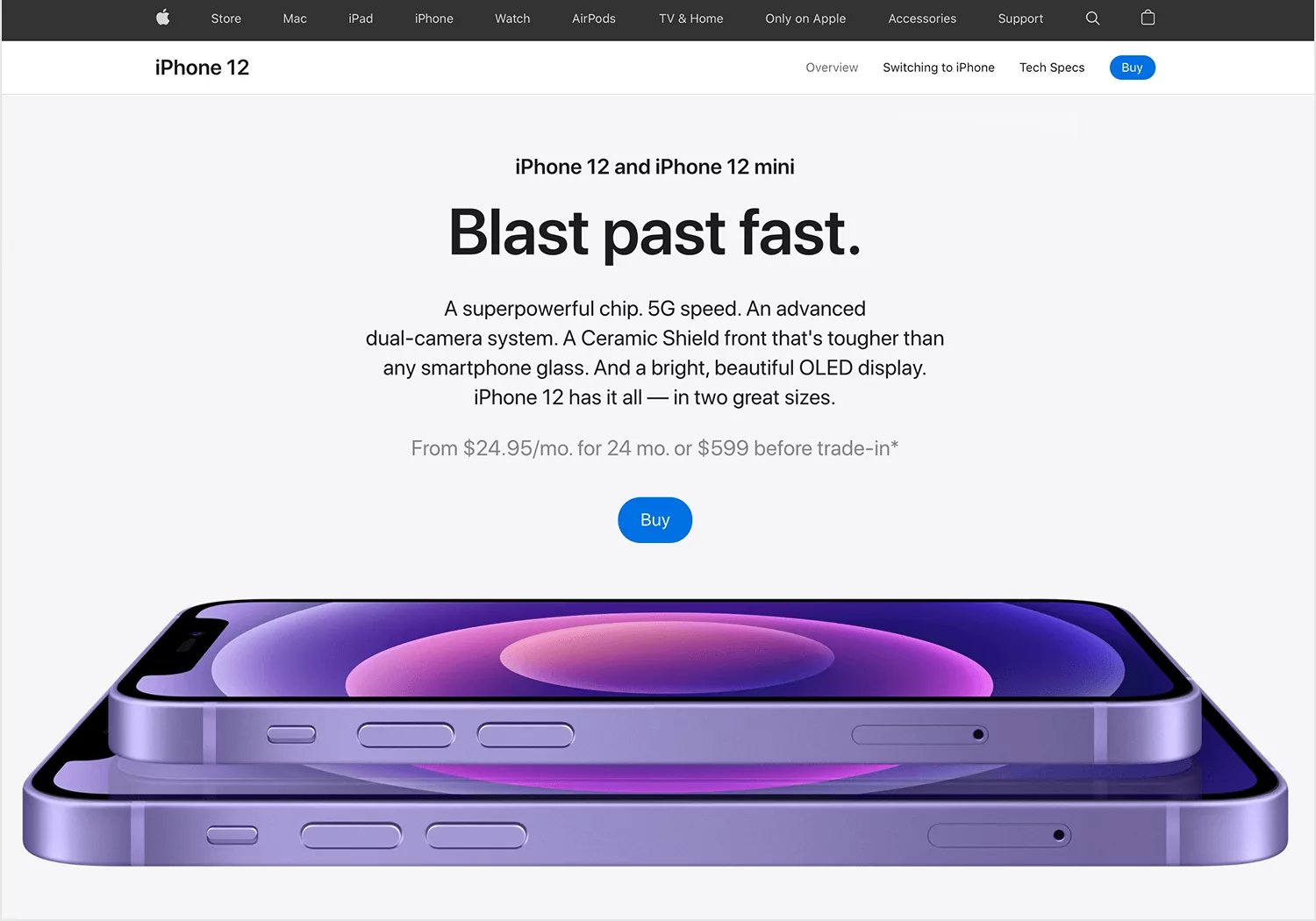
Ênfase no produto
Às vezes, a melhor escolha para uma hero image é exibir uma foto simples e em alta resolução do seu produto, acompanhada de uma breve descrição. O site da Apple é um ótimo exemplo de como usar fotos de produtos para atrair visitantes. Além disso, a empresa utiliza um carrossel para exibir diversos itens.

