Campaign JS/CSS code runs on all the pages included in a test for all the variations and control. Using VWO, you can add two types of JavaScript code snippets: Post-campaign JS and Pre-campaign JS.
Some common usage for Campaign or Global JS code in VWO include:
-
Sending VWO campaign data to analytics tools
-
Custom conversion goal tracking (using pre-campaign JS)
-
Define a JS function to capture the variation served to a visitor and then trigger the respective variation of a survey/notification widget
To add campaign-level JS/CSS, click Campaign JS/CSS on the upper-right side of the editor.

Post-Campaign JS
This is the default mode when you select the Campaign JS/CSS option. Here, you can define the JS code that you want VWO to execute after the campaign code executes on the page.
To add post-campaign JS, select the variation you want to edit and then click Code on VWO Visual Editor.

Under the Campaign JS/CSS option, enter the JavaScript code you want to add to implement a change across all the variations and control of your test pages.

To add custom CSS to the website, select CSS > Include External Stylesheet.

Enter the URL to the CSS you want to include. To use some commonly known CSS libraries, select an option from the Quick Add list and then click DONE.

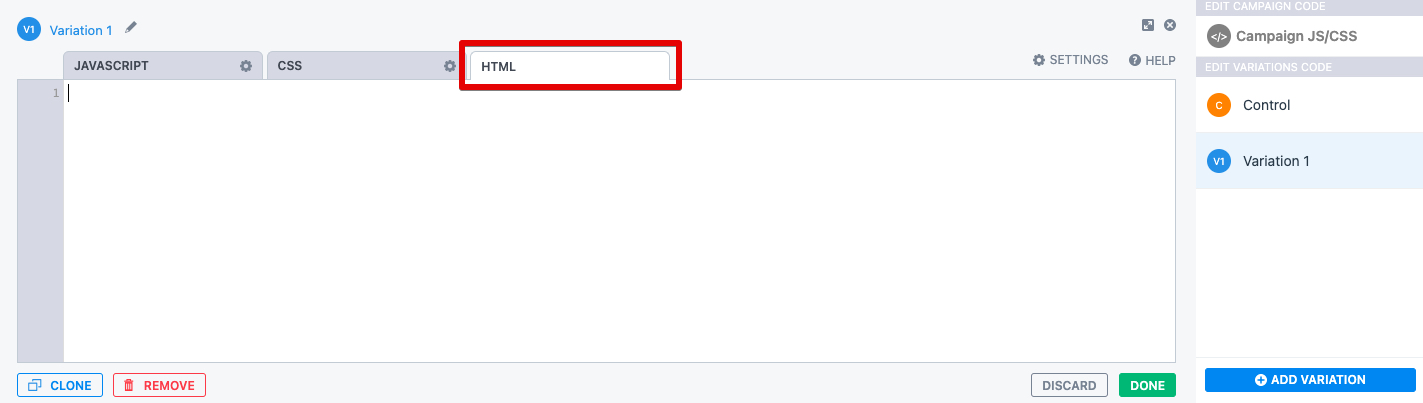
If you wish to build changes on your website by adding components by their custom code, use the Edit code > HTML section of the VWO Editor. You can code from scratch or quickly re-use any website component that is already developed.
To learn more refer to, Adding HTML Using VWO Editor.

Pre-Campaign JS
You can add JavaScript/CSS code to your campaign pages to indicate that VWO must run the code on the page before applying any changes to the variations. It allows you to trigger custom conversion goals without changing the code base of the entire website.
To add pre-campaign JS/CSS code, click Campaign JS/CSS in the upper-right corner of the code editor window and then select JavaScript > Define Pre-Campaign JS.

Add your pre-campaign JS code on the right panel of the window. On the left panel, enter the global/post-campaign JS code you want to execute after applying changes.

If you have selected Code-only mode for the editor, click Settings in the JavaScript tab and select Add Pre Campaign JS.

To apply the changes, click DONE.