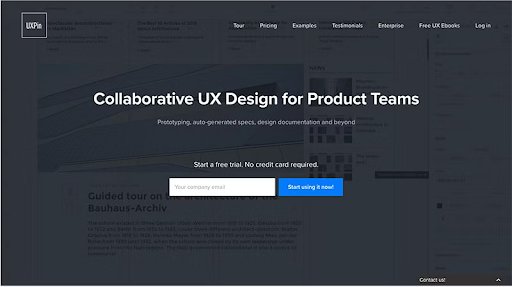
Destaque dos benefícios
No caso das empresas que prestam serviços, uma hero image que enfatize um diferencial ou uma proposta de valor é uma escolha inteligente. Por exemplo, em seu site, a UXPin oferece aos usuários a oportunidade de começar a usar imediatamente seus serviços, apresentando seu diferencial sobreposto a uma hero image dinâmica.

Fonte da imagem: yourstory
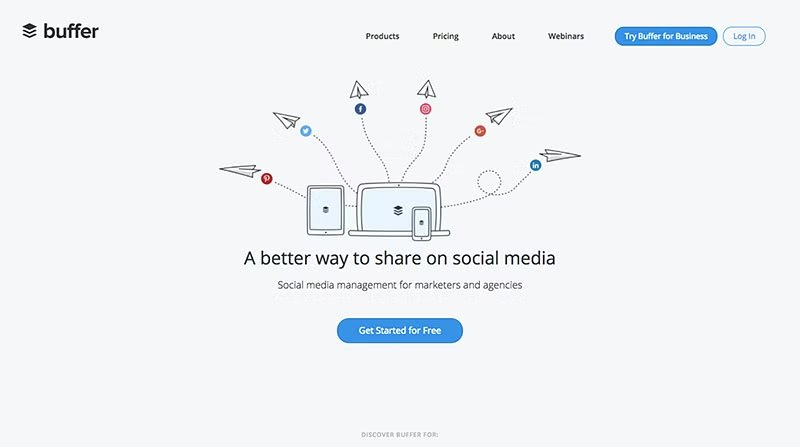
Representação básica
Você pode explicar as ofertas da sua empresa aos visitantes com uma imagem simples e básica, sem sobrecarregá-los com detalhes. Para que essa abordagem funcione, basta adicionar um CTA e um texto claros. Confira a página inicial da Buffer para ver essa abordagem em ação.

Toque humano
A inclusão de pessoas reais em seu conteúdo visual ajuda a desenvolver credibilidade e confiança junto aos visitantes.

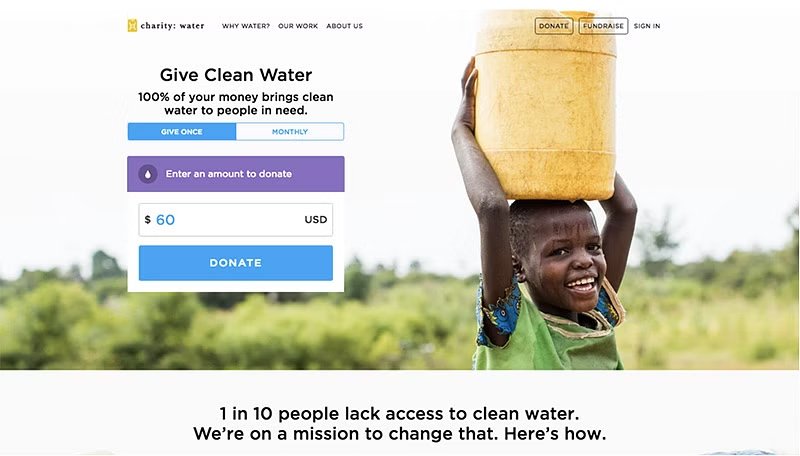
Desperte sentimentos
É mais provável que os visitantes atendam ao seu pedido para que realizem uma determinada ação se a sua hero image despertar sentimentos. Uma organização sem fins lucrativos chamada Charity: Water usa doações para levar água potável a países pobres. A hero image demonstra claramente os efeitos benéficos de uma doação.

Melhores práticas para hero images
As tendências representam uma pequena parte do desenvolvimento de uma boa hero image. O resto da magia se baseia em princípios de design comprovados. Você pode criar uma hero image que cause identificação com o público seguindo estas práticas recomendadas:
Tamanho e posicionamento
Considere as dicas abaixo:
- A hero image deve ficar centralizada.
- O texto deve ser simples de ler.
- A imagem precisa ficar incrível em todos os tipos de telas.
- A imagem deve preencher a janela.
- Siga estas diretrizes de tamanho:
- O tamanho ideal para uma hero image em tela cheia é 1200 pixels de largura e proporção de 16:9.
- A resolução ideal para uma hero image em banner é 1600 x 500 pixels.
- A resolução ideal para uma hero image em dispositivos móveis é: 800 x 1200 pixels.
- Teste arquivos JPG e PNG para ver qual deles acelera o carregamento da página.
Equilíbrio e harmonia
Se a hero image não combinar com o restante do estilo do site, os visitantes ficarão distraídos com o design ruim e sairão do site instantaneamente. A coerência estética pode ser mantida prestando muita atenção às fontes, tamanhos, cores, navegação, recursos gráficos e conteúdo.
Ao criar uma ideia para uma hero image, é uma boa ideia analisar a identidade e os princípios da sua marca. Seria péssimo se os visitantes perdessem o interesse no seu produto antes de chegar à parte importante do conteúdo.
Organização lógica
A organização eficiente é um componente necessário para um design harmonioso. O conteúdo da sua hero image deve ser organizado em uma estrutura lógica, em que cada elemento se baseia no anterior. Isso é essencial para sincronizar fotos e textos.
Certifique-se de que sua mensagem seja compreendida e que as imagens a complementem. Talvez seja útil criar um wireframe básico que mostre como sua hero image ficará organizada na página.
Recursos visuais originais
Embora as fotos de banco de imagens sejam um componente essencial para o marketing de conteúdo, o ideal é incorporar recursos visuais exclusivos às suas páginas, pois eles ajudam a alcançar os objetivos de marketing. Você pode usar toda a sua imaginação com o Canva para criar hero images exclusivas ou encontrar ideias no Behance.
Continuidade e consistência
Qual é o aspecto mais desafiador da criação de elementos visuais atrativos? Os profissionais de marketing costumam dizer que é produzi-los de forma consistente. Estabeleça um cronograma para criar esses elementos e adicione-o ao seu orçamento de marketing, se necessário.
A reformulação de seus recursos visuais desatualizados pode ser uma boa opção, se o tempo for um fator crítico. Essa é uma técnica inovadora para fazer o que é necessário de um jeito rápido e eficaz.
Conclusão
Uma hero image deslumbrante atrai os visitantes e os incentiva a continuar navegando no site.
As hero images afetam significativamente a forma como as pessoas enxergam sua marca, o tráfego da internet e a conversão, pois esses são os principais pontos de interação dos clientes com elas.
Em resumo, está claro que as hero images oferecem um conjunto de ferramentas versátil e amplo para os designers de sites. Elas têm um potencial significativo para melhorar a usabilidade e a atratividade das páginas, estimulando as pessoas a saber mais sobre um tema. Chegou a hora de colocar em prática as informações que compartilhamos e criar uma hero image que capture a atenção dos visitantes imediatamente. Para ter certeza de que a sua hero image funciona, teste algumas versões com a VWO de um jeito rápido e fácil. Faça um teste gratuito dos recursos completos da VWO para começar.










